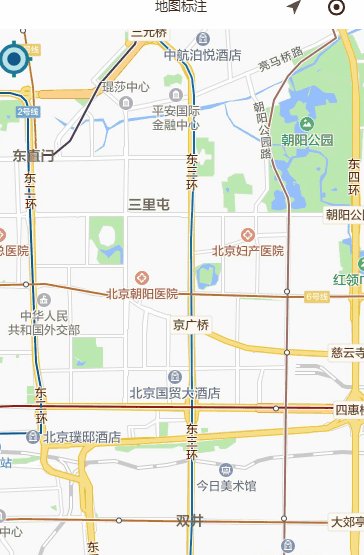
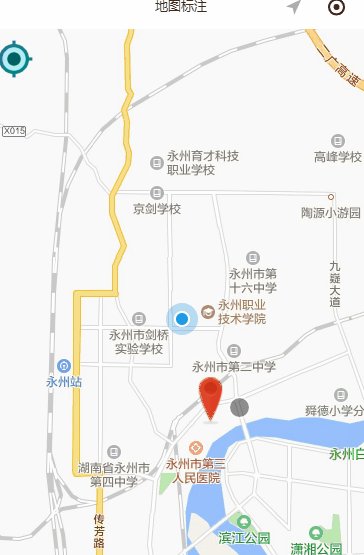
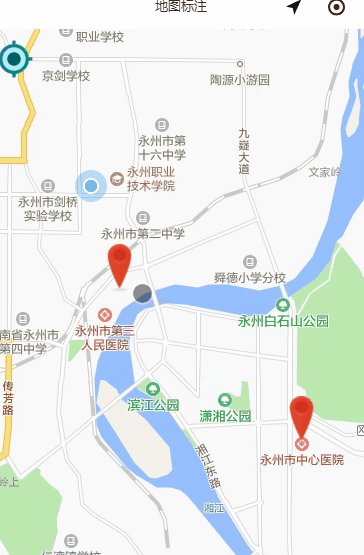
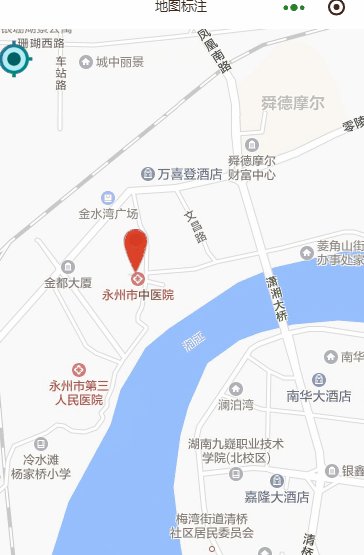
演示如下:


wxml
1 <map id="map" scale="{{scale}}" controls="{{controls}}" bindcontroltap="controltap" markers="{{markers}}" bindmarkertap="markertap" bindregionchange="regionchange" show-location style=" 100%; height: 580px;"></map>
js
1 let hospitalData = require('hospitalData')
2 Page({
3 data: {
4 centerX: 0.0,
5 centerY: 0.0,
6 //可能我标识的地点和你所在区域比较远,缩放比例建议5;
7 scale:15,
8 markers: [],
9 controls: [{
10 id: 1,
11 iconPath: '/image/location-control.png',
12 position: {
13 left: 0,
14 top: 10,
15 40,
16 height: 40
17 },
18 clickable: true
19 }]
20 },
21 onReady: function(e) {
22 // 使用 wx.createMapContext 获取 map 上下文
23 this.mapCtx = wx.createMapContext('myMap')
24 },
25
26 onLoad: function() {
27 console.log('地图定位!')
28 let that = this
29 wx.getLocation({
30 type: 'gcj02', //返回可以用于wx.openLocation的经纬度
31 success: (res) => {
32 let latitude = res.latitude;
33 let longitude = res.longitude;
34 let marker = this.createMarker(res);
35 this.setData({
36 centerX: longitude,
37 centerY: latitude,
38 markers: this.getHospitalMarkers()
39 })
40 }
41 });
42 },
43
44 /**
45 * 标示点移动触发
46 */
47 regionchange(e) {
48 console.log(e.type)
49 },
50
51 /**
52 * 点击标识点触发
53 */
54 markertap(e) {
55 console.log(e)
56 },
57
58 /**
59 * control控件点击时间
60 */
61 controltap(e) {
62 console.log(e.controlId)
63 this.moveToLocation()
64 },
65
66
67 /**
68 * 获取医院标识
69 */
70 getHospitalMarkers() {
71 let markers = [];
72 for (let item of hospitalData) {
73 let marker = this.createMarker(item);
74 markers.push(marker)
75 }
76 return markers;
77 },
78
79 /**
80 * 移动到自己位置
81 */
82 moveToLocation: function() {
83 let mpCtx = wx.createMapContext("map");
84 mpCtx.moveToLocation();
85 },
86
87
88 /**
89 * 还有地图标识,可以在name上面动手
90 */
91 createMarker(point) {
92 let latitude = point.latitude;
93 let longitude = point.longitude;
94 let marker = {
95 iconPath: "/image/location.png",
96 id: point.id || 0,
97 name: point.name || '',
98 latitude: latitude,
99 longitude: longitude,
100 25,
101 height: 48
102 };
103 return marker;
104 }
105 })
hospitalData.js (模拟数据)
1 module.exports = [{
2 "id": 1,
3 "name": "永州市中心医院",
4 "longitude": "111.62852107566833",
5 "latitude": "26.42142999357519"
6 },
7 {
8 "id": 2,
9 "name": "永州市中医院",
10 "longitude": "111.5972679762268",
11 "latitude": "26.44470581245983"
12 }
13 ]
运行示例时,建议放在同一目录下.