- 制作一个左侧菜单栏,包含菜单目录和内容
- 点击菜单栏才会展示内容,否则隐藏内容

二、事例
2.1 菜单栏基本样式
<body>
<div style="height: 48px; 200px">
<div class="item">
<div class="header">菜单1</div>
<div class="content">
<div> 内容1</div>
<div> 内容2</div>
<div> 内容3</div>
</div>
</div>
</div>
</body>
# 将<div class="item"> 复制3份
初步效果:

2.2 为菜单添加样式
<style>
.item .header{
background-color: #2459a2;
font-size: 15px;
line-height: 35px;
color: white;
}
</style>
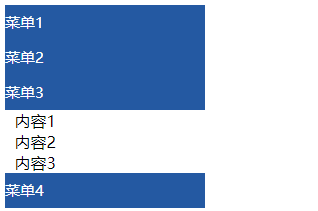
初步效果:

2.3 隐藏内容 (第一个默认展开)
# CSS样式
.hidden{
display: none;
}
# 为内容增加隐藏样式
<div class="content hidden">

2.4 点击菜单栏时,出现内容,增加onclick事件
1. 修改每个菜单的div标签,增加id 和onclick
<div id="i1" class="header" onclick="ChangeMenu('i1');" >菜单1</div>
2.编写onclick事件的JS
function ChangeMenu(nid) {
// 获取点击菜单栏的标签
var current_header = document.getElementById(nid);
// 得到该标签的父父标签,即最外层的div标签,通过children获得列表
var menu_list = current_header.parentElement.parentElement.children;
// 简单的做法是为每个content的div加上hidden样式,再去掉点击菜单的hidden样式
// 循环增加样式
for(var i=0;i<menu_list.length;i++){
var current_content = menu_list[i].children[1];
current_content.classList.add('hidden');
}
// 去掉本
current_header.nextElementSibling.classList.remove('hidden');
}
效果:点击其他菜单时,原本的隐藏,点击的展开

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>menu_example</title>
<style>
.hidden{
display: none;
}
.item .header{
background-color: #2459a2;
font-size: 15px;
line-height: 35px;
color: white;
}
</style>
</head>
<body>
<div style="height: 48px; 200px">
<div class="item">
<div id="i1" class="header" onclick="ChangeMenu('i1');" >菜单1</div>
<div class="content ">
<div> 内容1</div>
<div> 内容2</div>
<div> 内容3</div>
</div>
</div>
<div class="item">
<div id="i2" class="header" onclick="ChangeMenu('i2');" >菜单2</div>
<div class="content hidden">
<div> 内容1</div>
<div> 内容2</div>
<div> 内容3</div>
</div>
</div>
<div class="item">
<div id="i3" class="header" onclick="ChangeMenu('i3');" >菜单3</div>
<div class="content hidden">
<div> 内容1</div>
<div> 内容2</div>
<div> 内容3</div>
</div>
</div>
<div class="item">
<div id="i4" class="header" onclick="ChangeMenu('i4');" >菜单4</div>
<div class="content hidden">
<div> 内容1</div>
<div> 内容2</div>
<div> 内容3</div>
</div>
</div>
</div>
<script>
function ChangeMenu(nid) {
// 获取点击菜单栏的标签
var current_header = document.getElementById(nid);
// 得到该标签的父父标签,即最外层的div标签,通过children获得列表
var menu_list = current_header.parentElement.parentElement.children;
// 简单的做法是为每个content的div加上hidden样式,再去掉点击菜单的hidden样式
// 循环增加样式
for(var i=0;i<menu_list.length;i++){
var current_content = menu_list[i].children[1];
current_content.classList.add('hidden');
}
// 去掉本
current_header.nextElementSibling.classList.remove('hidden');
}
</script>
</body>
</html>