所谓双向绑定:就是改变modle,就会改变view,改变view,也会改变modle
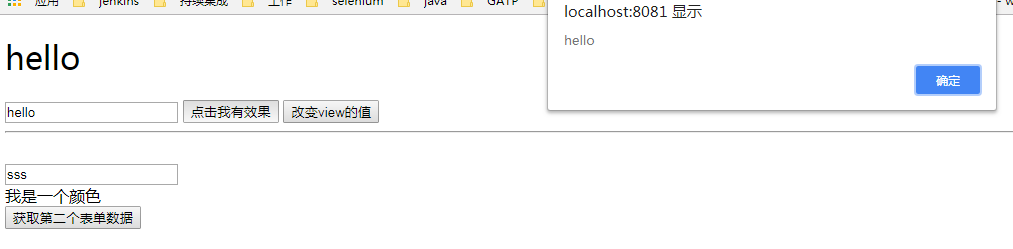
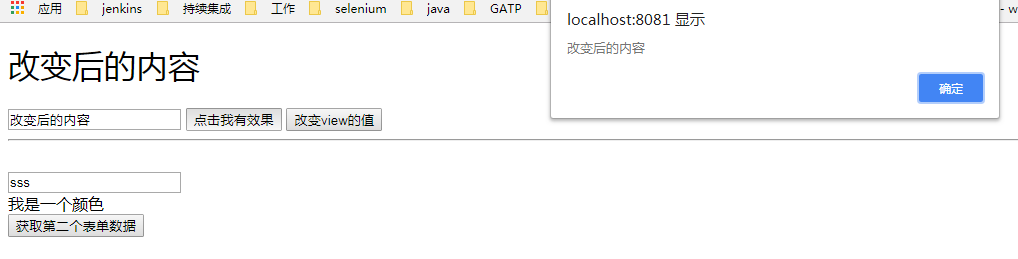
下面案例,点击getMthod(),获取msg的内容,在点击setMthod()改变msg的内容,你会发现H1的值也会进行改变
<template>
<div id="app">
<h1>{{ msg }}</h1>
<!-- input获取msg的内容,modle的值赋予给view,改变view的值就会更改model的内容, -->
<input type="text" v-model="msg"/>
<button v-on:click="getMthod()">点击我有效果</button>
<button v-on:click="setMthod()">改变view的值</button>
<hr>
<br>
<!-- 使用ref获取表单数据,ref 相当于是一个表达 -->
<input type="text" ref="userinfo"/>
<br>
<div ref="box"> 我是一个颜色</div>
<button v-on:click="gettwoframe()">获取第二个表单数据</button>
</div>
</template>
<script>
/*
双向数据绑定,用于表单,
*/
export default {
name: 'app',
data () {
return {
msg: 'hello'
}
},methods:{
getMthod(){
alert(this.msg);
},setMthod(){
this.msg="改变后的内容"
},gettwoframe(){
//打印ref的值,获取ref定义的dom节点
console.log(this.$refs.userinfo);
//使用原生js改变颜色
this.$refs.box.style.backgroud='red';
alert(this.$refs.userinfo.value);
}
}
}
</script>
<style>
h1, h2 {
font-weight: normal;
}
.red{
color:red
}
.blue{
color:blue
}
a {
color: #42b983;
}
.box{
100px;
height: 100px;
background-color: #42b983
}