1、去掉导航里的#
在router.js中
export default new Router{
mode:'history'
}
2、指定激活项的class
在router.js中
export default new Router{
linkActiveClass:'active'
}
在css中设置class的active即可。
3、指定跳转标签类型
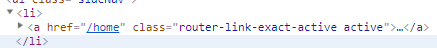
<li><router-link to="/home">主页</router-link></li>
在打印中 是a标签
是a标签
如果想要不是a标签,可以加上tag
<li><router-link tag="div" to="/home">主页</router-link></li>
a标签就会换成div
4、 用属性名做为路由地址
<li><router-link :to="homeLink">主页</router-link></li>
<script>
export default {
data(){
return {
homeLink:'/home'
}
}
</script>
5、给路由起名字,也可跳转
<li><router-link :to="{name:'homeLink'}">主页</router-link></li>
在router.js中
{path:'/home',name:'homeLink',component:Home},
6、路由的跳转方式
1)回退和跳转到
<div>
<h2>这是首页</h2>
<button @click="back">回退</button>
<button @click="goTo">跳转到</button>
</div>
<script>
export default{
methods:{
back(){
this.$router.go(-1); //回退到上一次打开的页面
},
goTo(){
this.$router.replace('/manage'); //跳转到其他地址
this.$router.replace({name:'dishesLink'});
this.$router.push('/order'); //指定跳转到
this.$router.push({name:'dishesLink'});
}
}
}
</script>
7、重定向 到首页
在router.js中
{path:'*',redirect:'/home'}
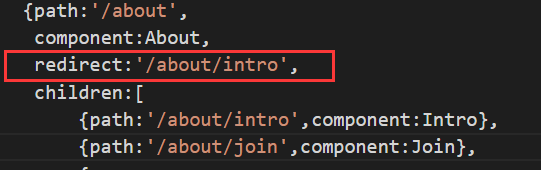
8、页面一进来默认的选项
redirect:'路径'//指定路径