原文
在线
https://codesandbox.io/s/antd-reproduction-template-6e93z?file=/index.js
一、安装webstorm + Noje.js(全局安装)
详细安装这里略过
二、全局安装create-react-app脚手架
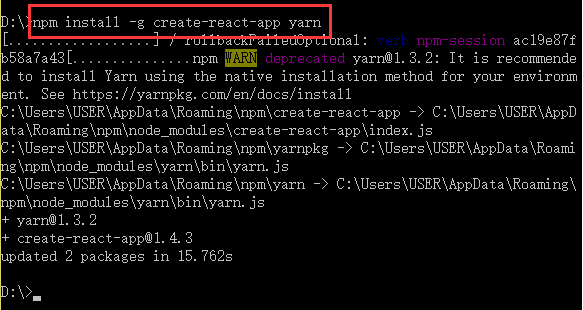
用管理员身份运行cmd,输入:
npm install -g create-react-app yarn

成功!
三、创建React项目antd-demo1
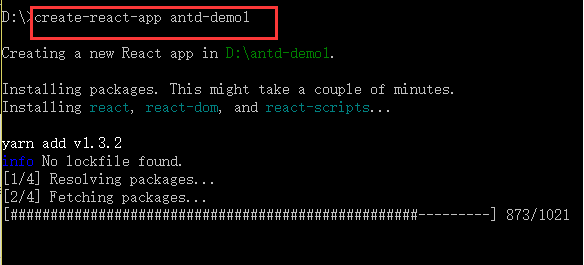
继续在cmd命令窗口输入:
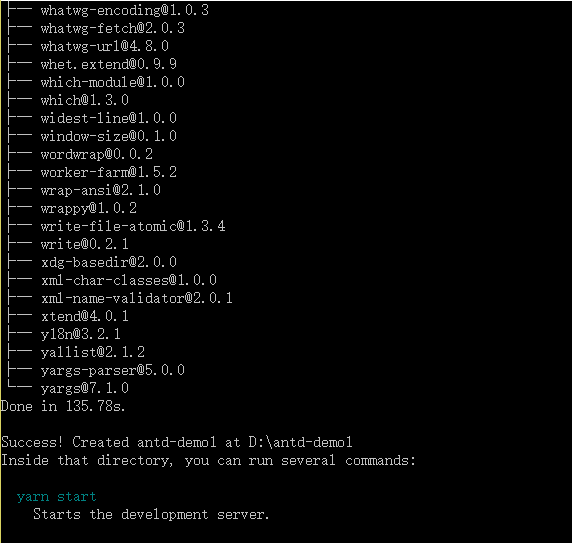
create-react-app antd-demo1
(因为之前已经创建过一个antd-demo,此处的antd-demo1是项目名称)



如上图,则创建成功!
四、引入Ant Design组件库
cmd命令进入项目根目录:
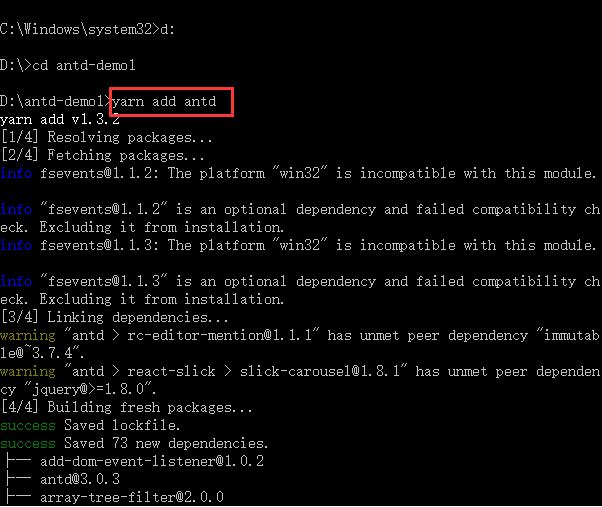
yarn add antd

如图引入成功!
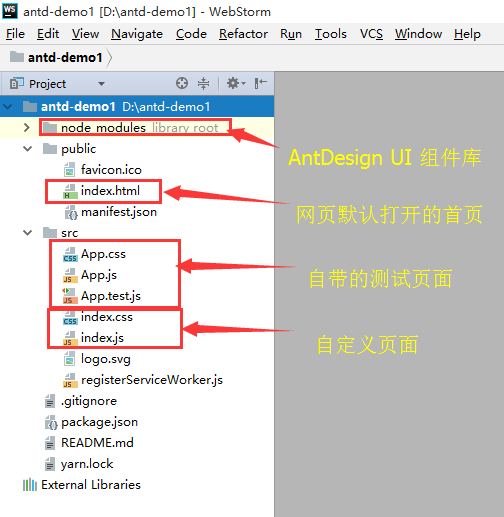
五、打开webstorm,导入antd-demo1项目

六、项目启动
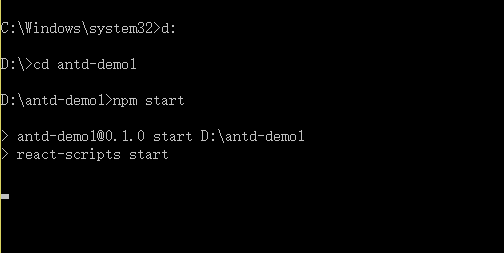
打开cmd,进入项目位置,输入:
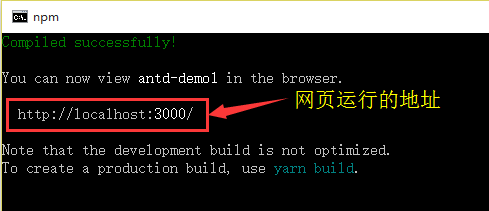
npm start


网页自动打开,如图:

项目基本构建完成!
七、创建自己的页面
1. 在src目录下创建一个Home文件夹用来存放自己的代码

2. 在myIndex.js页面添加如下代码:
import React,{Component} from 'react';
import { Layout, Menu, Breadcrumb, Icon } from 'antd';
import 'antd/dist/antd.css';
import logo from '../logo.svg';
import './myCss.css'
const { Header, Content, Footer, Sider } = Layout;
//自定义组件SiderDemo
class SiderDemo extends Component {
state = {
collapsed: false,
mode: 'inline',
};
toggle = () => {
this.setState({
collapsed: !this.state.collapsed,
});
}
render() {
return (
<Layout>
<Sider
trigger={null}
collapsible
collapsed={this.state.collapsed}
>
<div className="logo" />
<Menu theme="dark" mode="inline" defaultSelectedKeys={['1']}>
<Menu.Item key="1">
<Icon type="user" />
<span className="nav-text">nav 1</span>
</Menu.Item>
<Menu.Item key="2">
<Icon type="video-camera" />
<span className="nav-text">nav 2</span>
</Menu.Item>
<Menu.Item key="3">
<Icon type="upload" />
<span className="nav-text">nav 3</span>
</Menu.Item>
</Menu>
</Sider>
<Layout>
<Header style={{ background: '#000', padding: 0 }}>
<span style={{color:'#fff', paddingLeft:'2%', fontSize:'1.4em'}}>
<Icon
className="trigger"
type={this.state.collapsed ? 'menu-unfold' : 'menu-fold'}
onClick={this.toggle}
style={{cursor: 'pointer'}}
/>
</span>
<span style={{color:'#fff', paddingLeft:'2%', fontSize:'1.4em'}}>Information Management System</span>
<span style={{color:'#fff', float:'right', paddingRight:'1%'}}>
<img src={logo} className="App-logo" alt="logo" />
</span>
</Header>
<Content style={{ margin: '0 16px' }}>
<Breadcrumb style={{ margin: '12px 0' }}>
<Breadcrumb.Item>User</Breadcrumb.Item>
<Breadcrumb.Item>Bill</Breadcrumb.Item>
</Breadcrumb>
<div style={{ padding: 24, background: '#fff', minHeight: 780 }}>
</div>
</Content>
<Footer style={{ textAlign: 'center' }}>
Ant Design ©2016 Created by Ant UED
</Footer>
</Layout>
</Layout>
);
}
}
//输出组件
export default SiderDemo;
3. 在myCss页面添加
.App-logo {
animation: App-logo-spin infinite 10s linear;
height: 60px;
}
@keyframes App-logo-spin {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
.logo {
height: 32px;
background: #333;
border-radius: 6px;
margin: 16px;
}
.ant-layout-sider-collapsed .anticon {
font-size: 16px;
}
.ant-layout-sider-collapsed .nav-text {
display: none;
}
4. 修改srcindex.css内容
body {
margin: 0;
padding: 0;
font-family: sans-serif;
}
@import "./Home/myCss.css";/*引入自己写的css样式**/
5. 修改srcindex.js内容
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';//引入样式
import SiderDemo from './Home/myIndex';//引入自己写的组件(class)
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render(<SiderDemo />, document.getElementById('root'));
registerServiceWorker();
//registerServiceWorker就是为react项目注册了一个service worker,
// 用来做资源的缓存,这样你下次访问时,就可以更快的获取资
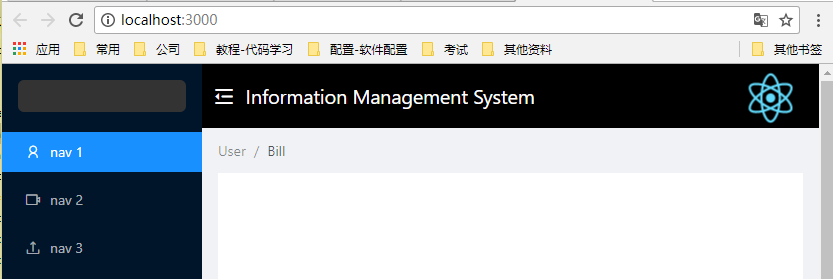
八、运行效果
此时如果cmd命令窗口未关闭,网页会自动刷新,如果关闭窗口,请按上述步骤5重新启动项目

成功!