一. CSRF
1. CSRF的基本概念
跨站请求伪造(英语:Cross-site request forgery),也被称为 one-click attack 或者 session riding,通常缩写为 CSRF 或者 XSRF, 是一种挟制用户在当前已登录的Web应用程序上执行非本意的操作的攻击方法。跟跨网站脚本(XSS)相比,XSS 利用的是用户对指定网站的信任,CSRF 利用的是网站对用户网页浏览器的信任。
2. CSRF的攻击原理

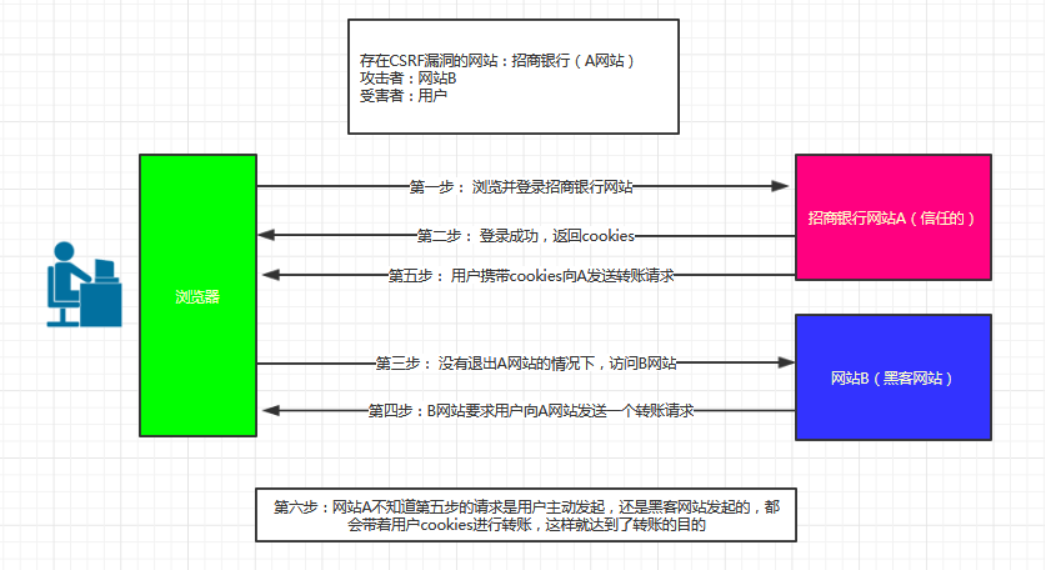
从上图可以看出,要完成一次CSRF攻击,受害者必须依次完成两个步骤:
-
登录受信任网站A,并在本地生成Cookie。
-
在不登出A的情况下,访问危险网站B。
看到这里,你也许会说:“如果我不满足以上两个条件中的一个,我就不会受到CSRF的攻击”。是的,确实如此,但你不能保证以下情况不会发生:
- 你不能保证你登录了一个网站后,不再打开一个tab页面并访问另外的网站。
- 你不能保证你关闭浏览器了后,你本地的Cookie立刻过期,你上次的会话已经结束。(事实上,关闭浏览器不能结束一个会话,但大多数人都会错误的认为关闭浏览器就等于退出登录/结束会话了......)
- 上图中所谓的攻击网站,可能是一个存在其他漏洞的可信任的经常被人访问的网站。
从上面的例子中,可以得出CSRF攻击是黑客借助受害者的Cookie骗取服务器的信任,但是黑客并不能获取到Cookie,也看不到Cookie的内容。另外,由于浏览器同源策略的限制,黑客无法从返回的结果中得到任何东西,CSRF能做的就是给服务器发送请求。
3. 浏览器Cookie机制
攻击者想要进行CSRF攻击,前提必须是用户处于登陆状态。有些网站提供了“记住我”或者是“一个月之内免登录”的功能,毫无疑问这使用户方便了许多,在登录网站时无需再次输入密码,但当攻击者进行CSRF攻击时,用户也更容易中招。
接下来将详细介绍浏览器的Cookie策略。
- 本地Cookie,又称为持久型Cookie;
- 临时Cookie,又称为Session Cookie
持久型Cookie是服务器端脚本语言向客户端发送了Cookie时制定了时效,这种Cookie会存储于本地,当时效过期后,Cookie将失效。
Session Cookie没有制定时效,是存储在浏览器内存中的,当浏览器关闭后,Session Cookie将会失效。
例如:
<?php
setcookie("a", "admin"); // Session Cookie
setcookie("b", "bdmin", time()+3600); // 持久型Cookie
?>

访问同域下的页面时,无论是Session Cookie还是本地Cookie,Cookie将会一起被发送。
4. CSRF如何防御
a. 二次确认
在调用某些功能时进行二次验证,如:删除用户时,产生一个提示对话框,提示“确定删除用户吗?”。转账操作时,要求用户输入二次密码。
设置验证码,在进行敏感操作时输入验证码。
b. Token(令牌)认证
频繁提示用户输入验证码,会降低用户的体验,这里就出现了Token验证,Token是业内针对CSRF防御的一致做法。Token类似于验证码,但是这种验证码不需要输入。
验证码的验证思路是在服务器端生成验证字符串并保存在Session中,然后在客户端使用图片显示这段字符串,当用户输入验证码之后交给服务器处理,如果验证码与Session中的字符串相匹配,就代表验证码正确,可以发起请求,反之亦然。而Token则是一个不用输入的验证码,当用户登录web应用程序后,首先服务器端会随机产生一段字符串分配给此用户,并且存储在Session中,当用户进入某些页面时,直接传递在用户界面或者Cookie中。如果在HTML中,一般都会隐藏起来,如:
<input type="hidden" name="token" value="6w18xi1j1xcoi3">
有时用户进行一些操作可能不需要提交表单,仅仅发出一个Get请求即可,这样Form表单中插入Token就不合适。此时通常会在Cookie中存储Token。
在使用Token防御CSRF时,详细步骤如下:
- 每当用户登录后会随机生成一段字符串,并存储在Session中。
- 在敏感操作中加入隐藏标签,value即为Session中保存的字符串。
- 请提交请求后,服务器端取出Session的字符串与提交的Token对比,如果一致,则认为是正常请求,否则可能是CSRF攻击。
- 更新Token值。
注意:如果该站点同时存在XSS与CSRF漏洞时,Token防御机制将会失效,因为攻击者可以通过JavaScript获取Token值。有一些人认为CSRF其实就是XSS攻击的一种“缩小版”。
二. XSS
1. XSS的基本概念
XSS(Cross Site Scripting):跨站脚本攻击。
人们经常将跨站脚本攻击(Cross Site Scripting)缩写为CSS,但这会与层叠样式表(Cascading Style Sheets,CSS)的缩写混淆。因此,有人将跨站脚本攻击缩写为XSS。
2. XSS的原理
XSS攻击是在网页中嵌入客户端恶意脚本代码,这些恶意代码一般是使用Javascript语言编写的。Javascript可以用来获取用户的Cookie、改变网页内容、URL的跳转,那么存在XSS漏洞的网站,就可以盗取用户的Cookie、黑掉页面、导航到恶意网址,而攻击者需要做的仅仅是向web页面中注入JavaScript代码。
3. XSS类型
a. 反射型
反射型XSS也被称为非持久性XSS,是现在最容易出现的一种xss漏洞。当用户访问一个带有XSS代码的URL的请求时,服务器端接收数据后处理,然后把带有XSS代码的数据发送到浏览器,浏览器解析这段带有XSS代码的数据后,最终造成XSS漏洞,这个过程就像一次反射,故称为反射型xxs。
b. 存储型
存储型XSS又被称为持久性XSS,将恶意代码存储在服务器中,当攻击者在册访问某个页面时,这段XSS代码被程序读出来响应给浏览器,造成XSS跨站攻击,这就时存储型XSS。
如在个人信息或发表文章等地方,加入代码,如果没有过滤或过滤不严,那么这些代码就会储存到服务器中,用户访问该页面的时候触发代码执行。这种XSS比较危险,容易造成蠕虫,盗窃cookie等。
c. DOM型
DOM,全称Document Object Model,即文档对象模型,是一个平台和语言都中立的接口,可以使程序和脚本能够动态访问和更新文档的内容、结构以及样式。
DOM型XSS其实是一种特殊类型的反射型XSS,它是基于DOM文档对象模型的一种漏洞。
在网站页面中有许多页面的元素,当页面到达浏览器时浏览器会为页面创建一个顶级的Document object文档对象,接着生成各个子文档对象,每个页面元素对应一个文档对象,每个文档对象包含属性、方法和事件。可以通过JS脚本对文档对象进行编辑从而修改页面的元素。也就是说,客户端的脚本程序可以通过DOM来动态修改页面内容,从客户端获取DOM中的数据并在本地执行。基于这个特性,就可以利用JS脚本来实现XSS漏洞的利用。
4. 如何防御XSS
a. 对输入和URL参数进行过滤(白名单和黑名单)
拦截浏览器事件字符,如:onclick、onerror
移除用户输入的Style节点、Script节点、Iframe节点。
b. 对输出进行编码
转义组成HTML文档结构的特殊字符,如:"'<>&
< 转成 <
> 转成 >
& 转成 &
" 转成 "
' 转成 '
javascript事件
<input type="button" onclick='go_to_url("${myUrl}");' />
除了上面的那些转义之外,还要附加上下面的转义:
转成 \
/ 转成 /
; 转成 ;(全角;)
c. HttpOnly
严格的说HttpOnly对防御XSS漏洞不起作用,而主要目的是为了解决XSS漏洞,后续的Cookie劫持攻击。
如果cookie中设置了HttpOnly属性,那么通过脚本将无法读取到Cookie信息。