前面一文已经创建了一个Jquery插件,并在初始化时渲染了一个红色的矩形,作为一个设计器,最常用的操作是直接从面板中将组件拖到画布上生成实例,本文主要讲述如何通过拖动组件来显示。
html元素是支持拖动的,主要通过 draggable="true"来允许元素可被拖动,以及三个事件dragstart(按下鼠标左键拖动元素),dragover(按住鼠标左键拖动时经过其它元素时触发),drop(在其它元素上松开鼠标左键)
结合可视化设计器的需求,我们将创建一个组件面板和设计器工作区

代码如下:
<div style="position:relative;height:300px">
<ul style="position:absolute;left:0px;top:0px;150px;bottom:0px;border:1px solid gray">
<li draggable="true">圆</li>
<li draggable="true">矩形</li>
<li draggable="true">三角形</li>
</ul>
<div style="position:absolute;left:152px;right:0px;top:0px;bottom:0px;overflow:auto">
<canvas width=1024 height=768 style="background-color:gray" id="designView"></canvas>
</div>
</div>
注意此处在canvas外包了一个div(占领屏幕的右边区域),而canvas给了一个固定的width和height,这是由于canvas本身属性定义要求的:
height 属性
画布的高度。和一幅图像一样,这个属性可以指定为一个整数像素值或者是窗口高度的百分比。当这个值改变的时候,在该画布上已经完成的任何绘图都会擦除掉。默认值是 300。
width 属性
画布的宽度。和一幅图像一样,这个属性可以指定为一个整数像素值或者是窗口宽度的百分比。当这个值改变的时候,在该画布上已经完成的任何绘图都会擦除掉。默认值是 300。
所以在本示例中宽高固定,无论窗口如何变化,只是引起外层的div滚动条变化。
此时由于li元素加了draggable=true的属性,所以拖动时会出现标识。但移到画布上时,鼠标指针是一个禁止的图标,在初始化init中加上以下的代码,画布就允许拖放了:
this.$element .on("dragover", function (event) { event.preventDefault(); }); this.$element.on("drop", function (event) { event.preventDefault(); });
在drop的事件里应依据拖动的类型在鼠标位置画一个对应的形状,这里首先是需要知道拖动的是什么类型(系统咋知道是圆还是三角形呢?),答案是在dragstart时设置拖动的data,再在drop里判断data值,
代码如下示例:
//为每个组件注册dragstart事件
$('li[name="toolbox"]').each(function () { $(this).on("dragstart", function (event) { var evt = event || window.event; if (evt.dataTransfer == undefined && evt.originalEvent != undefined) { var stext = $(evt.target)[0].innerText; evt.originalEvent.dataTransfer.setData("type", stext); } else if (evt.dataTransfer != undefined) evt.dataTransfer.setData("type", $(evt.target)[0].innerText); }); }); //canvas画布接受drop的事件 this.$element.on("drop", function (event) { event.preventDefault(); debugger; var data = null; if (event.dataTransfer == undefined && event.originalEvent != undefined) data = event.originalEvent.dataTransfer.getData("type"); else if (event.dataTransfer != undefined) data = event.dataTransfer.getData("type"); switch (data) { case "圆": var circle = new paper.Path.Circle({ center: [event.originalEvent.offsetX, event.originalEvent.offsetY], radius: 25, fillColor: 'blue' }); break; case "矩形": var rect = new paper.Path.Rectangle({ point: [event.originalEvent.offsetX, event.originalEvent.offsetY], size: [100, 100], radius: 5, strokeWidth: 1, strokeColor: me.options.color, fillColor: me.options.color, opacity: me.node_opacity }); break; case "椭圆": var path = new paper.Path.Ellipse({ point: [event.originalEvent.offsetX, event.originalEvent.offsetY], size: [120, 60], fillColor :'green'}); } });
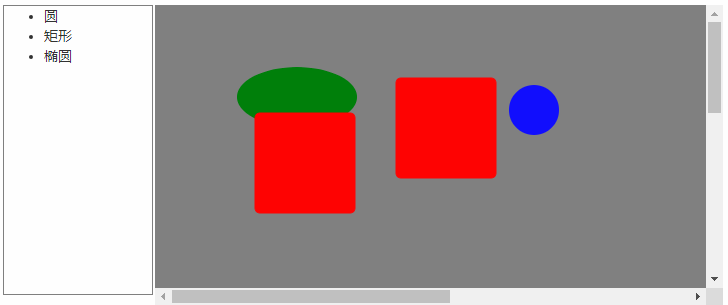
最终效果图如下:

(本文为原创,在引用代码和文字时请注明出处)