<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello OpenCV.js</title>
<style type="text/css">
.inputoutput {
float: left;
margin: 10px;
}
</style>
</head>
<body>
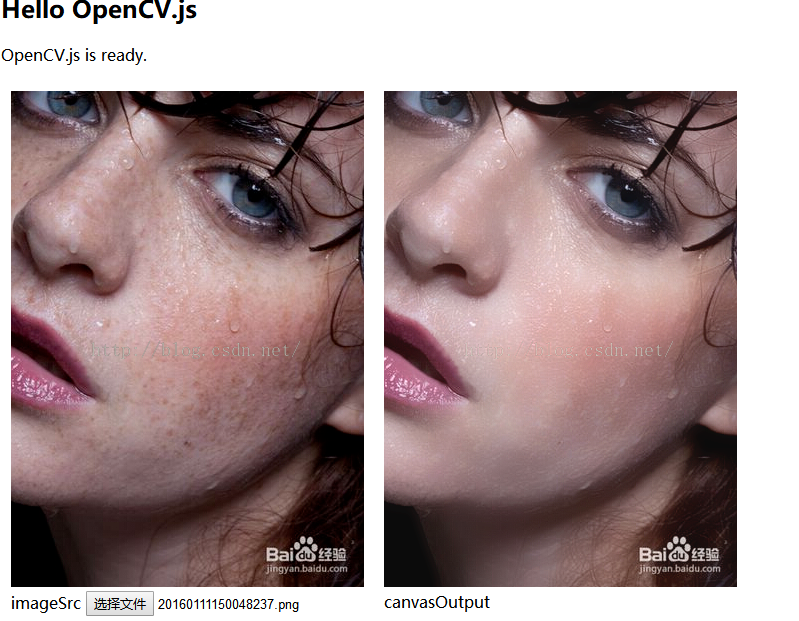
<h2>Hello OpenCV.js</h2>
<p id="status">OpenCV.js is loading...</p>
<div>
<div class="inputoutput">
<img id="imageSrc" alt="No Image" />
<div class="caption">imageSrc <input type="file" id="fileInput" name="file" /></div>
</div>
<div class="inputoutput">
<canvas id="canvasOutput"></canvas>
<div class="caption">canvasOutput</div>
</div>
</div>
<script type="text/javascript">
let imgElement = document.getElementById('imageSrc');
let inputElement = document.getElementById('fileInput');
inputElement.addEventListener('change', (e) => {
imgElement.src = URL.createObjectURL(e.target.files[0]);
}, false);
imgElement.onload = function () {
let mat = cv.imread(imgElement);
mat = face2(mat, 4, 3);
cv.imshow('canvasOutput', mat);
mat.delete();
};
function onOpenCvReady() {
document.getElementById('status').innerHTML = 'OpenCV.js is ready.';
}
function face2(image, value1, value2) {
let dst = new cv.Mat();
if (value1 == null || value1 == undefined) value1 = 3;//磨皮系数
if (value2 == null || value2 == undefined) value2 = 1;//细节系数 0.5 - 2
var dx = value1 * 5;//双边滤波参数
var fc = value1 * 12.5;//参数
var p = 0.1;//透明度
let temp1 = new cv.Mat(), temp2 = new cv.Mat(), temp3 = new cv.Mat(), temp4 = new cv.Mat();
cv.cvtColor(image, image, cv.COLOR_RGBA2RGB, 0);
cv.bilateralFilter(image, temp1, dx, fc, fc);//bilateralFilter(Src)
let temp22 = new cv.Mat();
cv.subtract(temp1, image, temp22);//bilateralFilter(Src) - Src
cv.add(temp22, new cv.Mat(image.rows, image.cols, image.type(), new cv.Scalar(128, 128, 128, 128)), temp2);//bilateralFilter(Src) - Src + 128
cv.GaussianBlur(temp2, temp3, new cv.Size(2 * value2 - 1, 2 * value2 - 1), 0, 0);
//2 * GuassBlur(bilateralFilter(Src) - Src + 128) - 1
let temp44 = new cv.Mat();
temp3.convertTo(temp44, temp3.type(), 2, -255);
//2 * GuassBlur(bilateralFilter(Src) - Src + 128) - 256
cv.add(image, temp44, temp4);
cv.addWeighted(image, p, temp4, 1 - p, 0.0, dst);
//Src * (100 - Opacity)
cv.add(dst, new cv.Mat(image.rows, image.cols, image.type(), new cv.Scalar(10, 10, 10, 0)), dst);
//(Src * (100 - Opacity) + (Src + 2 * GuassBlur(bilateralFilter(Src) - Src + 128) - 256) * Opacity) /100
return dst;
}
</script>
<script async src="js/opencv.js" onload="onOpenCvReady();" type="text/javascript"></script>
</body>
</html>
js下载地址 : https://pan.baidu.com/s/1ZMkhcPw31hmW9qOeeOr7fQ 密码:r5wh

速度很快,效果很好接下来啃英文文档去...