Visual Studio Code 中的 Emmet
对 Emmet 片段和扩展的支持内置于 Visual Studio Code 中,无需安装其他扩展。 Emmet 2.0 支持大多数 Emmet Actions,包括扩展 Emmet 缩写和片段。
如何展开 Emmet 缩写和片段
默认情况下,vscode会在 html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less 和 stylus 文件,以及从上述任何文件继承的任何语言(如handlebar和php)中启用Emmet功能。

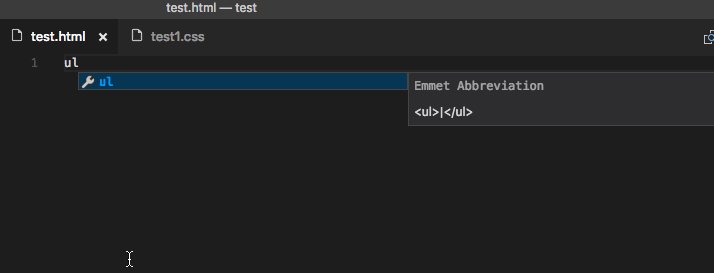
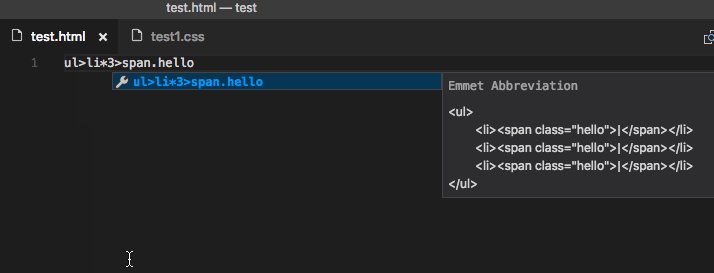
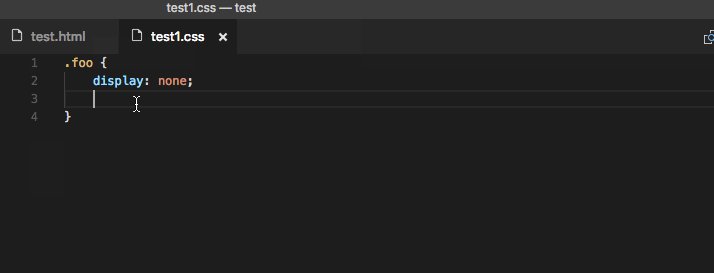
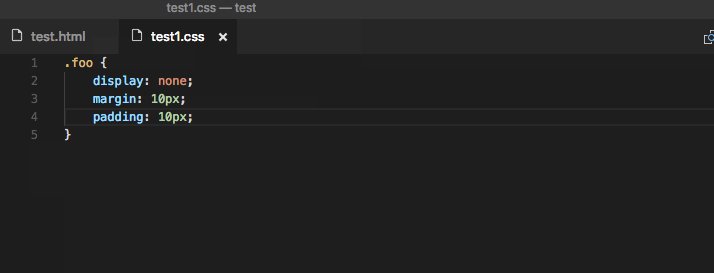
当您开始输入 Emmet 缩写时,您将看到该缩写显示在建议列表中。如果您打开了建议文档弹出窗口,您将在键入时看到扩展的预览。如果您在样式表文件中,展开的缩写会显示在建议列表中,并在其他 CSS 建议中排序。
使用 Tab 键 进行 Emmet 扩展
如果要使用 Tab 键扩展 Emmet 缩写,请添加以下设置:
"emmet.triggerExpansionOnTab": true
当文本不是 Emmet 缩写时,此设置允许使用 Tab 键进行缩进。
禁用 quickSuggestions 时的 Emmet
如果您禁用了 editor.quickSuggestions 设置,您将不会在键入时看到建议。您仍然可以通过按 Ctrl+Space 手动触发建议并查看预览。
在建议中禁用 Emmet
如果您根本不想在建议中看到 Emmet 缩写,请使用以下设置:
"emmet.showExpandedAbbreviation": "never"
您仍然可以使用命令 Emmet: Expand Abbreviation 来扩展您的缩写。您还可以将任何键盘快捷键绑定到命令 id editor.emmet.action.expandAbbreviation。
Emmet 建议排序
为确保 Emmet 建议始终位于建议列表的顶部,请添加以下设置:
"emmet.showSuggestionsAsSnippets": true,
"editor.snippetSuggestions": "top"
其他文件类型中的 Emmet 缩写
要在默认情况下不可用的文件类型中启用 Emmet 缩写扩展,请使用 emmet.includeLanguages 设置。
| Language | Identifier |
|---|---|
| ABAP | abap |
| Windows Bat | bat |
| BibTeX | bibtex |
| Clojure | clojure |
| Coffeescript | coffeescript |
| C | c |
| C++ | cpp |
| C# | csharp |
| CSS | css |
| Diff | diff |
| Dockerfile | dockerfile |
| F# | fsharp |
| Git | git-commit and git-rebase |
| Go | go |
| Groovy | groovy |
| Handlebars | handlebars |
| Haml | haml |
| HTML | html |
| Ini | ini |
| Java | java |
| JavaScript | javascript |
| JavaScript React | javascriptreact |
| JSON | json |
| JSON with Comments | jsonc |
| LaTeX | latex |
| Less | less |
| Lua | lua |
| Makefile | makefile |
| Markdown | markdown |
| Objective-C | objective-c |
| Objective-C++ | objective-cpp |
| Perl | perl and perl6 |
| PHP | php |
| Plain Text | plaintext |
| PowerShell | powershell |
| Pug | jade, pug |
| Python | python |
| R | r |
| Razor (cshtml) | razor |
| Ruby | ruby |
| Rust | rust |
| SCSS | scss (syntax using curly brackets), sass (indented syntax) |
| ShaderLab | shaderlab |
| Shell Script (Bash) | shellscript |
| Slim | slim |
| SQL | sql |
| Stylus | stylus |
| Swift | swift |
| TypeScript | typescript |
| TypeScript React | typescriptreact |
| TeX | tex |
| Visual Basic | vb |
| Vue | vue |
| Vue HTML | vue-html |
| XML | xml |
| XSL | xsl |
| YAML | yaml |
确保对映射的两侧使用语言标识符,右侧是 Emmet 支持的语言的语言标识符(参见上面的列表)。
例如:
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"razor": "html",
"plaintext": "pug"
}
Emmet 不了解这些新语言,因此在非 HTML/CSS 上下文中可能会出现 Emmet 建议。为避免这种情况,您可以使用以下设置。
"emmet.showExpandedAbbreviation": "inMarkupAndStylesheetFilesOnly"
注意:如果您之前使用
emmet.syntaxProfiles来映射新的文件类型,从 VS Code 1.15 开始,您应该使用设置emmet.includeLanguages。emmet.syntaxProfiles仅用于自定义最终输出。
Emmet 多光标
您也可以将大多数 Emmet 操作与多光标一起使用:

使用过滤器
过滤器是特殊的后处理器,可在扩展后的缩写输出到编辑器之前对其进行修改。有两种使用过滤器的方法;通过 emmet.syntaxProfiles 设置全局设置或直接在当前缩写中。
下面是使用 emmet.syntaxProfiles 设置对 HTML 文件中的所有缩写应用 bem 过滤器的第一种方法的示例:
"emmet.syntaxProfiles": {
"html": {
"filters": "bem"
}
}
要仅为当前缩写提供过滤器,请将过滤器附加到您的缩写。例如, div#page|c 将对 div#page 缩写应用comment过滤器。
BEM过滤器(bem)
如果您使用 Block Element Modifier (BEM) 方式编写 HTML,那么 bem 过滤器使用起来非常方便。要了解有关如何使用 bem 过滤器的更多信息,请阅读 Emmet 中的 BEM 过滤器。
您可以使用 Emmet 首选项中记录的 bem.elementSeparator 和 bem.modifierSeparator 首选项自定义此过滤器。
评论过滤器 (c)
此过滤器在重要标签周围添加注释。默认情况下,“重要标签”是那些带有 id 和/或 class 属性的标签。
例如 div>div#page>p.title+p|c 将被扩展为:
<div>
<div id="page">
<p class="title"></p>
<!-- /.title -->
<p></p>
</div>
<!-- /#page -->
</div>
您可以使用 Emmet Preferences 中记录的 filter.commentTrigger、filter.commentAfter 和 filter.commentBefore 首选项自定义此过滤器。
filter.commentAfter 首选项的格式在 VS Code Emmet 2.0 中有所不同。
例如,而不是:
"emmet.preferences": {
"filter.commentAfter": "\n<!-- /<%= attr('id', '#') %><%= attr('class', '.') %> -->"
}
在 VS Code 中,你会使用一个更简单的:
"emmet.preferences": {
"filter.commentAfter": "\n<!-- /[#ID][.CLASS] -->"
}
修剪过滤器 (t)
此过滤器仅在为 Emmet: Wrap with Abbreviation 命令提供缩写时适用。它从包裹的线中删除线标记。