const 相对于 var
# 全局安装 vue-cli install可以简写成i
1.$ npm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
2.$ vue init webpack my-project
“cd+空格”:打开特定目录
“cd .. +enter” : 返回上一级
“D:”:打开盘符比如D盘
“dir”:查看当前文件夹中的所以文件
"ctrl+c": 退出npm
$ D:
$ cd 00
# 安装依赖,走你
$ cd my-project 进入项目目录
# 填写信息,会生成package.json
$ npm init
3.$ npm install 安装项目依赖,会生成node_modules文件夹
4.$ npm run dev
安装插件
cnpm install vue --save
cnpm install vue-resource --save
cnpm install (cnpm i)安装插件依赖
cnpm run dev
vue-router 路由
karma+mocha 单元化自动测试工具
Nightwatch 端和端的测试
bulid 配置文件打包所在的文件夹
cofig 配置
SPA 单页面应用程序
.babelrc ES6的配置
.editorconfig 编辑器的配置
.gitignore 忽略git提交的配置
.postcssrc.js HTML添加前缀的配置
bulid.js 打生产包
node_modules 项目的安装依赖 ,github上下载下来一般通过npm istall去构建
cnpm i axios qs vuex babel-polyfill --save
cnpm i --save-dev babel-polyfill jquery node-sass sass-loader

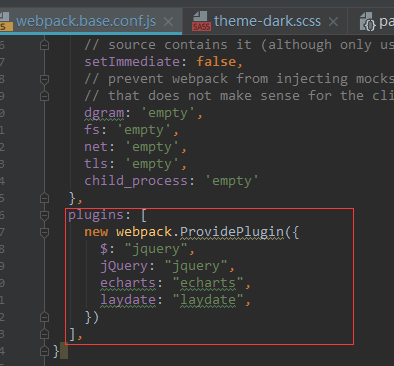
const webpack = require('webpack')
require('babel-polyfill')
['babel-polyfill', './src/main.js']

plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
echarts: "echarts",
laydate: "laydate",
})
],
<wiz_tmp_tag id="wiz-table-range-border" contenteditable="false" style="display: none;">