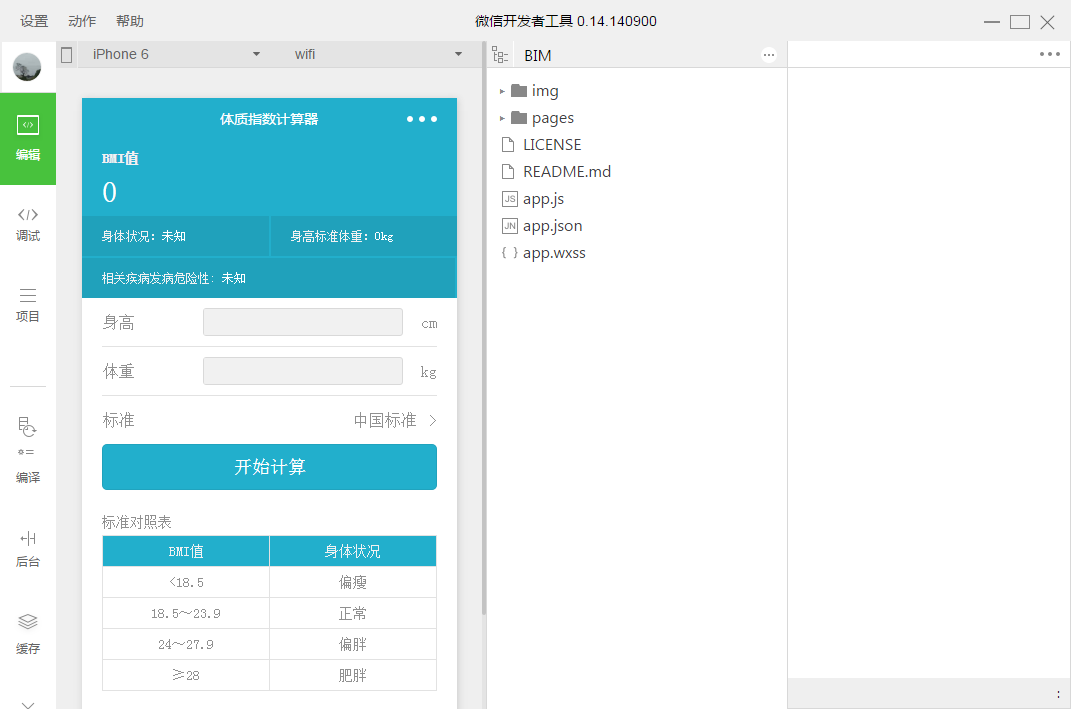
最近公司准备将产品部分功能迁移到微信小程序,为此从微信小程序官网教程学习了小程序开发,用了一个下午的时间开发了一个简单的体质指数计算器的小程序,这里聊聊小程序的开发体验。本博文不会注重讲解开发的技术过程。
1、开发工具
微信为了帮助开发者简单和高效地开发微信小程序,开发了微信web开发工具,下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html

开发工具里面有编辑功能,也有调试功能,简单来说,就是集合了sublime这种富文本编辑器 + 自带调试功能和运行环境的类chrome。编辑功能通过有代码自动提示和一些简单的快捷键,调试功能有界面的展示,UI调试以及逻辑代码的端点调试,只要熟悉web调试功能的开发者,可以做到马上上手,无缝对接。
2、一键式框架搭建
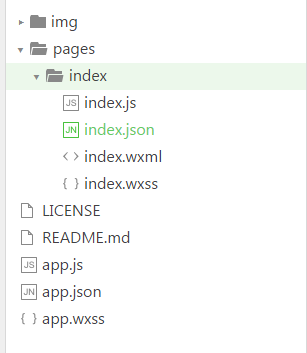
通过添加项目操作,开发工具会自动化生成整个小程序的开发目录结构,后续的开发只要按照对应的目录结构扩展以及修改就OK了。用户无需自己组织整个程序的目录结构,多人协作也可以按照这种约定俗成的目录结构进行开发,规范了开发流程。
| img --图片文件
| page -- 页面文件
| |index -- 单个页面文件
| | |index.js -- index页面js
| | |index.json -- index页面配置
| | |index.wxml -- index页面结构
| | |index.wxss -- index页面样式
|app.js --小程序入口
|app.json --小程序整体配置
|app.wxss --小程序整体样式

这些都是小程序的基本文件,页面会将页面文件夹路径作为页面标志,程序或默认的读取页面路径下的wxml文件作为结构,解析wxss和js文件,以及读取文件夹下面的json配置文件。一个基本的页面都是要按照这些规则去添加的。
3、配置式的界面展示
小程序里面每一部分都有一个json文件,这个json文件不是一个数据文件,而是一个配置文件。这个配置文件既可以配置程序的展示,比如菜单栏,整个颜色布局,头部的bar等,也可以配置窗口的状态,比如是否允许下拉,还可以配置一些网络状态,比如规定超时时间。
比如我们简单配置app.json的
"tabBar": { "selectedColor": "#ff0000", "list": [{ "pagePath": "pages/recommend/recommend", "text": "读创独创", "iconPath": "img/icon_tab_shouye_normal@3x.png", "selectedIconPath": "img/icon_tab_shouye_pressed@3x.png" }, { "pagePath": "pages/video/video", "text": "原创视频", "iconPath": "img/icon_tab_shipin_normal@3x.png", "selectedIconPath": "img/icon_tab_shipin_pressed@3x.png" } ] }
属性

底部的bar条直接就能展示,不用我们代码实现。从个人的理解来说,小程序通过配置来实现一些通过的界面,有利于微信控制小程序的整体风格。
4、自定义的组件
小程序自定义了组件标签,HTML的大部分标签在小程序中无法使用,它有自己的一套标签系统,基本用法跟HTML标签差不多,但对比HTML标签,他在标签内为开发者内部实现的功能更强,标签在实现上也针对了移动端的一些常用操作设置。比如实现了
scrollview,用于滚动视图
Swiper,用于轮播
这些组件的实现,大大提高了我们的开发效率。
另外一点,小程序不像vue和react等现在框架,允许开发者自定义组件,开发者不能够自定义组件标签。
5、响应的数据绑定
几乎现在流行的框架都采用了数据驱动视图的方式,小程序的实现也不例外。整个系统分为两块,视图层(view)和逻辑层(APP Service)。框架可以让数据和视图非常简单地保持同步。当数据修改的时候,只需要在逻辑层修改数据,视图层就会做相应的更新。
小程序更新数据的时候需要手动的调用更新数据的函数setData,这个与vue有比较大的区别。Vue会在内部对数据进行监控,当数据检测到发生变化的时候自动更新。
另外小程序对数据没有实现双向绑定,所以在一些表单数据操作的时候会比较麻烦,需要监控表单输入的数据,及时更新绑定数据。
6、自适应的尺寸单位rpx
小程序定义了一套WXSS(WeiXin Style Sheets)样式语言,其实说白了,就是CSS样式语言。大部分CSS特性WXSS都有。比较大的区别就是扩展了尺寸单位rpx(responsive pixel),
可以根据屏幕宽度进行自适应,规定屏幕宽度为750rpx。这种方式有效解决了自适应的问题。
7、脱离DOM和BOM对象
虽然我们的开发环境有点像浏览器,但是小程序运行的容器并不是浏览器,微信在小程序的实现上不是简单的将微信套上一个浏览器那么简单。既然不是浏览器,也就没有我们在web开发中常用的DOM对象和BOM对象。
8、丰富的API
虽然不能用DOM对象和BOM对象,但是微信还是提供了很多的API接口,包括网络请求,媒体操作,文件操作,缓存控制,以及微信开放的一些功能。调用起来很方便。
总的来说,小程序开发沿用了传统的web开发,WXML负责结构-WXSS负责样式-js负责逻辑。只要熟悉web开发的开发者,上手没有任何难度。
最后附上用了半天时间试验小程序开发的体质计算器源码,有想了解的话可以点击查看>