要解决的问题
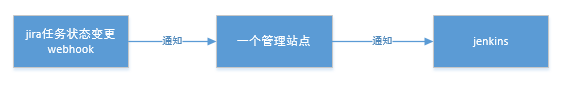
开发管理工具触发站点构建事件,事件处理中需要调用Jenkins接口开始构建动作。
我的应用场景:
使用jira作为管理工具,在jira中创建自定义的工作流来规定测试,上线,发布等流程,并通过自动化工具完成这一系列的操作。

jira issue数据格式地址:https://docs.atlassian.com/software/jira/docs/api/REST/7.6.1/#api/2/issue-getIssue
jenkins接口参考地址:https://wiki.jenkins.io/display/JENKINS/Remote+access+API
jira 的webhook

webhook server端代码(nodejs+typescript)
主要的代码如下所示,所以看代码和注释都不需要多解释。
export class JenkinsController extends BaseController {
public async jira_notify_jenkins_build() {
const jenkinsAuthHeader = `Basic ${base64(jenkins_username + ':' + jenkins_userpwd)}`;
var jenkinsBaseUrl = 'http://ip:8080/';//jenkins的地址
var comment_name = req.body.issue.fields.components[0].name,//站点名称
jira_issue_id = req.body.issue.key,//jira上面的任务id
git_branch = req.body.issue.fields.customfield_10107//jira上面的自定义字段,存的是git 分支名称
, env = req.body.issue.fields.status.name;//当前要构建的的环境名称
//一些检查
if (!req.body.changelog || !req.body.changelog.items || !req.body.changelog.items[0] || req.body.changelog.items[0].field !== 'status') {
log.Info(`${comment_name} changelog not status ${JSON.stringify(req.body && req.body.changelog)}`)
res.end();
return;
}
if (env !== 'SIT' && env !== 'UAT' && env !== 'STG' && env !== 'PROD') {
log.Info(`${comment_name} env not support.${env}`)
res.end();
return;
}
//获得jenkins的crumb值,没有这玩意接口就不能调用
var data = await ApiClient.Get<any>(jenkinsBaseUrl, 'crumbIssuer/api/json', undefined, { headers: { 'Authorization': jenkinsAuthHeader } });
//组装接口调用要用到的参数
var headers: any = {
'Authorization': jenkinsAuthHeader,
'Content-Type': 'application/x-www-form-urlencoded'
};
headers[data.crumbRequestField] = data.crumb;
//parameter:jenkins job 构建时要传递的参数
var postData = {
parameter: [
{
"name": "selected_branch",
"value": git_branch
},
{
"name": "env",
"value": env
},
{
"name": "JIRA_ISSUE_ID",
"value": jira_issue_id
}
]
};
log.Info(`${comment_name} notify jenkins building. ${JSON.stringify(postData)}`)
//调用jenkins接口,开始构建
await ApiClient.Post(jenkinsBaseUrl, `job/${comment_name}/build`, { json: JSON.stringify(postData) }, { headers: headers });
}
}
虽然jenkins和jira都有互相调用和触发的插件,但是很难完美的满足自身的业务,
比如要根据不同的env(构建环境)调用不同的jenkins来触发不同的构建脚本,毕竟测试环境,产线环境的脚本不太一样。
所以还不如自己做一个小站点来中转来得快,devops运维懂代码开发,是多么强悍呀!
顺带还能做个页面看看进度什么的。
