终于下定决心要好好学习前端知识了,以后会把学习过程中的一些随笔记录在这里。HTML、CSS、JavaScript这三大前端语言在大三的时候就有所接触,但是学习的不够深入,这一次希望能够坚持下去。
学习路线准备按照知乎的一篇文章https://www.zhihu.com/question/30180100/answer/156399333,按照这个路线来学习。
课程目标:
大概知道什么是Web,什么是HTML,CSS,JavaScript
HTML:一种标记语言
CSS:规定样式的语言
Javascript:给页面添加一些动态的效果
HTML5:对HTML的一个通行标准
XHTML:兼容了XML,是XML与HTML的杂交品种,对语法要求比较严格
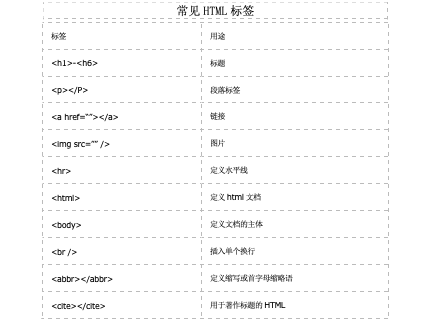
1.常见html标签

2.表单
表单元素指的是不同类型的input元素、复选框、单选按钮、提交按钮
2.1 input元素
- 文本输入
<input type="text"> 定义用于文本输入的单行输入字段
- 单选按钮
输入<input type="radio"> 定义单选按钮
- 提交按钮
<input type="submit"> 定义用于向表单处理程序(form-handler)提交表单的按钮
2.2 Action属性
action 属性定义在提交表单时执行的动作,向服务器提交表单的通常做法是使用提交按钮,通常,表单会被提交到 web 服务器上的网页。如果省略 action 属性,则 action 会被设置为当前页面。
<form action="action_page.php">
2.3 Method属性
method 属性规定在提交表单时所用的 HTTP 方法(GET 或 POST)
<form action="action_page.php" method="GET"> <form action="action_page.php" method="POST">
何时使用get与post?
使用GET:
如果表单提交是被动的(比如搜索引擎查询),并且没有敏感信息。当您使用 GET 时,表单数据在页面地址栏中是可见的。
使用POST:如果表单正在更新数据,或者包含敏感信息(例如密码)。POST 的安全性更加,因为在页面地址栏中被提交的数据是不可见的。
2.4 Name属性
如果要正确地被提交,每个输入字段必须设置一个 name 属性。下面的例子中只会提交“Last name”输入字段:
<form action="action_page.php"> First name:<br> <input type="text" value="Mickey"> <br> Last name:<br> <input type="text" name="lastname" value="Mouse"> <br><br> <input type="submit" value="Submit"> </form>
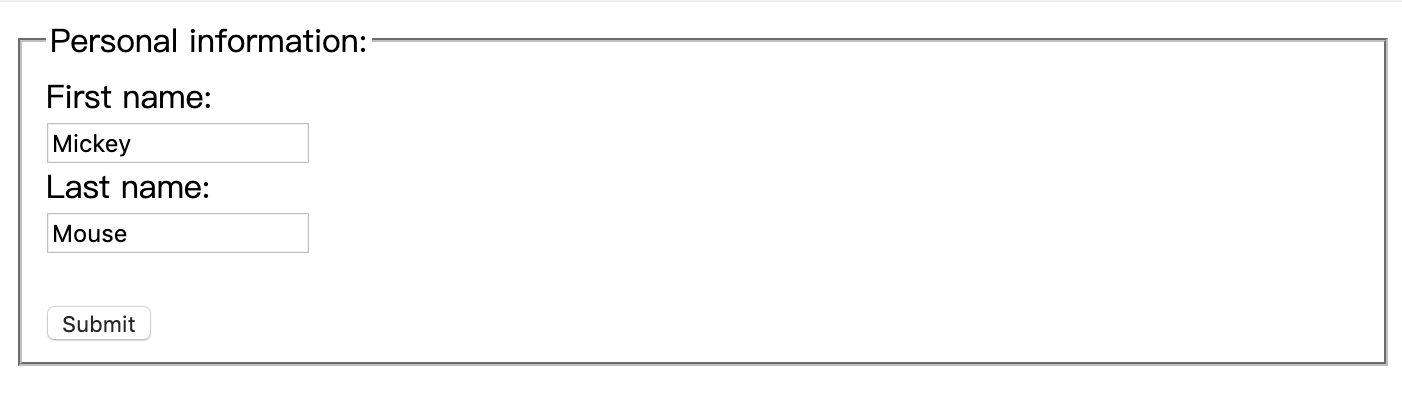
2.5 用<fieldet>组合表单数据
<fieldset> 元素组合表单中的相关数据,<legend> 元素为 <fieldset> 元素定义标题。
<form action="action_page.php"> <fieldset> <legend>Personal information:</legend> First name:<br> <input type="text" name="firstname" value="Mickey"> <br> Last name:<br> <input type="text" name="lastname" value="Mouse"> <br><br> <input type="submit" value="Submit"></fieldset> </form>

3.表单元素
3.1
- <input>元素
- <select>元素
- <option> 元素定义待选择的选项。列表通常会把首个选项显示为被选选项
- <textarea> 元素定义多行输入字段(文本域)
- <button> 元素定义可点击的按钮
3.2 HTML5 表单元素
HTML5 增加了如下表单元素:
-
- <datalist>
- <keygen>
- <output>
<datalist> 元素为 <input> 元素规定预定义选项列表,用户会在他们输入数据时看到预定义选项的下拉列表。
<input> 元素的 list 属性必须引用 <datalist> 元素的 id 属性(既可以直接选择下拉框中的选项,也可以自己手动输入其他文本)
<form action="action_page.php"> <input list="browsers"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> </form>
4. input元素输入类型
-
text
-
password
-
submit
-
radio单选按钮
-
checkbox复选框
-
button
-
number
-
date
<form>
Birthday:
<input type="date" name="bday">
</form>
-
color
-
range
-
month
-
week
-
time
-
datetime
-
datetime-local
-
email
-
search
-
tel
<form>
Telephone:
<input type="tel" name="usrtel">
</form>
-
url
5.input 属性
- value属性:规定输入字段的初始值
- readonly属性:规定输入字段未只读(不可更改)
- disabled 属性:规定输入字段是禁用的,被禁用的元素是不可用和不可点击的,被禁用的元素不会被提交
- size 属性:规定输入字段的尺寸(以字符计)
- maxlength 属性:规定输入字段允许的最大长度
- HTML5新增如下属性
-
- autocomplete
- autofocus
- form
- formaction
- formenctype
- formmethod
- formnovalidate
- formtarget
- height 和 width
- list
- min 和 max
- multiple
- pattern (regexp)
- placeholder
- required
- step
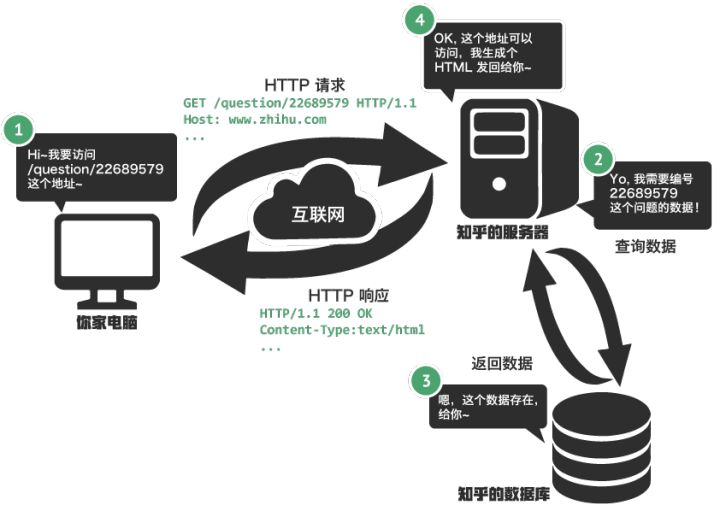
6. 访问网站的过程

IP地址:一串不容易记忆的数字,比如63.245.217.105
域名:由于IP地址不容易记忆,故出现了DNS域名系统,比如mozilla.org,DNS就是可以将你输入浏览器的地址(像 "mozilla.org")与实际 IP 地址相匹配的特殊的服务器