<head>
<title>JQzoom 2 Demo</title>
<script src="js/jquery-1.6.js" type="text/javascript"></script>
<script src="js/jquery.jqzoom-core-pack.js" type="text/javascript"></script>
<link rel="stylesheet" href="css/jquery.jqzoom.css" type="text/css"/>
<style type="text/css">
body
{
margin: 0px;
padding: 0px;
font-family: Arial;
}
a img, :link img, :visited img
{
border: none;
}
table
{
border-collapse: collapse;
border-spacing: 0;
}
:focus
{
outline: none;
}
*
{
margin: 0;
padding: 0;
}
p, blockquote, dd, dt
{
margin: 0 0 8px 0;
line-height: 1.5em;
}
fieldset
{
padding: 0px;
padding-left: 7px;
padding-right: 7px;
padding-bottom: 7px;
}
fieldset legend
{
margin-left: 15px;
padding-left: 3px;
padding-right: 3px;
color: #333;
}
dl dd
{
margin: 0px;
}
dl dt
{
}
.clearfix:after
{
clear: both;
content: ".";
display: block;
font-size: 0;
height: 0;
line-height: 0;
visibility: hidden;
}
.clearfix
{
display: block;
zoom: 1;
}
ul#thumblist
{
display: block;
}
ul#thumblist li
{
float: left;
margin-right: 2px;
list-style: none;
}
ul#thumblist li a
{
display: block;
border: 1px solid #CCC;
}
ul#thumblist li a.zoomThumbActive
{
border: 1px solid red;
}
.jqzoom
{
text-decoration: none;
float: left;
}
.right
{
float: left;
width: 395px;
}
.marginleft
{
margin-left:50px;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
$('.jqzoom').jqzoom({
zoomType: 'standard',
lens: true,
preloadImages: false,
alwaysOn: false
});
});
</script>
</head>
<body>
<div class="clearfix" id="content" style="margin-top: 100px; margin-left: 350px;
height: 500px; 600px;">
<div class="clearfix">
<a href="img/b/b1.jpg" class="jqzoom" rel='gal1' title="产品名称">
<img src="img/m/m1.jpg" title="triumph" style="border: 4px solid #666;"
alt=""/>
</a>
<span class="marginleft">
商品名称:HTC手机
</span>
</div>
<br />
<div class="clearfix">
<ul id="thumblist" class="clearfix">
<li>
<a class="zoomThumbActive" href='javascript:void(0);' rel="{gallery: 'gal1', smallimage: 'img/m/m1.jpg',largeimage: 'img/b/b1.jpg'}">
<img src="img/s/s1.jpg" alt="" />
</a>
</li>
<li>
<a href='javascript:void(0);' rel="{gallery: 'gal1', smallimage: 'img/m/m2.jpg',largeimage: 'img/b/b2.jpg'}">
<img src='img/s/s2.jpg' alt="" />
</a>
</li>
<li>
<a href='javascript:void(0);' rel="{gallery: 'gal1', smallimage: 'img/m/m3.jpg',largeimage: 'img/b/b3.jpg'}">
<img src='img/s/s3.jpg' alt="" />
</a>
</li>
</ul>
</div>
</div>
</body>
<title>JQzoom 2 Demo</title>
<script src="js/jquery-1.6.js" type="text/javascript"></script>
<script src="js/jquery.jqzoom-core-pack.js" type="text/javascript"></script>
<link rel="stylesheet" href="css/jquery.jqzoom.css" type="text/css"/>
<style type="text/css">
body
{
margin: 0px;
padding: 0px;
font-family: Arial;
}
a img, :link img, :visited img
{
border: none;
}
table
{
border-collapse: collapse;
border-spacing: 0;
}
:focus
{
outline: none;
}
*
{
margin: 0;
padding: 0;
}
p, blockquote, dd, dt
{
margin: 0 0 8px 0;
line-height: 1.5em;
}
fieldset
{
padding: 0px;
padding-left: 7px;
padding-right: 7px;
padding-bottom: 7px;
}
fieldset legend
{
margin-left: 15px;
padding-left: 3px;
padding-right: 3px;
color: #333;
}
dl dd
{
margin: 0px;
}
dl dt
{
}
.clearfix:after
{
clear: both;
content: ".";
display: block;
font-size: 0;
height: 0;
line-height: 0;
visibility: hidden;
}
.clearfix
{
display: block;
zoom: 1;
}
ul#thumblist
{
display: block;
}
ul#thumblist li
{
float: left;
margin-right: 2px;
list-style: none;
}
ul#thumblist li a
{
display: block;
border: 1px solid #CCC;
}
ul#thumblist li a.zoomThumbActive
{
border: 1px solid red;
}
.jqzoom
{
text-decoration: none;
float: left;
}
.right
{
float: left;
width: 395px;
}
.marginleft
{
margin-left:50px;
}
</style>
<script type="text/javascript">
$(document).ready(function () {
$('.jqzoom').jqzoom({
zoomType: 'standard',
lens: true,
preloadImages: false,
alwaysOn: false
});
});
</script>
</head>
<body>
<div class="clearfix" id="content" style="margin-top: 100px; margin-left: 350px;
height: 500px; 600px;">
<div class="clearfix">
<a href="img/b/b1.jpg" class="jqzoom" rel='gal1' title="产品名称">
<img src="img/m/m1.jpg" title="triumph" style="border: 4px solid #666;"
alt=""/>
</a>
<span class="marginleft">
商品名称:HTC手机
</span>
</div>
<br />
<div class="clearfix">
<ul id="thumblist" class="clearfix">
<li>
<a class="zoomThumbActive" href='javascript:void(0);' rel="{gallery: 'gal1', smallimage: 'img/m/m1.jpg',largeimage: 'img/b/b1.jpg'}">
<img src="img/s/s1.jpg" alt="" />
</a>
</li>
<li>
<a href='javascript:void(0);' rel="{gallery: 'gal1', smallimage: 'img/m/m2.jpg',largeimage: 'img/b/b2.jpg'}">
<img src='img/s/s2.jpg' alt="" />
</a>
</li>
<li>
<a href='javascript:void(0);' rel="{gallery: 'gal1', smallimage: 'img/m/m3.jpg',largeimage: 'img/b/b3.jpg'}">
<img src='img/s/s3.jpg' alt="" />
</a>
</li>
</ul>
</div>
</div>
</body>

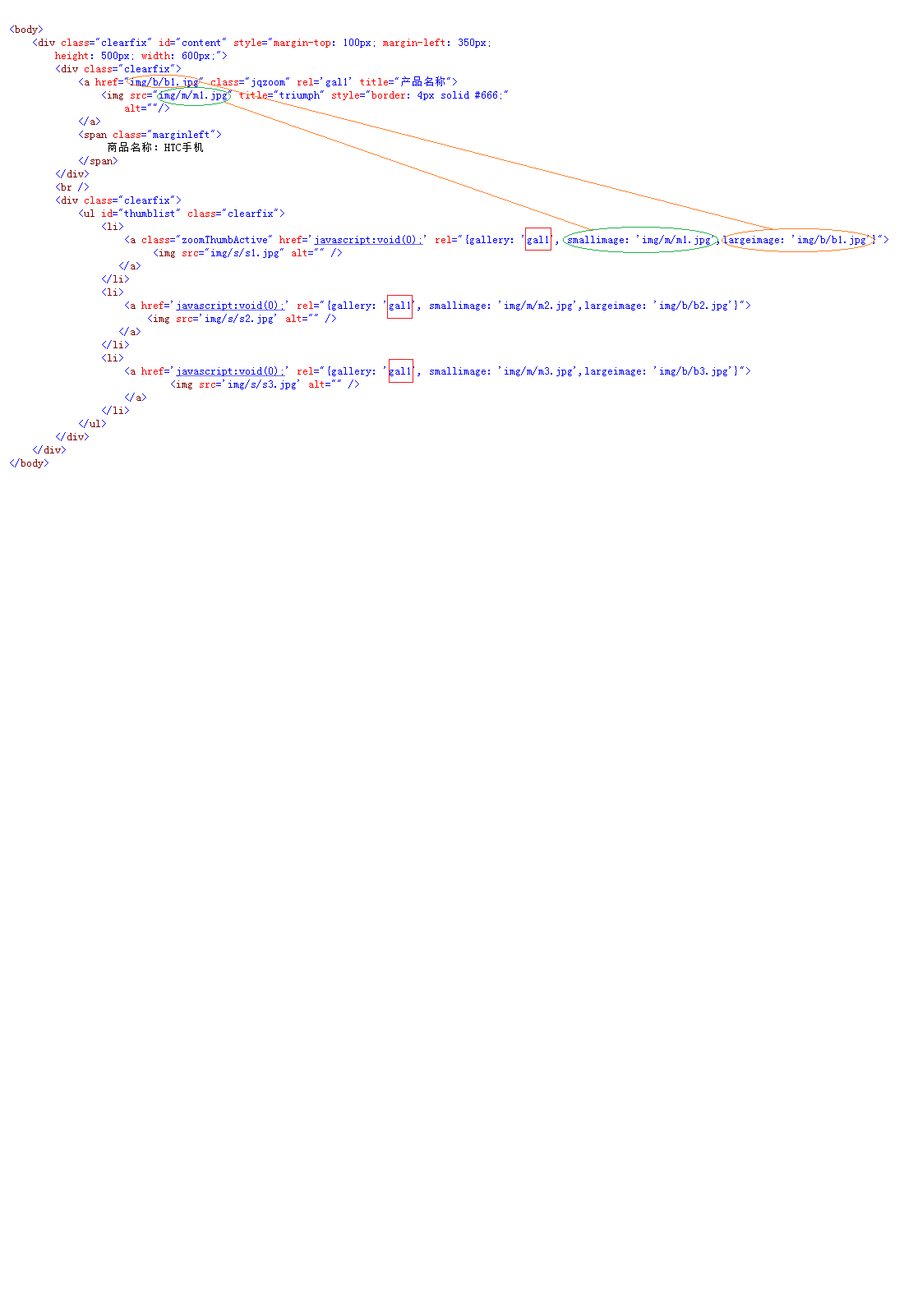
需要注意的地方:
<a class="zoomThumbActive" href='javascript:void(0);' rel="{gallery: 'gal1', smallimage: 'img/m/m1.jpg',largeimage: 'img/b/b1.jpg'}">
<img src="img/s/s1.jpg" alt="" />
</a>
smallimage: 'img/m/m1.jpg' ----指示的是中图的路径
,largeimage: 'img/b/b1.jpg'----大图的路径(也就是放大镜放大后的图片)
img src="img/s/s1.jpg" ----缩略图的路径