1.安装node
下载地址:http://nodejs.cn/download/
安装方法:
windos:直接执行 .msi 安装包
linux:tar xf node-v14.12.0-linux-x64.tar.xz && /bin/mv node-v14.12.0-linux-x64 /usr/local/node && ln -s /usr/local/node/bin/node /usr/local/bin/node && node -v
1.安装vue4.0
安装:npm install -g @vue/cli
查看版本:vue -V
2.新建vue项目
新建项目文件夹 --> 编辑器打开文件夹 --> 进入终端命令行 --> 创建项目
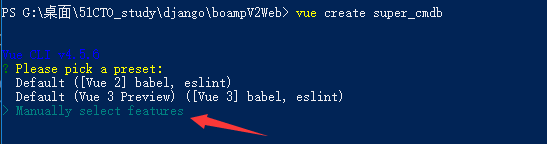
vue create super_cmdb
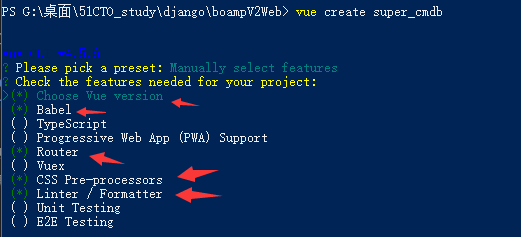
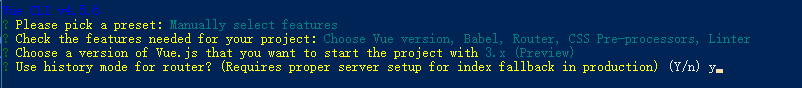
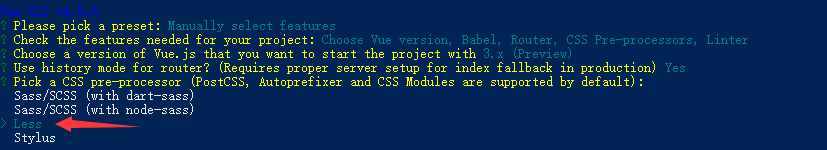
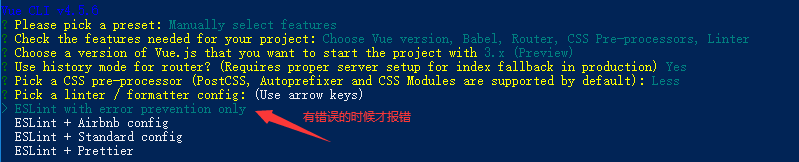
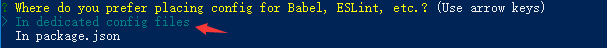
选择项目配置








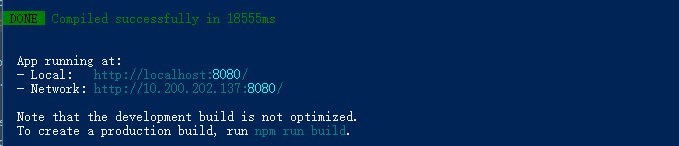
创建完成

3.启动项目
$ cd super_cmdb #进入目录 $ npm run serve #启动


4.安装axios
npm add axios
5.检查axios是否安装成功

6.再次启动项目:npm run serve
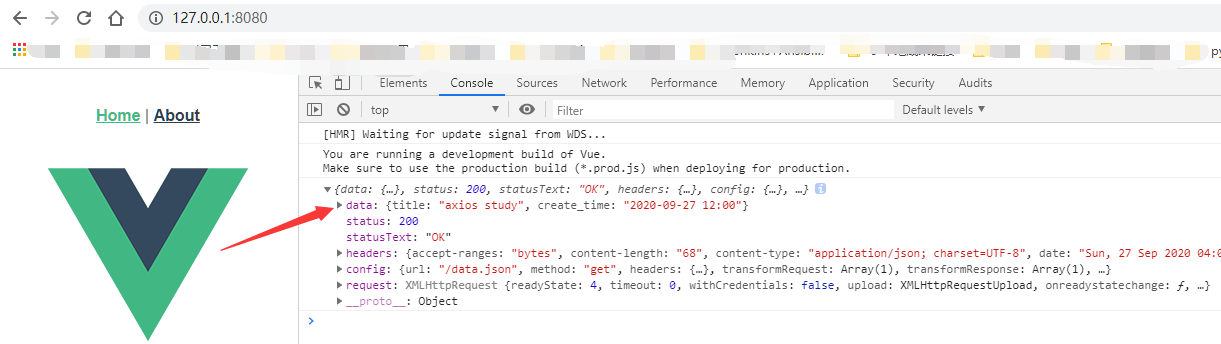
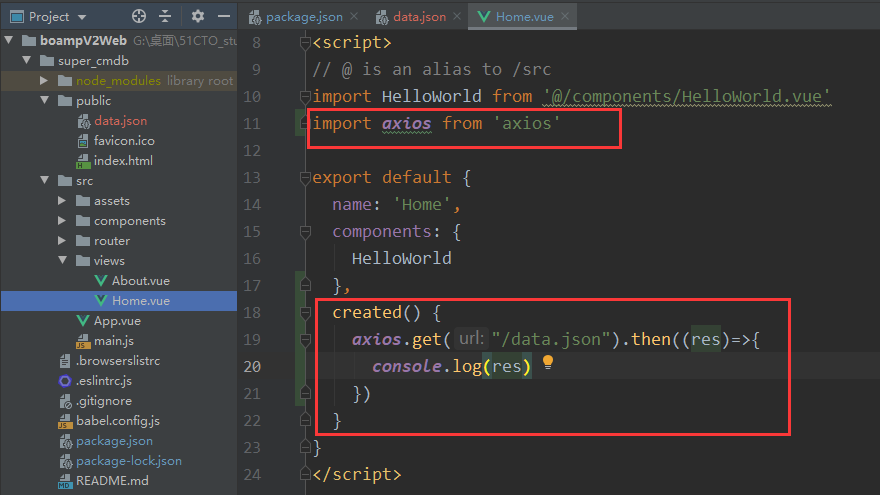
7.编辑boampV2Websuper_cmdbsrcviewsHome.vue 引入axios,并创建axios执行函数

import axios from 'axios' created() { axios.get("/data.json").then((res)=>{ console.log(res) }) } data.json { "title": "axios study", "create_time": "2020-09-27 12:00" }