
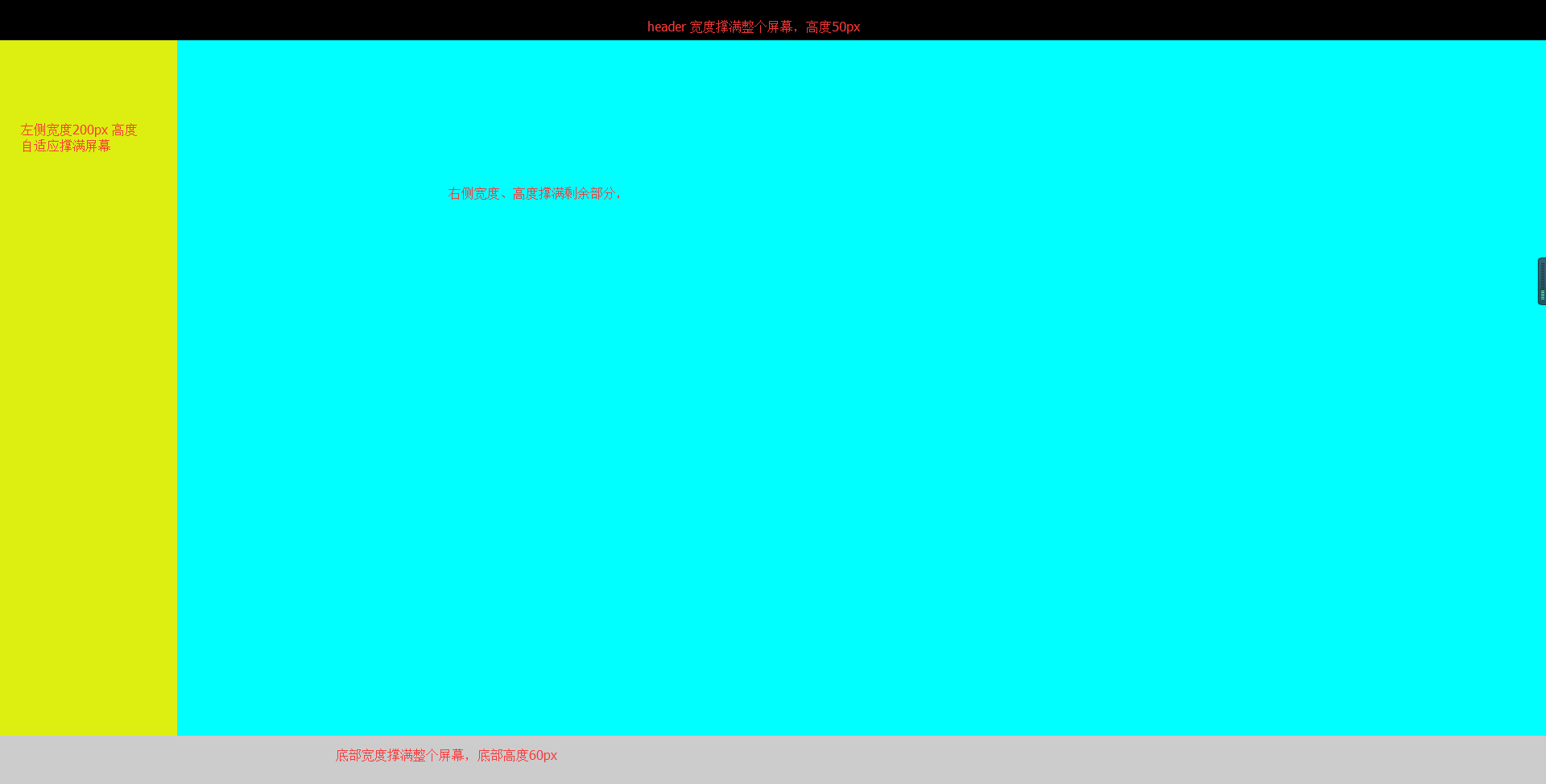
完成如上图所示效果,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.head{
100%;
height: 50px;
background: #000;
position: relative;
}
.left{
220px;
background:#de1;
position: absolute;
top: 50px;
bottom: 0;
}
.right{
background:cyan;
position: absolute;
top: 50px;
left: 220px;
bottom: 60px;
right: 0;
}
.foot{
position: absolute;
left: 0;
bottom: 0;
100%;
height: 60px;
background:#ccc;
}
</style>
<body>
<div class="head"></div>
<div class="left"></div>
<div class="right"></div>
<div class="foot"></div>
</body>
</html>

.head{
height: 50px;
background: #000;
position: absolute;
left: 220px;
right: 0;
}
.left{
220px;
background:#de1;
position: absolute;
top: 0px;
bottom: 0;
}
.right{
background:cyan;
position: absolute;
top: 50px;
left: 220px;
bottom: 60px;
right: 0;
}
.foot{
position: absolute;
left: 0;
bottom: 0;
100%;
height: 60px;
background:#ccc;
}