构架vuex的后台管理项目源码: https://github.com/saucxs/structure-admin-web
一、node安装
可以参考这篇文章http://www.mwcxs.top/page/220.html
二、vue-cli 全局安装
命令行执行 : npm install -g vue-cli // 加-g是安装到全局
安装完成以后 可以输入命令 :vue 回车,可以看到针对vue的命令行;
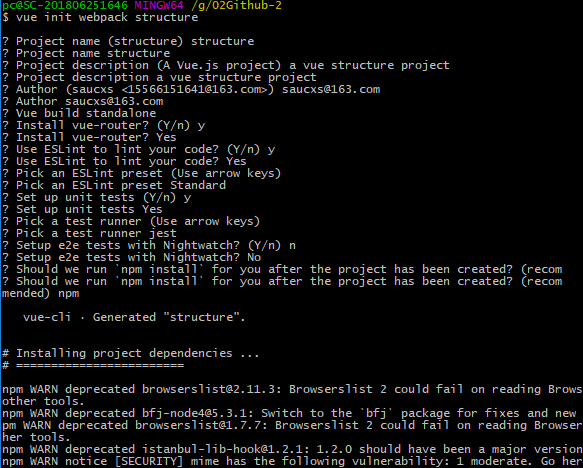
三、初始化项目
执行命令: vue init webpack structure(你新建的项目名称/文件名称)
执行之后将会 自动初始化一个文件夹 :structure

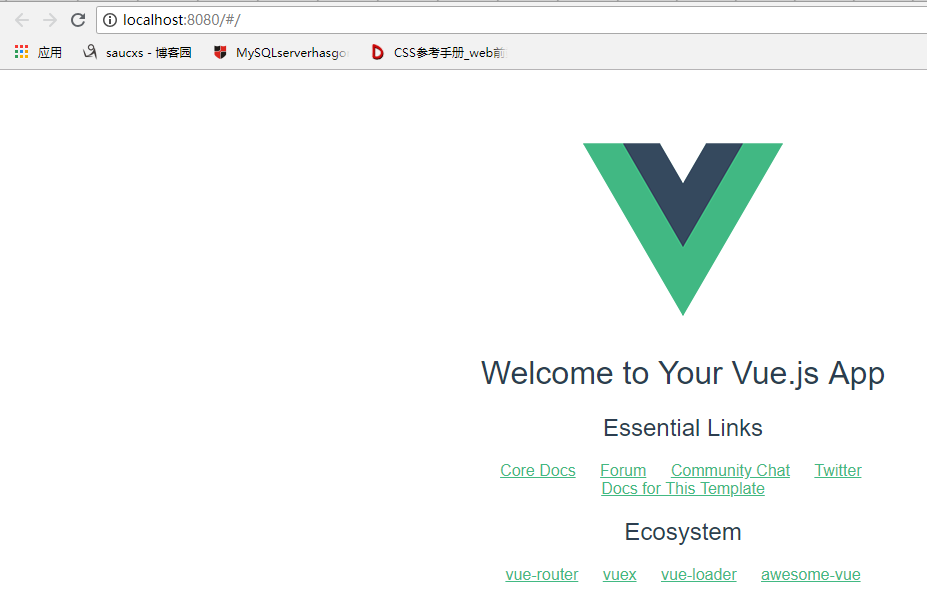
四、启动项目
继续执行: cd demo (这是进入到demo文件夹的命令)
然后执行 安装 :npm install
注: npm install 执行可以进行vue已经vue的插件安装,在第三步的时候,已经初始化了项目,并且在 package.json 里面已经有相关配置,所以在这里可以直接安装;
安装完成之后再执行命令: npm run dev
整个项目就已经启动了:

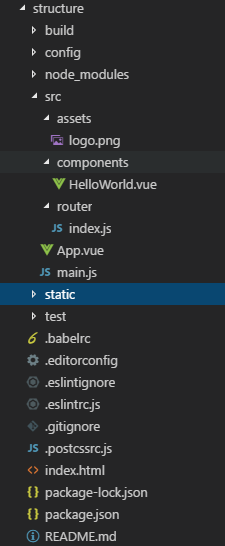
五、修改项目结构
目前的项目结构:

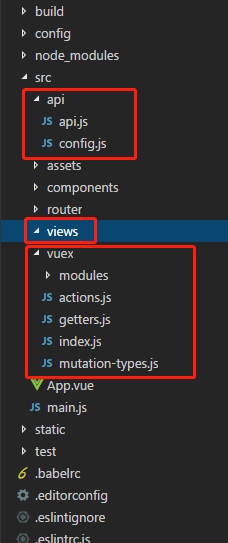
(1)在src下新建vuex文件夹,在vuex文件夹下面新建modules文件夹,文件夹下放的相应模块js,actions.js,getters.js,index.js,mutation-types.js
(2)新建一个api文件夹,用来写axios的请求借口,里面放一个api.js,config.js
(3)新建views,用来存放业务模块
现在的项目结构:

六、在main.js里面引入vuex,element等
import Vue from 'vue' import App from './App' import router from './router' // 引入vuex import Vuex from 'vuex' import store from './vuex' Vue.config.productionTip = false // use Vue.use(Vuex) /* eslint-disable no-new */ new Vue({ el: '#app', router, store, components: { App }, template: '<App/>' })
以上一个架子就搭好了,
那我们想搭一个管理后台的架子,还需要接着coding
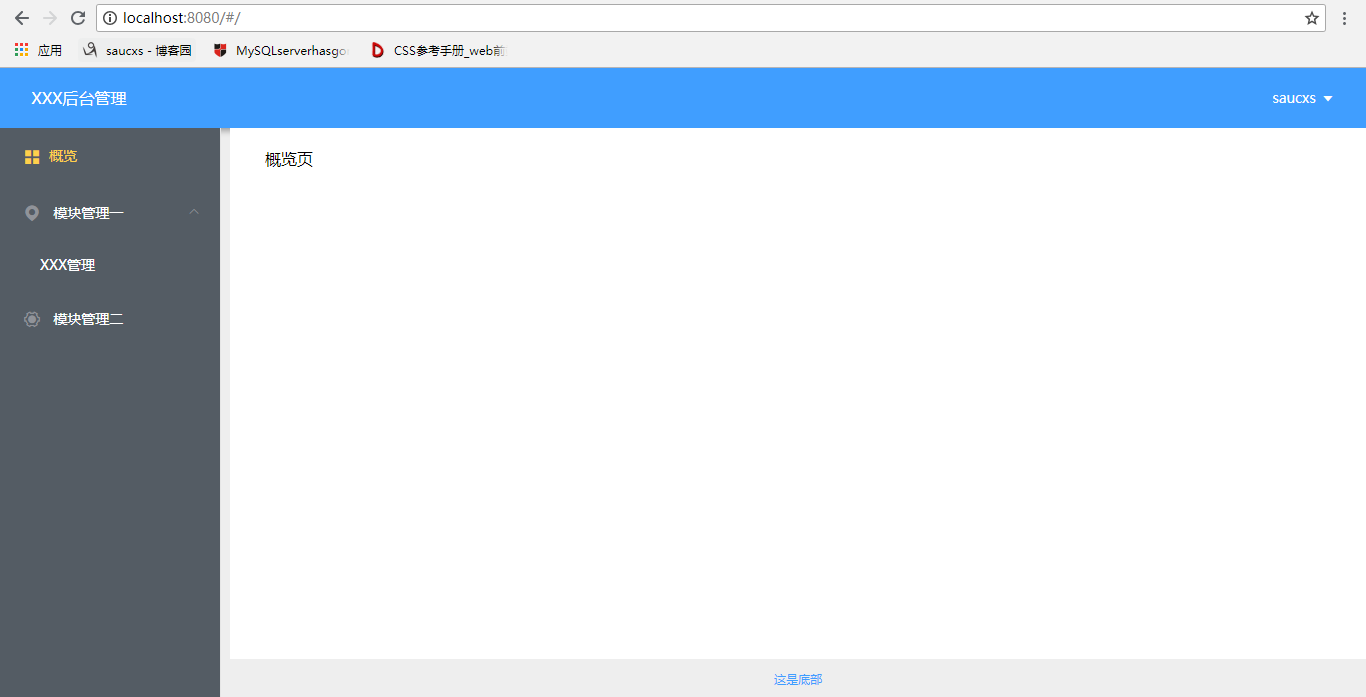
七、新建头部组件,左侧导航菜单,内容区
首先在.postcssrc.js增加内容
module.exports = { "plugins": { "postcss-import": {}, "postcss-url": {}, // to edit target browsers: use "browserslist" field in package.json "autoprefixer": {}, // 8-2 "postcss-cssnext": {} } }
然后安装postcss-cssnext插件,npm install -g postcss-cssnext
在components中新建header.vue,menu.vue,footer.vue
可以参考源码:https://github.com/saucxs/structure-admin-web
八、运行之后