在用thymeleaf时,遇到特殊属性不知道该怎么解决如下:
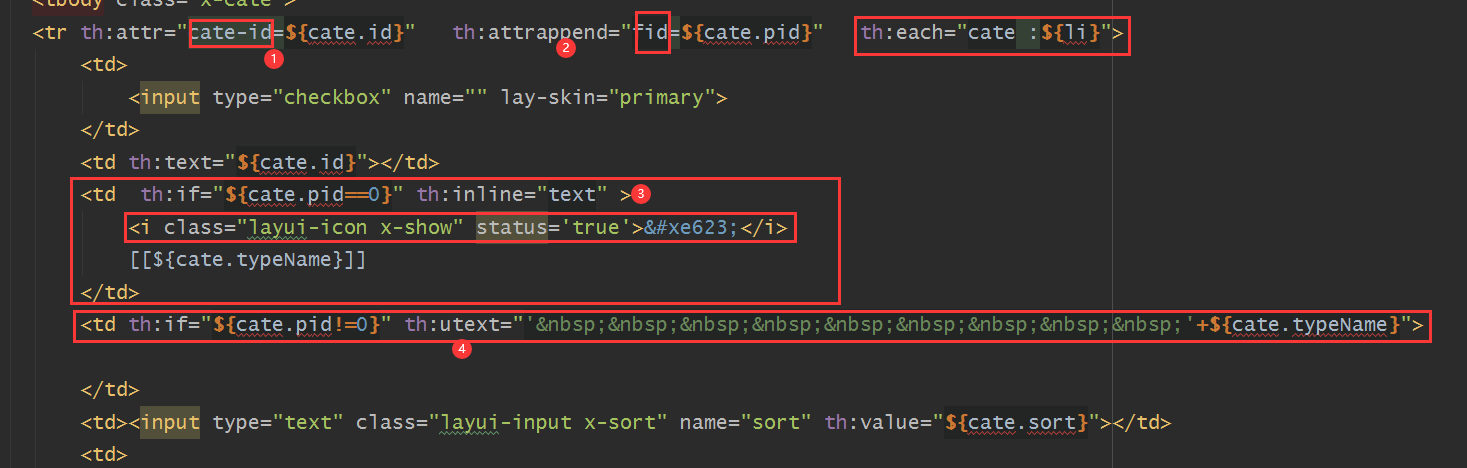
问题1:循环时,遇到特殊的属性,不知道怎么赋值 如:cate-id="" ,fid=""; 使用th:attr="自定义属性名称=值"即可,注意,这里一个元素上自定义的属性只能有一个,多个需要使用th:attrappend来追加,如果还是使用th:attr=来定义另一个属性,程序就会报错。
问题2:<td><i ></i><td>要在td中写值,直接在td上使用th:text,td里面的值图片引入值都会直接被覆盖,如果使用th:text 拼接thml 代码,试过报错。后来查资料说使用 th:inline="text" 的意思是直接在代码块中调用值,用法[[${value}]]这种写法不仅
把值显示了,还没有覆盖这个元素里面的其他值。
问题3:th:utext 可以读取html里的元素,和拼接使用如下

后台传过来的时间显示
<td th:text="${#dates.format(u.endTime, 'yyyy-MM-dd hh:mm:ss')}"></td>
<td>[[${#dates.format(u.createTime, 'yyyy-MM-dd hh:mm:ss')}]]</td>
这两种方式都可以,u是循环的对象