
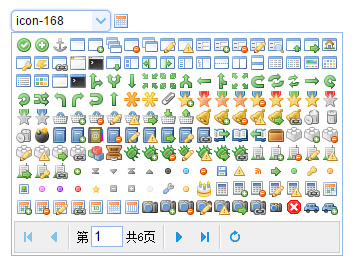
从数据库读取分页显示
$(function () { initTable(1, 180); $('#cc').combo({ editable: false, panelWidth: 'auto', panelHeight: 'auto' }); $('#iconSelectPanel').appendTo($('#cc').combo('panel')); $('#iconList').delegate('span', 'click', function () { var value = $(this).data('icon'); var title = $(this).attr('title'); var formatter = '<span class="icon-span ' + value + '" title="' + title + '" ></span>'; $('#selectedIcon').html(formatter); $('#cc').combo('setValue', value).combo('setText', title).combo('hidePanel'); }); $('#pp').pagination({ pageNumber: 1, pageSize: 180, pageList: [180], showPageList: false, displayMsg: '', onSelectPage: function (pageNumber, pageSize) { $(this).pagination('loading'); $(this).pagination('loaded'); initTable(pageNumber, pageSize); } }); }); function initTable(pageNumber, pageSize) { $.ajax({ url: '@Url.Action("List")', type: 'post', dataType: 'json', data: { pageNumber: pageNumber, pageSize: pageSize }, success: function (data) { $('#pp').pagination({ total: data.total }); $('#iconList').html($('#iconTemplate').render(data)); } }); }