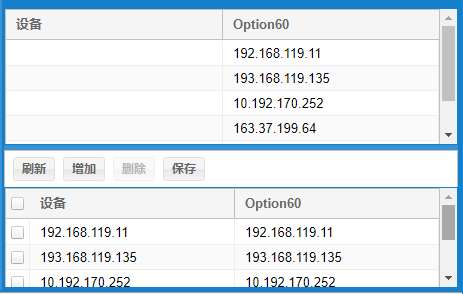
首先 我要的布局是上下两块,并且高度和按自己的喜欢可调节,所以我采用的是border的布局,
上下两块,都放grid列表,上面一块不可编辑,下面这块可编辑,如图

在编辑第二块的时候会出现这个现象
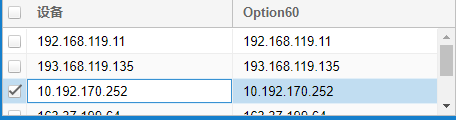
图一

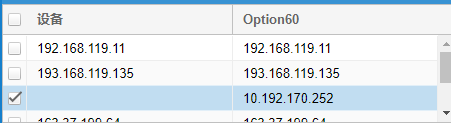
图二

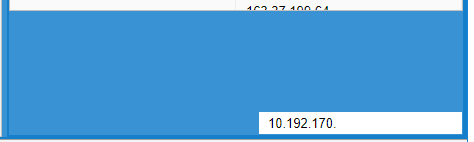
图三

在光标闪烁一下之后 会变成图二的样子。原来的内容不见了,被一个不知名的东西给覆盖了,
在输出编辑的时候会变成图三的样子,持续不久,又会变回图二的样子,
经过多次测试,发现,布局border 和 grid的cellediting,有不知名的关联和冲突,上面这种bug情况是我在border
上下两块中直接放grid ,会出现这样的事情,后来发现将grid作为它的子组件放进去就没有问题了。我的具体代码太多了,
这边我简单的放个示例:
layuot:'border',
items:[{
region: 'center',
split:true,
height: '50%',
xtype: 'grid',
....
},{
region: 'south',
split:true,
height: '50%',
xtype: 'grid',
.....
}]
这个样子的写法是会出bug的,
下面的不会:
layuot:'border',
items:[{
region: 'center',
split:true,
height: '50%',
items:[{
xtype: 'grid',
....
}]
},{
region: 'south',
split:true,
height: '50%',
items:[{
xtype: 'grid',
.....
}]
}]
希望能解决您的问题!