上一章我们已经通过yaml文件将.netcore程序跑起来了,但还有一下细节问题可以分享给大家。
1.pod管理
1.1创建pod
kubectl create -f netcore-pod.yaml
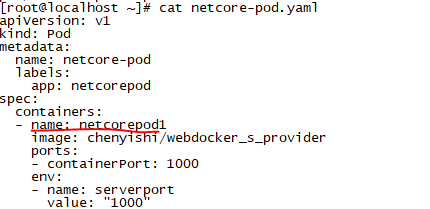
我们创建一个netcore-pod.yaml文件,内容如下:
apiVersion: v1 kind: Pod #指明类型 metadata: name: netcore-pod labels: app: netcorepod spec: containers: - name: netcorepod image: chenyishi/webdocker_s_provider ports: - containerPort: 1000 env: - name: serverport value: "1000"
1.2查看pod是否创建成功

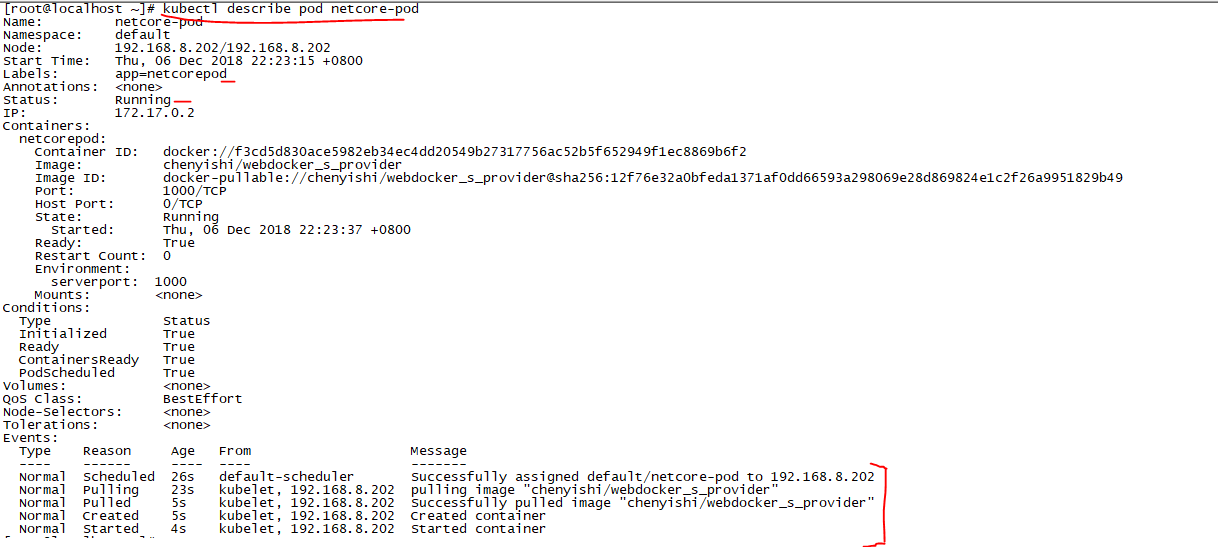
1.3查看pod描述

1.4替换pod
先修改netcore-pod.yaml,name改成netcorepod1

再执行替换命令
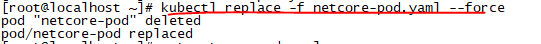
kubectl replace -f netcore-pod.yaml --force

我们可以看到,是先删除旧的,再替换的。
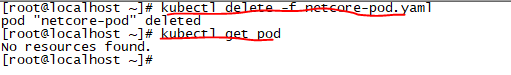
1.5删除pod
kubectl delete -f netcore-pod.yaml

2.重启策略
k8s有三种重启策略Always(总是重启,默认),OnFailue(错误时重启),Never(从不),下面我们来修改netcore-pod.yaml配置
apiVersion: v1 kind: Pod metadata: name: netcore-pod labels: app: netcorepod spec: containers: - name: netcorepod image: chenyishi/webdocker_s_provider ports: - containerPort: 1000 env: - name: serverport value: "1000" restartPolicy: OnFailure #策略
然后create
kubectl create -f netcore-pod.yaml
我们手动制造一个异常,去Node节点查询并kill掉进程dotnet

kill -9 82043
然后回到master节点,查看pod信息

我们可以看到重启次数已经从0变成1了,说明我门的重启策略发挥作用了,大家可以多kill几次,这个数字会递增。另外两种策略大家也可以试一下
3.健康检查
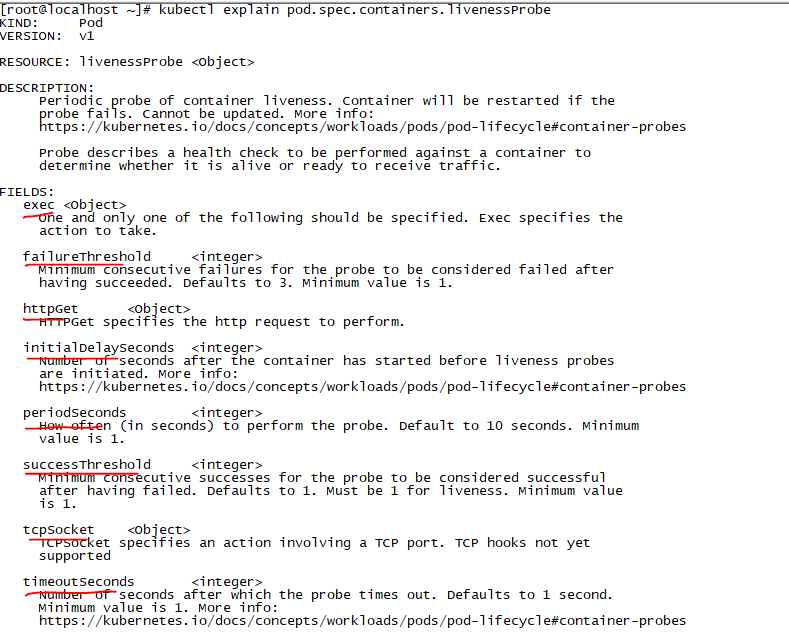
k8s为我们提供了对pod的健康检查,我们可以查看一下支持哪些

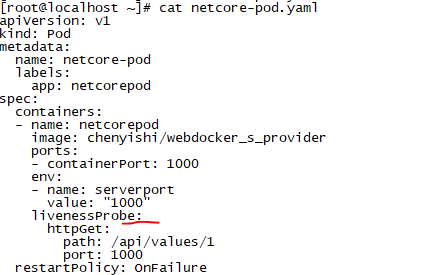
这里我们使用httpGet测试一下,修改配置如下

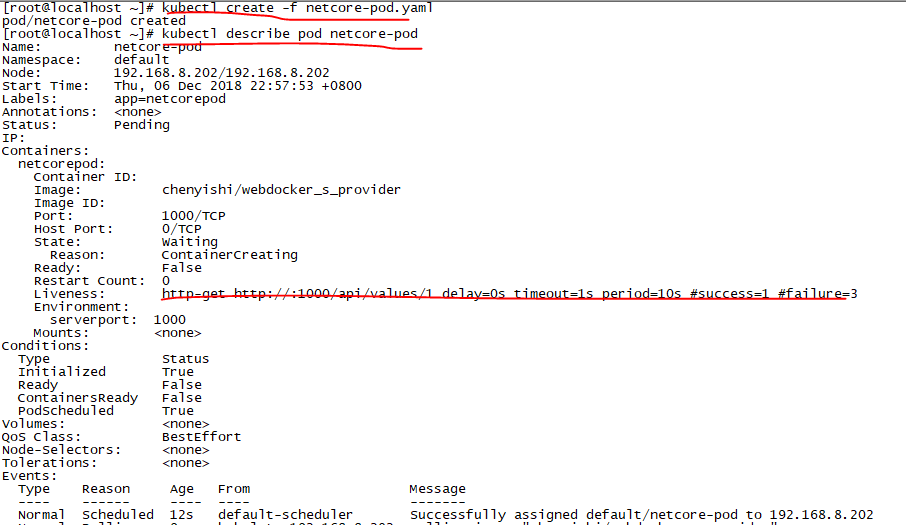
我们使用一个存在的接口/api/values/1测试,创建pod,并查看信息

策略已生效,我们重新修改一下,改成一个不存在的接口

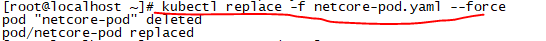
然后replace掉旧的

然后查看信息

我们发现已经出发了健康检查策略,在不停重启,restart count再增加,Events事件信息也在增加。
4.进入容器
kubectl exec pod/netcore-pod -it bash
至此,我们.netcore程序的pod管理,重启策略与健康检查分享完了。