先上效果图
图片资源来自http://www.51miz.com/

1.素材准备
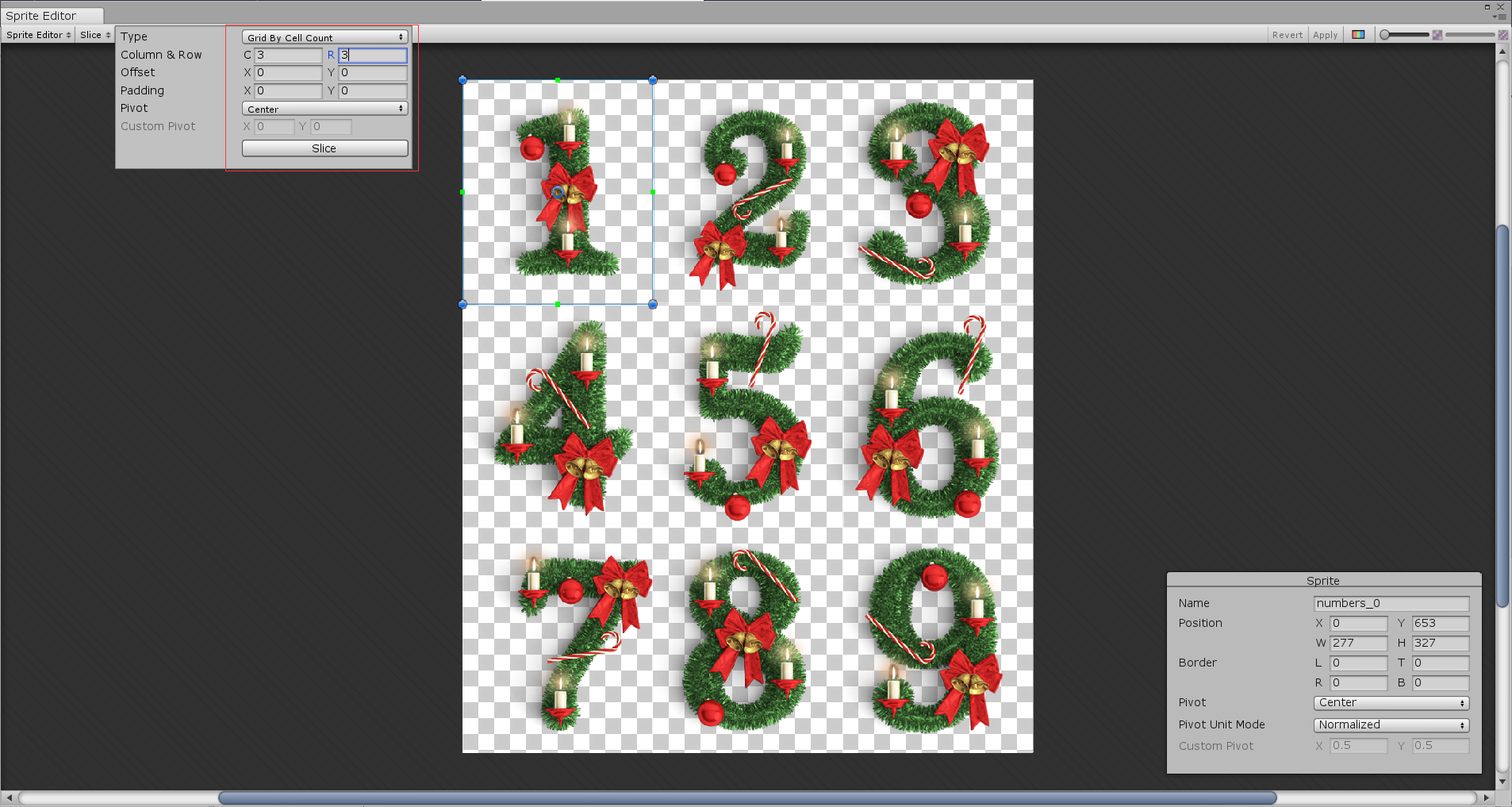
在http://www.51miz.com/搜索png格式的数字图片,用Unity自带的图集制作工具,进行分割。Container是一个Image,很简单就不细说了。

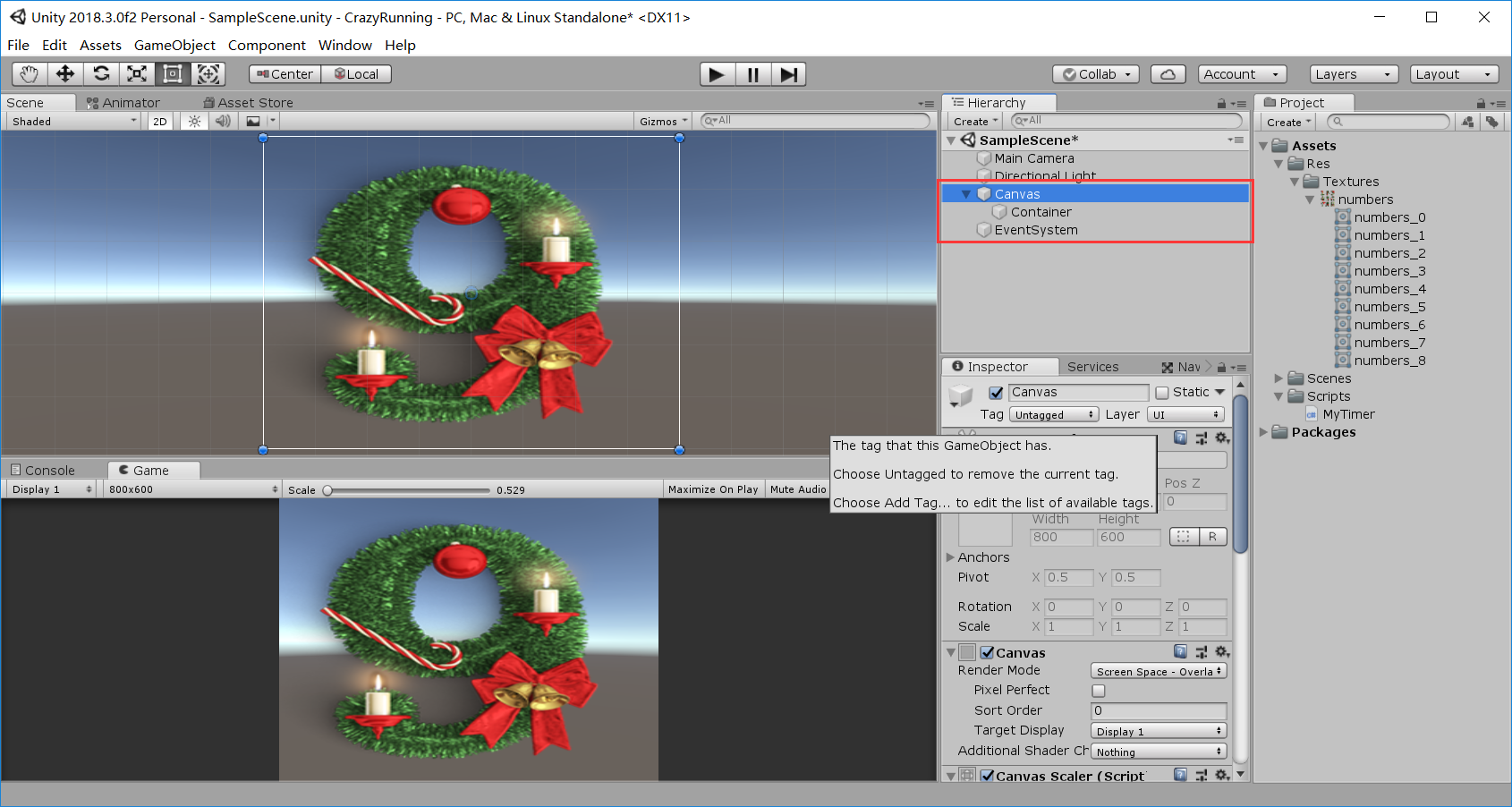
2.素材准备好,就制作UI了。

3.前戏做好就可以撸代码了。
using System.Collections; using UnityEngine; using UnityEngine.UI; namespace View { public class MyTimer : MonoBehaviour { public float timeDelay = 1f; //时间间隔 public Sprite[] numbersImage; //替换的图片 public Image numbersContainer; //显示图片的容器 // private bool _onOff = true; //开关 // private short curImageIndex = 0; //当前播放的图片编号 private void Start() { StartCoroutine("StartTimer"); } /// <summary> /// 使用协程等待,替换图片 /// </summary> /// <returns></returns> private IEnumerator StartTimer() { int index = 0; //当前播放的图片编号 while (index < (numbersImage.Length)) { numbersContainer.sprite = numbersImage[index]; //替换图片 yield return new WaitForSeconds(timeDelay); ++index; } } } }