有时候我们希望定义同一个宏,但是在选择不同平台进行编译的时候希望该宏的值指向不同的值。类似vs自带的Platform宏,在win32平台编译的时候,该宏指向win32,在选择x64平台进行编译的时候,该宏指向x64。如下图:


如果我们想定义一个宏,在win32平台下指向x86 在x64平台下指向x64 该多好啊!!!(比vs提供的宏更符合我们的需求)!
下面就是如何做(以vs2010sp1为例):
通过View ->Property Manager打开属性管理器。

红框部分就是我们需要编辑的文件。先双击任意一个Microsoft.Cpp.Win32.user
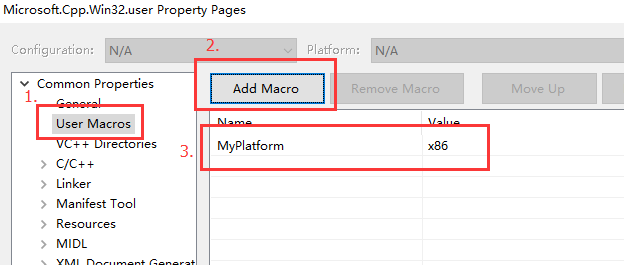
选择User Manager 然后点击Add macro,就可以添加一个只在win32平台下使用的宏了。
注意:通过修改Microsoft.Cpp.Win32.user来添加的宏只在本机有效,因为修改的是vs路径下的对应文件。

同理我们可以编辑x64平台下的宏,如下图

好,编辑好后保存,我们可以利用刚刚查看vs自带的Platform宏一样查看我们自定义的宏,以win32平台为例截图如下:

注意:Configuration是All Configurations 也就是说本次改动对Debug Release都有效!是不是很爽!
说明:我们也可以添加自己的Property sheet来根据自己的需求来更加个性化的定制宏!
比如还想根据configuration和platform一起决定一个宏到底是指向什么值!
那么我们可以通过添加自定义的Property Sheet来解决!方法和刚刚差不多,还是打开Property Manager,上次我们是直接修改的vs提供的Property Sheet,这次我们要添加自己的Property Sheet。我们可以在工程名上右键添加,如下图

注意:在工程名字上添加的Property Sheet是针对所有平台 所有configuration的

我们也可以在某个子项下添加比如 Debug | Win32下。

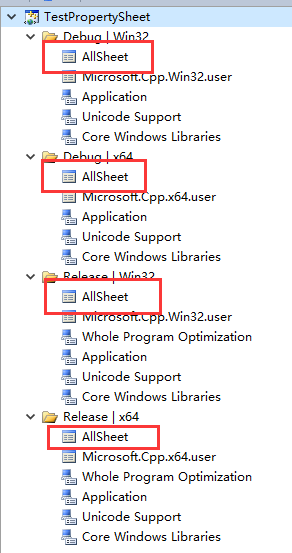
效果如下:

我们也可以添加一个已经存在的Property Sheet。在右键的时候选择Add Existing Property Sheet即可选择一个。
通过这个办法我们可以把刚刚配置好的DebugWin32 Property Sheet 插入到Release | Win32下,那么就可以配置出专门针对Win32使用的Property Sheet了,各种组合任大家发挥!好了,啰嗦了这么多,希望对大家有用!
最后提醒:vs对Property Sheet进行搜索的顺序貌似是从下往上的,比如针对Debug | Win32这个,会先搜Core Window Library,再搜Unicode Support 再搜Application,最后才是我们最后添加的DebugWin32。如果我们想在AllSheet中使用DebugWin32中的宏,那么我们就要保证DebugWin32在AllSheet的下面!应该很好理解吧!Done!
参考网址: