微软的toolkit团队为我们为我们提供了这样一套组件,叫做TransitionServices服务。
简单说一下它具备的效果:
turnstile(轴旋转效果);
turnstile feather(羽毛式轴旋转效果);
continuum(继承动画效果);
slide(滑动效果);
rotate(旋转效果)。
这里我们实现一下Turnstile效果:
一、首先,我们要下载Silverlight for Windows Phone Toolkit
(没有Windows phone Toolkit的可以去http://silverlight.codeplex.com/releases/view/55034/ 进行下载),并进行引用:

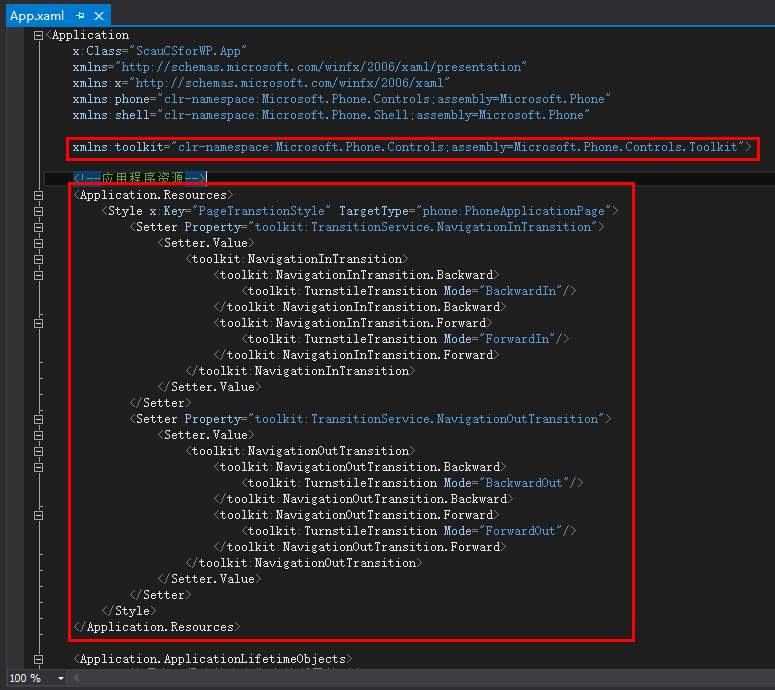
二、在App.xaml中引入:
xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit"
并添加此段代码:
<!--应用程序资源-->
<Application.Resources>
<Style x:Key="PageTranstionStyle" TargetType="phone:PhoneApplicationPage">
<Setter Property="toolkit:TransitionService.NavigationInTransition">
<Setter.Value>
<toolkit:NavigationInTransition>
<toolkit:NavigationInTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardIn"/>
</toolkit:NavigationInTransition.Backward>
<toolkit:NavigationInTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardIn"/>
</toolkit:NavigationInTransition.Forward>
</toolkit:NavigationInTransition>
</Setter.Value>
</Setter>
<Setter Property="toolkit:TransitionService.NavigationOutTransition">
<Setter.Value>
<toolkit:NavigationOutTransition>
<toolkit:NavigationOutTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardOut"/>
</toolkit:NavigationOutTransition.Backward>
<toolkit:NavigationOutTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardOut"/>
</toolkit:NavigationOutTransition.Forward>
</toolkit:NavigationOutTransition>
</Setter.Value>
</Setter>
</Style>
</Application.Resources>

三、我们需要在App.xaml.cs文件中修改下东西,以便于我们的动画能被调用。
在cs文件中找到
RootFrame = new PhoneApplicationFrame();
也就是PhoneApplicationFrame的实例化方法。将它改成:
RootFrame = new TransitionFrame();
这样我们的框架就成为了一个可以有跳转动画的框架了。
四、接下来就是调用了,这个很简单直接在想用动画的页面里加上这个style就可以了:
Style="{StaticResource PageTranstionStyle}"