本人一直做ASP.NET开发,近期接到任务要用Discuz开发一个社区,第一次接触PHP,PHP灵活的语法,天生的模块化,各种语法糖深深的震惊了我,我从内心深处感受到了PHP是最牛逼的语言!!!
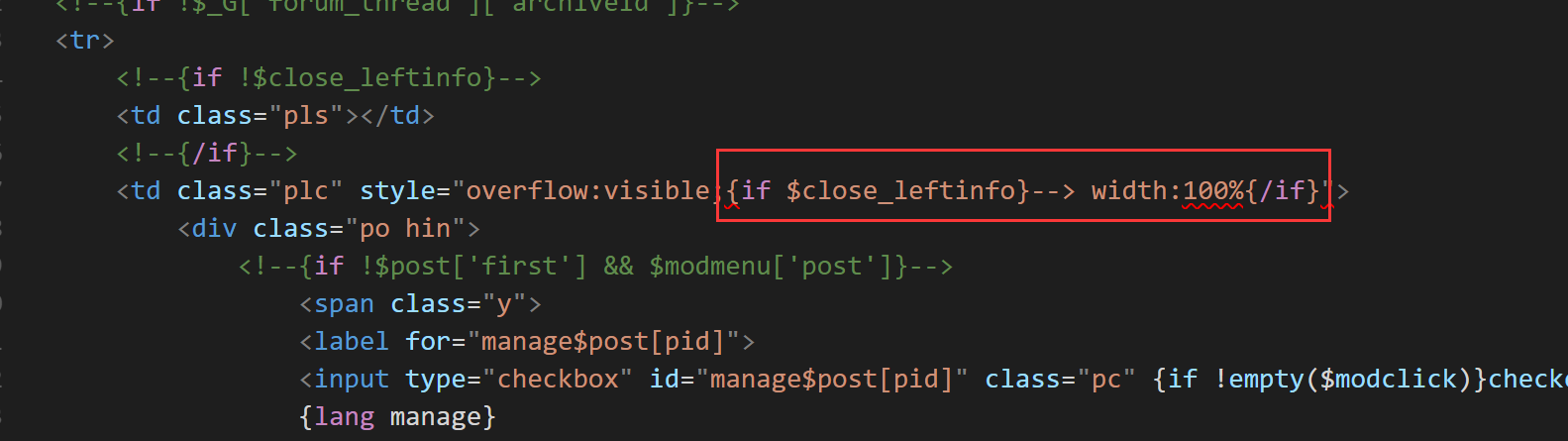
好了回到正题,初次看Discuz的模板,用VS打开是这样的:

没错,第一眼看上去就震惊了,这TM怎么维护?模板随随便便就2000行,因为DZ是一个极灵活的论坛,里面放了各种hook点用于扩展功能!所以模板非常庞大复杂。
DZ的模板语法采用了HTML注释扩展(有一部分内联的却是破坏性的),见:
http://faq.comsenz.com/library/template/syntax/syntax_index.htm (DZ标签语法说明)
本人第一想法是得给DZ加一个语法高亮功能,脑海里涌现出 Lex Yacc等工具(编译原理忘记得差不多了但是还能记得他俩。)
我尝试在我熟练使用的Visual Stadio中开发一个语言扩展,看到这篇文章: 使用Visual Studio SDK制作GLSL词法着色插件 ,接触了C#版的Lex --- gplex,
于是我也依样画瓢,在画瓢的过程中,我又了解到了自VS2015 Update1开始 VS支持了 textmate的语言扩展规范!!!!(这又是想捡人家MAC生态的现成)
使用TextMate Grammars扩展VS语言服务 把TextMate Grammars规范的文件夹放到 %userprofile%.vsExtensions 这个目录下就好了 https://msdn.microsoft.com/en-us/library/mt742400.aspx https://manual.macromates.com/en/language_grammars https://github.com/madskristensen/TextmateBundleInstaller
--------------------------折腾N小时分隔线------------------------------------------------------------------
终于发现用Lex描述HTML的语法太麻烦,我只是在HTML语法高亮的前提下扩展HTML而已,并不需要重写HTML的Lex描述,于是放弃了VS转到了微软的跨平台编辑神器 VS Code!!
--------------------------弃Visual Stadio----转 Visual Stadio Code保进度分隔线------------------------------
为什么要用Visual Stadio Code?因为这家伙支持非常多的语言,本身是一个Chrome浏览器,高仿Atom的。然后查了下怎么扩展 VS Code,不用想直觉告诉我它应该也支持Textmate的扩展规范。
和VS一个套路在 %userprofile%.vscodeextensions 文件夹下放置扩展就行了
看了下 VSCODE 的文档,发现有个YO工具可使用向导生成语法高亮工程,好吧
yo code

快速生成了一个,然后用VSCODE打开该工程目录 按F5,启用一个新的 VSCODE,在新的VSCODE中打开DZ的模板文件。
此时由于没写任何词法分析的东东,这应该是没效果的。
那么怎么写?

package.json是描述一个vscode扩展的清单文件。vscode 1.2开始支持了一个新特性叫语法注入(injectTo属性)!!!
(这就是我想要的,把我的关键字注入到html语法中!!)
如上图,我在清单文件中指出了我要把我自己的语法注入到 “text.html.base”中,(text.html.base是vscode内置的一个scopeName,我通过调试vscode得出的,官方文档中未提及)

可以看到我在这个textmate语言扩展文件中写上了 if 之类的关键字,当然还可以扩展其它。在被调试的VSCODE中按CTRL+R重新加载

比之前的好多了
在内联在字符串中的语法还没有效果,需要继续扩展text.html.base中的属性值

未完待续