一、添加网站
具体步骤:打开控制面板,选择管理工具,打开管理工具。
打开管理工具后,打开第二个internet信息服务(iis)管理器。
打开后的界面如下:
右击网站,添加网站后,弹出“添加网站”选项卡,如下图,其中网站名称选择自己的在iis上的网站名称,物理路径填写自己的网站所在本地的地址,IP地址和端口号根据自己的需要填写。点击确定按钮后,完成网站的添加。
添加完成后,我们试验一下,网站能不能访问,右击刚刚新建的网站,选择‘管理网站’选项卡下面的‘浏览’,能够访问到则成功。若不成功,下面遇到一些问题。
1、HTTP 错误 404.3 - Not Found
由于扩展配置问题而无法提供您请求的页面。如果该页面是脚本,请添加处理程序。如果应下载文件,请添加 MIME 映射。
其实在IIS7中也是默认支持SSI功能的,只是我们在Vista中安装IIS7的时候没有勾选“服务器端包含”这项功能,具体方法如下:
1、依次打开控制面板→程序和功能→打开或关闭Windwos功能
2、在打开的Windows功能窗口中依次展开Internet信息服务→万维网服务→应用程序开发功能,将“服务器端包含”选项前面的勾勾上,确定安装即可,相关截图如下所示:
2、HTTP 错误 403.14 - Forbidden Web 服务器被配置为不列出此目录的内容
应用程序“DEFAULT WEB SITE/BTWO”中的服务器错误
Internet Information Services 7.5
其实解决方法错误提示页面就有
· 如果不希望启用目录浏览,请确保配置了默认文档并且该文件存在。
· 使用 IIS 管理器启用目录浏览。
- 打开 IIS 管理器。
- 在“功能”视图中,双击“目录浏览”。
- 在“目录浏览”页上,在“操作”窗格中单击“启用”。
· 确认站点或应用程序配置文件中的 configuration/system.webServer/directoryBrowse@enabled 特性被设置为 True。
在右边的操作列 点击打开功能
点击启用即可。实际上为了安全大家不必要开启目录浏览,只要设置好默认文档就可以了。
3、HTTP 错误 404.17 - Not Found 请求的内容似乎是脚本,因而将无法由静态文件处理程序来处理。
检查一下ASP.NET有没有安装:
控制面板》程序和功能》打开或关闭Windows功能 > Internet信息服务 > 万维网服务 > 应用程序开发功能 > ASP.NET(看这个是否选上)
如下图:
那看一下应用程序池的.NET Framework版本是多少?
4、HTTP 错误500.23
根据之前的图中所示,“处理程序映射”中缺少ASP.NET 4.0的映射,需要添加映射。
操作方法:在管理员身份打开命令行,运行以下命令:
C:WindowsMicrosoft.NETFrameworkv4.0.30319aspnet_regiis -i
安装了这个 aspnet_regiis 之后在选择此网站的应用程序池为:Classic .NET AppPool
应用程序池为 Asp .NET v4.0 和 DefaultAppPool 都不行;
5、若网页显示不了
从网上查原因,知道是防火墙造成的。如果直接把防火墙“关闭”,可以将问题解决,但是这样可能不太安全,建议在防火墙的“例外”项中将默认网站的端口号添加进去。(控制面板--安全中心--WINDOWS防火墙--例外--添加端口)。
6、404.8 - 隐藏的命名空间。由于目录被隐藏,因此所请求的 URL 被拒绝。
1、单击 开始,在 开始搜索 框中键入 记事本,用鼠标右键单击,然后单击 以管理员身份运行。 注意如果将提示您输入管理员密码或进行确认键入了的密码,或单击 继续。
2、在 文件 菜单上单击 打开,在 文件名 框中键入 %windir%System32inetsrvconfigapplicationHost.config,然后单击 打开。
ApplicationHost.config 文件中找到该 <requestfiltering> 元素,然后查找该 <hiddensegments> 元素。
3、在该 <hiddensegments> 元素,删除与请求的 URL 中指定的目录相匹配的条目。
4、在 文件 菜单上单击 保存。
5、退出记事本。
7、HTTP 错误 404.7 - Not Found
IIS配置-> 万维网管理服务->应用程序开发功能->服务器端包含。
8、
asp.net 如何配置IIS?allowDefinition='MachineToApplication' 的节是错误的
在应用程序级别之外使用注册为 allowDefinition='MachineToApplication' 的节是错误的。如果在 IIS 中没有将虚拟目录配置为应用程序,则可能导致此错误。
在IIS中先建立虚拟目录,如果没有创建为应用程序
在网站对应的虚拟目录上右键,选属性,然后在应用程序名后点创建。
如还无法解决,则在IIS中右击WebSite,
点“属性”,在“目录”的“应用程序设置”中,
点“删除”删除“应用程序名”就可以了。
如果在这样以后,还出现:“在应用程序级别之外使用注册为allowDefinition='MachineToApplication' 的节是错误的。
如果在 IIS 中没有将虚拟目录配置为应用程序,
则可能导致此错误。”这样的错误,在Web.config文件中删除<authentication mode="Windows" />结点就可以了。
若IIS中没有应用程序名,先创建,若还不行把C:WINDOWSMicrosoft.NETworkv2.0.50727CONFIGmachine.config中的所有allowDefinition="MachineToApplication"改为allowDefinition="Everywhere"
9、局域网内客户端访问服务器,访问不了?
1.控制面板—>windows防火墙—>高级设置—>
入站规则—>新建规则—>端口—>输入端口
2. 出站规则—>新建规则—>端口—>输入端口

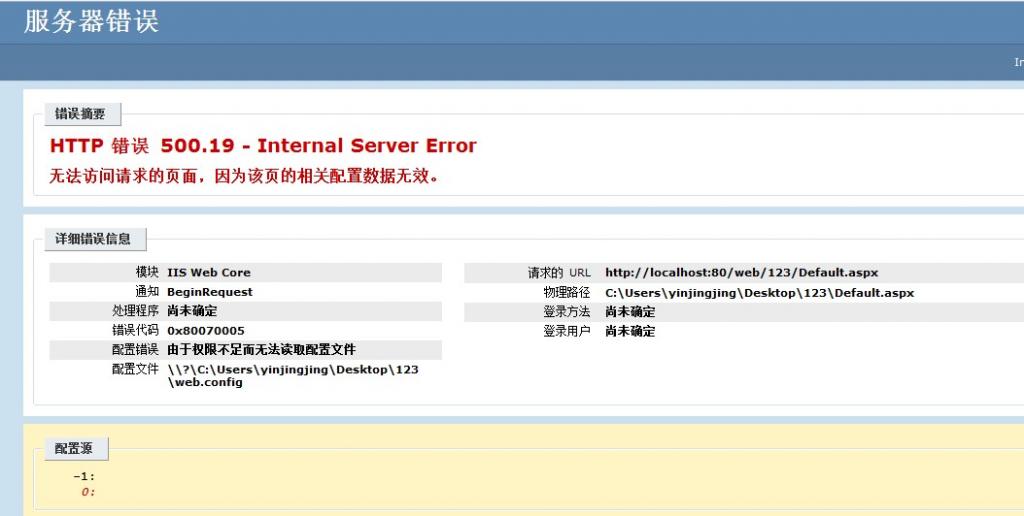
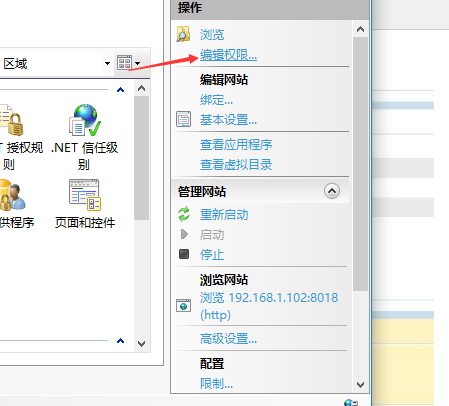
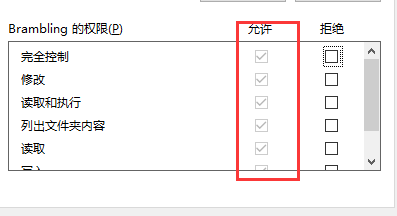
这个错误是因为文件的访问权限不够的问题。解决方法就是点击编辑权限。

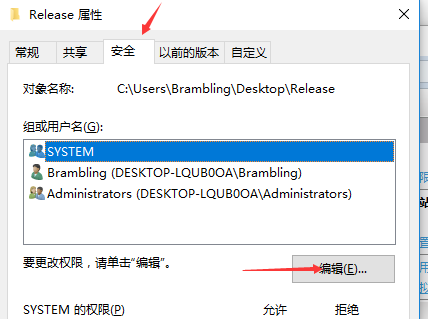
然后选择安全栏,点击编辑。


然后点击添加一个用户,把权限设置为允许。或者使用下面这种方法:
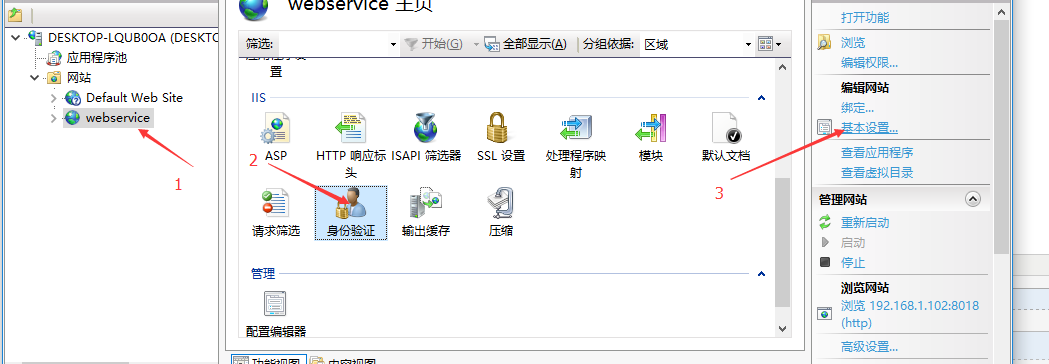
选择网站,然后选中身份验证,点击基本设置。

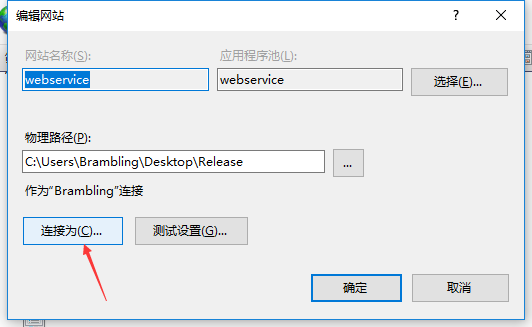
选择连接为。


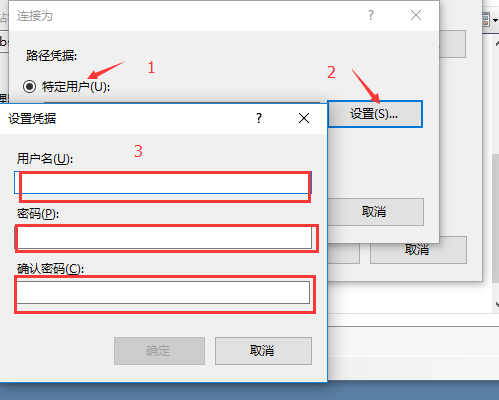
然后选择特定用户,点击设置,输入本机的用户名和密码,点击确定就可以了。然后可以点击测试设置看看效果。

这个错误的原因是在安装Framework v4.0之后,再启用IIS,导致Framework没有完全安装。
解决方法就是:开始菜单 > 命令提示符(管理员),然后输入并执行 %windir%Microsoft.NETFrameworkv4.0.30319aspnet_regiis.exe -i 命令行。

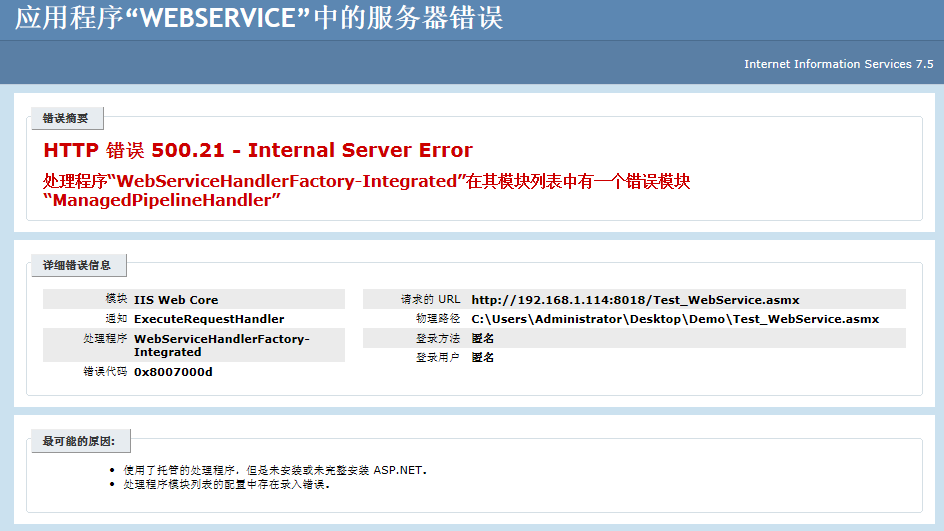
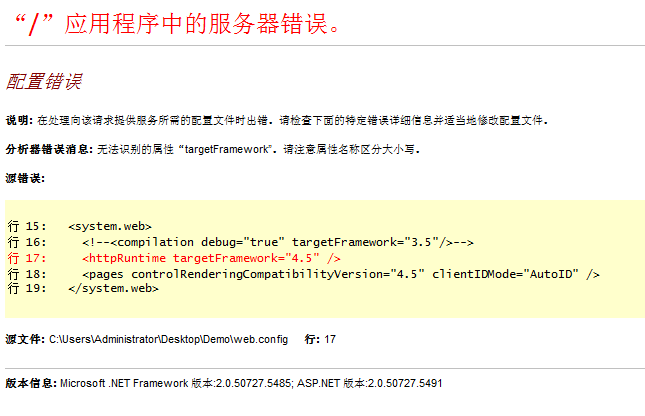
这个问题的是因为,应用程序池设置的原因,开始新建网站的时候没有选择应用程序池,默认为v2.0的版本,不支持 Framework 4.5。

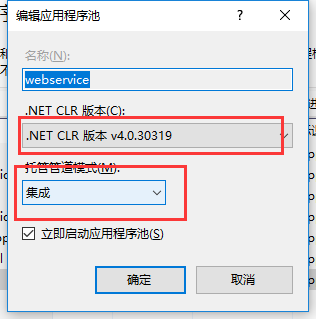
解决方法就是选择应用程序池,然后改为v4.0的版本,管道模式设置为集成。

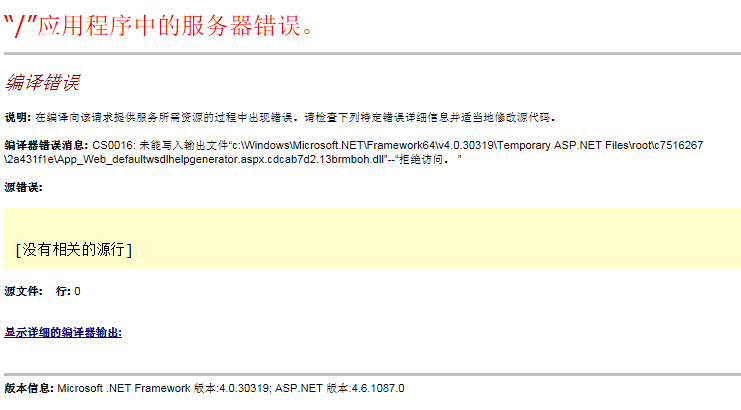
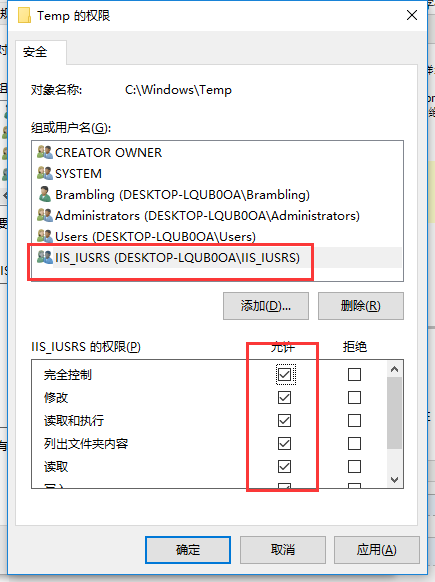
这个错误的原因是由于系统目录下的Temp目录无相应的权限所致。
解决方法就是进入 C盘 windows 目录下的 Temp 目录,右键属性 > 安全栏 > 编辑 > IIS_IUSRS 的权限设置为完全控制。


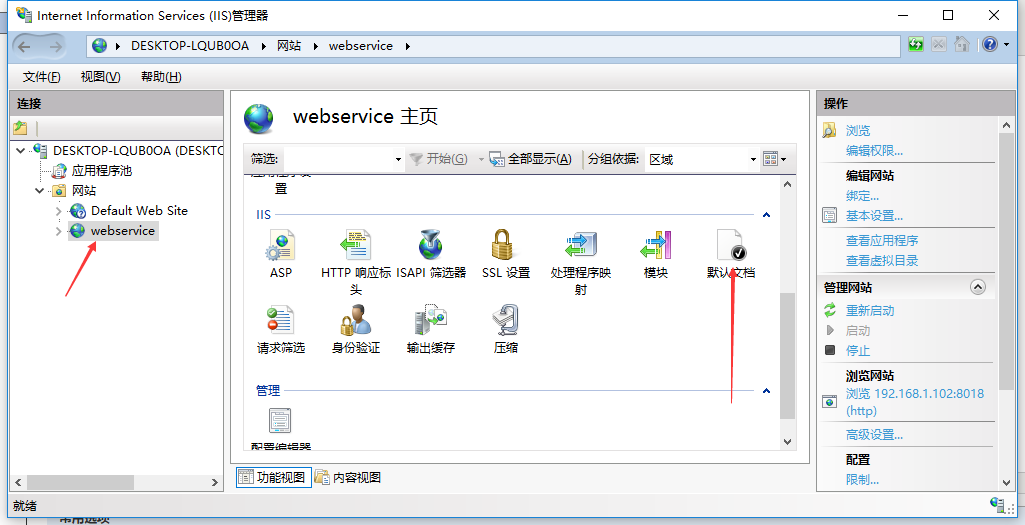
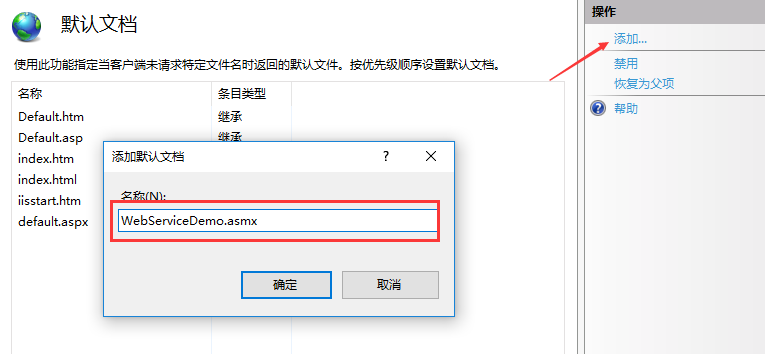
这个错误的原因是因为没有配置网站的默认文档。
解决方法就是选中网站,点击默认文档,然后添加一个默认的页面,即应用程序的起始页面。


然后,处理了众多问题之后,总算是部署成功了。