1.介绍

一般情况下,功能简单的kafka项目 使用运维命令+kafka Offset Monitor 就足够用了。
2、使用
2.1 部署
github下载jar包 KafkaOffsetMonitor-assembly-0.2.0.jar 地址:https://github.com/quantifind/KafkaOffsetMonitor/releases 注意github版本需要翻墙下载google文件
可以下载百度网盘:https://pan.baidu.com/s/1ntzIUPN 这是大牛已经整好了的
2.2 启动 refresh-刷新时间 retain-驻留时间
步骤一:创建1个目录kafka-offset-console
[cluster@PCS101 ~]$ mkdir kafka-offset-console [cluster@PCS101 ~]$ mkdir kafka-offset-console/logs [cluster@PCS101 ~]$ ls kafka-offset-console
步骤二:将jar包上传到kafka-offset-console目录下
[cluster@PCS101 kafka-offset-console]$ ls KafkaOffsetMonitor-assembly-0.2.0.jar logs
步骤三:创建一个启动脚本
#!/bin/bash java -Xms512M -Xmx512M -Xss1024K -XX:PermSize=256m -XX:MaxPermSize=512m -cp KafkaOffsetMonitor-assembly-0.2.0.jar com.quantifind.kafka.offsetapp.OffsetGetterWeb --zk 134.32.123.101:2181,134.32.123.102:2181,134.32.123.103:2181 --port 8086 --refresh 10.seconds --retain 7.days 1>logs/stdout.log 2>logs/stderr.log &
启动查看日志:
[cluster@PCS101 kafka-offset-console]$ sh ./startkoc.sh [cluster@PCS101 logs]$ tail -50f stdout.log serving resources from: jar:file:/home/cluster/kafka-offset-console/KafkaOffsetMonitor-assembly-0.2.0.jar!/offsetapp
访问:http://134.32.123.101:8086/
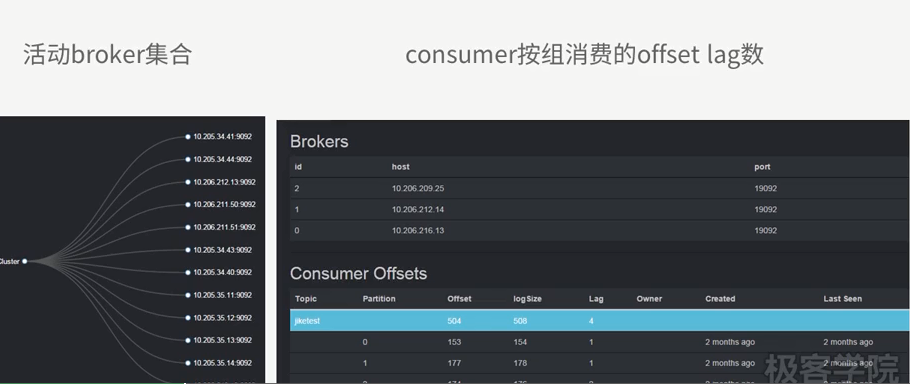
Lag标识未消费消息数量。

topic:创建时topic名称
partition:分区编号
offset:表示该parition已经消费了多少条message
logSize:表示该partition已经写了多少条message
Lag:表示有多少条message没有被消费。
Owner:表示消费者
Created:该partition创建时间
Last Seen:消费状态刷新最新时间。
参考:
https://www.cnblogs.com/smartloli/p/4562551.html
https://www.cnblogs.com/yinchengzhe/p/5123515.html
https://www.cnblogs.com/dadonggg/p/8242682.html
https://blog.csdn.net/lizhitao/article/details/27199863