小程序的原生导航栏是禁用不了的 因为他会用有一些东西,H5 和 安卓、IOS 是可以禁用的:
官网找到 appplus
配置编译到 App 平台时的特定样式,部分常用配置 H5 平台也支持。以下仅列出常用,更多配置项参考 WebviewStyles。
| 属性 | 类型 | 默认值 | 描述 | 平台兼容 |
|---|---|---|---|---|
| background | HexColor | #FFFFFF | 窗体背景色。无论vue页面还是nvue页面,在App上都有一个父级原生窗体,该窗体的背景色生效时间快于页面里的css生效时间 | App |
| titleNView | Object | 导航栏 ,详见:导航栏 | App、H5 | |
| subNVues | Object | 原生子窗体,详见:原生子窗体 | App 1.9.10+ | |
| bounce | String | 页面回弹效果,设置为 "none" 时关闭效果。 | App(nvue Android无页面级bounce效果,仅list、recycle-list、waterfall等滚动组件有bounce效果) | |
| popGesture | String | close | 侧滑返回功能,可选值:"close"(启用侧滑返回)、"none"(禁用侧滑返回) | App-iOS |
| softinputNavBar | String | auto | iOS软键盘上完成工具栏的显示模式,设置为 "none" 时关闭工具栏。 | App-iOS |
| softinputMode | String | adjustPan | 软键盘弹出模式,支持 adjustResize、adjustPan 两种模式 | App |
| pullToRefresh | Object | 下拉刷新 | App | |
| scrollIndicator | String | 滚动条显示策略,设置为 "none" 时不显示滚动条。 | App | |
| animationType | String | pop-in | 窗口显示的动画效果,详见:窗口动画。 | App |
| animationDuration | Number | 300 | 窗口显示动画的持续时间,单位为 ms。 | App |
为什么我配置的是APP 我 H5 也生效,因为官方是这样说的:

但是现在更新了 ,具体:
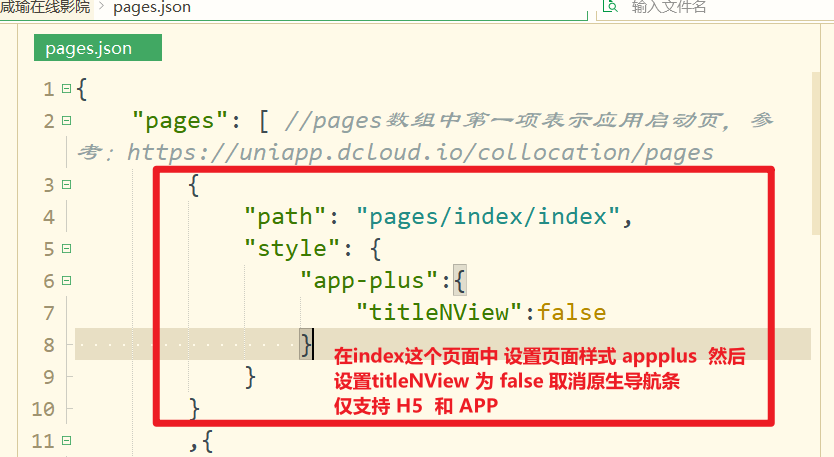
用style 取消原生导航栏(H5 、 Android 、 IOS ) :

听说有办法去掉小程序的原生:

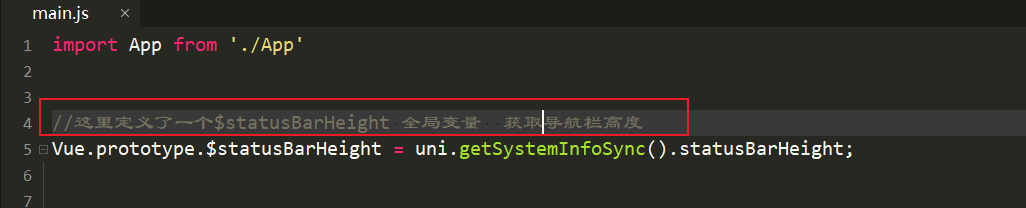
一般呢 采取第二种方法,但是呢 这里如果取消了 往里面写东西会顶上到状态栏 非常丑比,所以我们需要获取到导航栏高度然后设置一下:

上图已经获取到了导航栏的高度 这个方法 只有APP有效 小程序和 H5 是获取不了的。小程序应该是可以的 但是我不行
小程序获取方法如下:

代码在这里:
let systemInfo = uni.getSystemInfoSync(); const system = systemInfo.platform var statusBarHeight = systemInfo.statusBarHeight
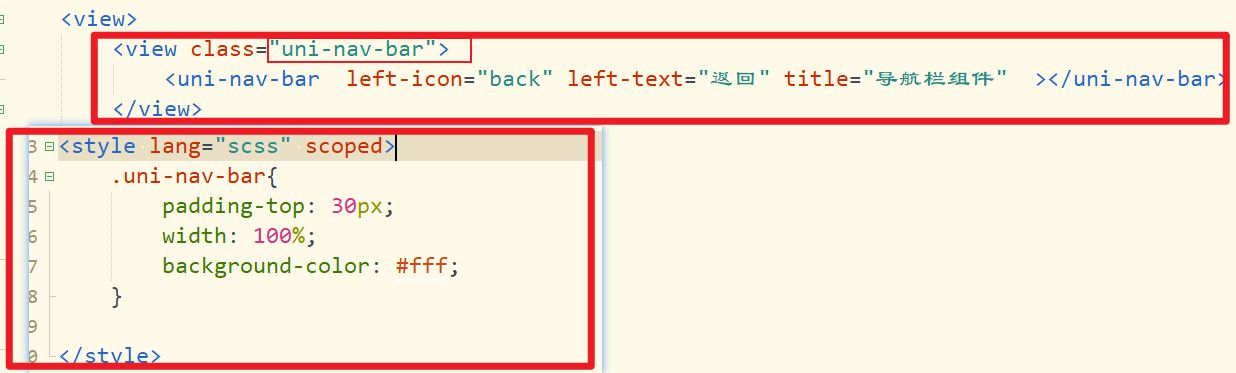
如果嫌太麻烦 办法就是 用 paddTop 为30px [具体30够了],然后! 背景色调白即可:


手机也是这么个效果哈....你状态栏能有多高啊 30狗了 其实
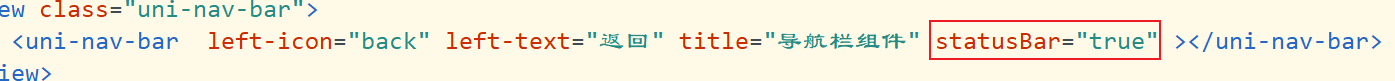
如果! 你使用的是uniUi框架 那么他的是可以设置直接间距掉状态栏的: