在学习Vue源码的时候,发现有不少DOM原生的东西还不清楚,这里整理一下DOM的元素树与节点树
1.节点树
早期的DOM树,包含所有的节点内容,甚至包含看不见的换行、空白等字符。
说明:在内存中,只有一棵最完整的节点树,只不过在节点树中添加了一些专门指向元素节点的新属性而已
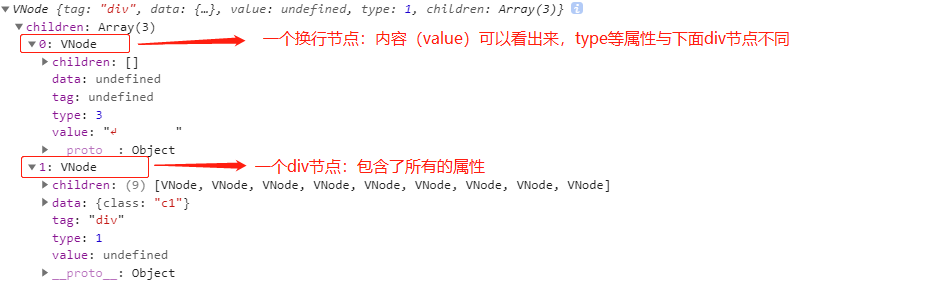
如一个换行节点与一个包含子节点的div节点对比:

这里的结构是自定义的
1.nodeType
这里就有一个问题:如何判断一个节点是什么类型的节点呢?
其实每个节点都有一个nodeType属性,用来表明节点的类型。由12个数值常量来表示,任何节点都必居其一。后面括号里面的数字表示nodeType对应的数值(摘自JavaScript高级程序设计第十章:DOM)
Node.ELEMENT_NODE(1) Node.ATTRIBUTE_NODE(2) Node.TEXT_NODE(3) Node.CDATA_SELECTION_NODE(4) Node.ENTITY_REFERENCE_NODE(5) Node.ENTITY_NODE(6) Node.PROCESSING_INSTRUCTION_NODE(7) Node.COMMENT_NODE(8) Node.DOCUMENT_NODE(9) Node.DOCUMENT_TYPE_NODE(10) Node.DOCUMENT_FRAGMENT_NODE(11) Node.NOTATION_NODE(12)
并不是所有的节点类型都受到Web浏览器的支持,其实开发中最常用的就是元素节点(1)和文本节点(3)
2.nodeName和nodeValue
要了解节点的具体信息,可以使用nodeName和nodeValue属性。这两个属性的值完全取决于节点的类型。最好需要先检测一下节点的类型
如果是一个元素,则取得并保存nodeName属性,该属性保存的是元素的标签名,而nodeValue是null
如果不是,则nodeName为null
3.访问节点
下面列举几个常用的父子节点、兄弟节点之间获取属性的方法:
1). 父子关系: i. 元素.parentNode 访问当前元素的父元素 ii. 元素.childNodes 访问当前元素的所有直接子元素 iii. 元素.firstChild 获得当前元素的所有直接子元素中第一个直接子元素 iv. 元素.lastChild 获得当前元素的所有直接子元素中最后一个直接子元素 2). 兄弟关系: i. 元素.nextSibling 元素的下一个兄弟 ii. 元素.previousSibling 元素的前一个兄弟
4.其他属性
如果想要查看其他属性,通过document.querySelector等获取元素方法获取到该元素后,打印出来即可看到所有关于该节点的信息
2.元素树
新版的DOM中,定义了一棵新树,仅仅包含元素节点对象,排除了不是元素的换行,空白等字符。
这俩棵树所用到的节点检索方式不尽相同:
例如:
- 节点树获取所有子元素的方式:
-
元素.childNodes // 获取的是包含换行等所有节点
-
- 元素树获取所有子元素的方式:
-
元素.children // 获取的是所有的非换行节点
-
待续。。。