首先 先抛出两个例子,大家想想结果是什么?
eg1:
var a = 1;
var b = a;
a.x = a = 3;
问 a = ? | b = ? | a.x = ?
eg2:
var a = {n:1};
var b = a;
a.x = a = {n:2};
问 a = ? | b = ? | a.x = ?
要通透的理解这个问题,首先我们必须要理解 javascript中,数据的存储方式;
首先,javascript 的数据类型分两类:
基本数据类型:String Number Boolean null undefined
引用数据类型:Object
然后,需要了解的是,数据的存储分两种方式:
桟(stack) 、堆(heap)
基本数据类型 存储在 桟(stack)中, 引用数据类型 存储在 堆(heap)中;
(对 数据类型 、桟 和 堆 的 具体了解,可参见我这篇博客:《javascript 基本数据类型、引用数据类型》)
在此呢,做一下简单的概括总结:
最重要的一句话:在javascript中所有的赋值都是值的赋值;
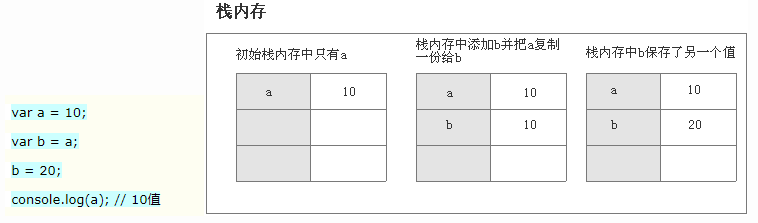
基本数据类型 赋值:
是复制一份 变量a 的值 作为 变量b 的值;此时,变量a的值 与 变量 b的值 是在桟中的两个不同位置存储的相等的值;此后,改变 任何一个变量的值,对另一个都是没有任何影响;
配合一张 我再 《javascript 基本数据类型、引用数据类型》中的一张图 感觉 理解起来更明白些,如下:

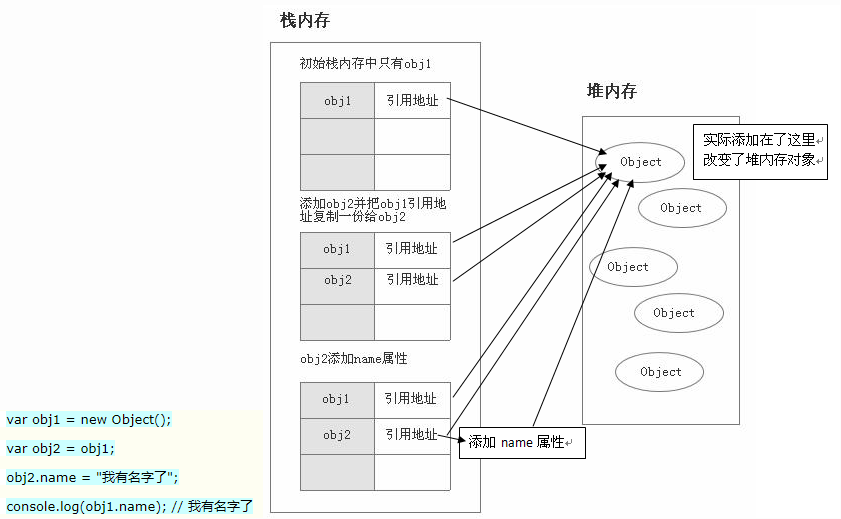
引用数据类型赋值:
是复制一份 变量a 的 所指对象的引用地址值 作为 变量b 的值;此时,变量a的值 与 变量 b的值 是在桟中的两个不同位置存储的相等的引用地址值,这两个地址都指向一个共同的在堆中存储着的对象;
而 我们通过变量改变其属性,其实是 变量 -->通过 对象在堆中地址 -->找到 对象,然后修改它的 属性;
而此时,其它指向这个共用对象的其它变量,获取对象时,获取的就是这个改变之后的对象了;
配合一张 我再 《javascript 基本数据类型、引用数据类型》中的一张图 理解一下,如下:

至此,如果大家都了解了 上述所讲的话,很容易就能 得出 开头两个例子的结果了;
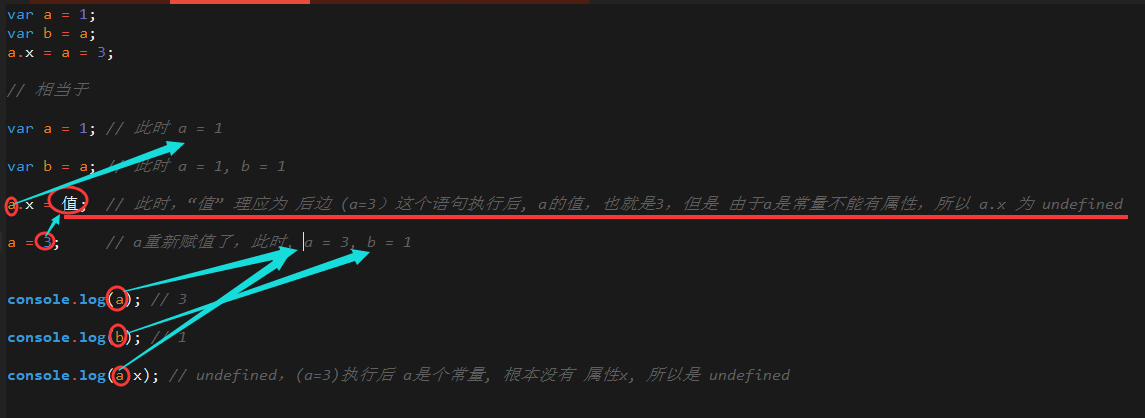
我们先看一下 eg1 的分析:

所以,最后的结果,a: 3, b: 1, a.x: undefined
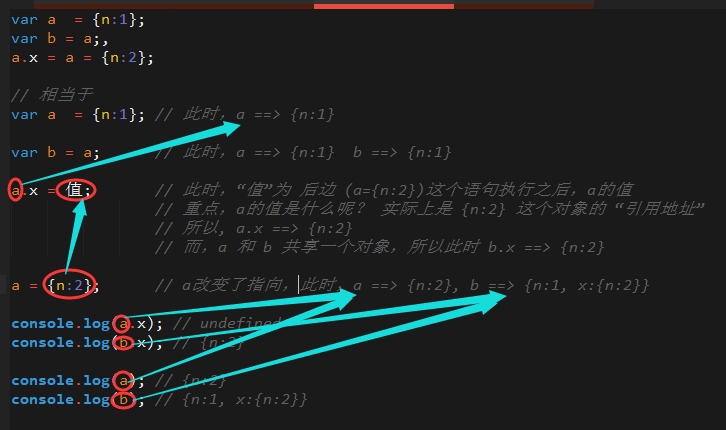
再看 eg2 的分析:

所以,最后结果 a: {n:2}, b: {n:1, x:{n:2}}, a.x: undefined, b.x: {n:2}
简单得到 a=b=c 最后 a,b 指向的方法:
先创建了 一个c, c可以是 基本数据类型值,也可以是 引用数据类型值 一个对象;
然后,从左往右 分别把 c 赋值给前面的两个变量:a=c b=c,顺序执行;
最后可得到正确结果;
总结:对于连等赋值,最重要的是要明确两点:
1.所有的赋值 都是 值得赋值(这个值 可能是一份值的复本-->基本数据类型, 可能是 对象的引用地址 的 复本 ---> 引用数据类型)
2.要明确 最后输出时,变量的指向