前言
入职的第一个任务,当时没看懂任务中的这个框架,自己写了一套html,结果不符合响应式的要求,在看了一遍官方官网站后才看懂这个框架,确实是对于编写邮箱html的帮助特别大。
在编写代码之前,我们必须先了解html邮箱的编写规则和要求,可以参考这几篇博客的内容,对于了解html邮箱的介绍很有帮助。
HTML Email 编写指南
创建响应式HTML电子邮件
开始
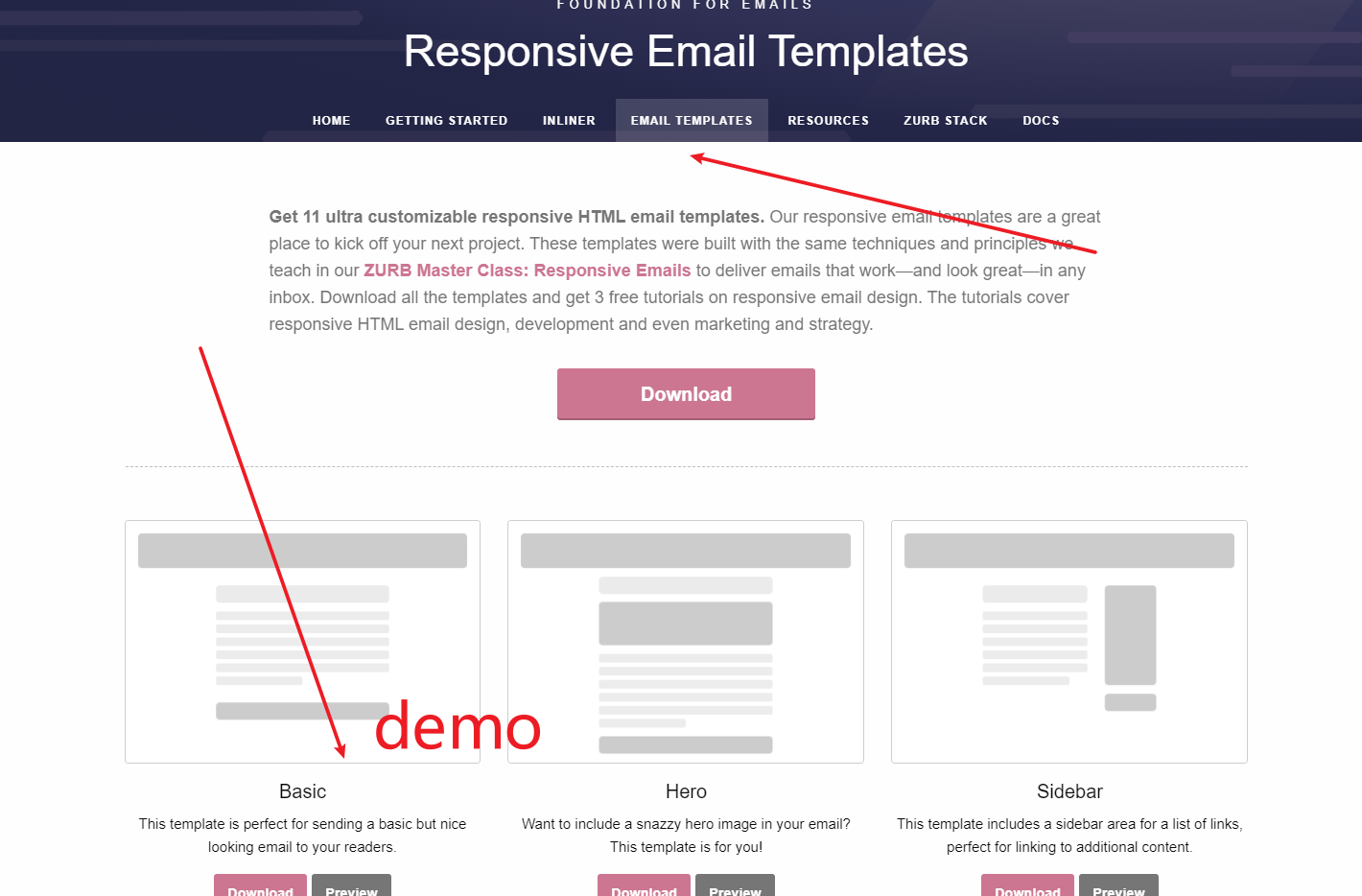
Foundation官网进入官网下拉找到这个页面,然后按顺序进入,可以选择css版本的教学




下拉可以看到教学

基本上按照教学可以进行简单的入门,如果教学看懂了就可以下载官方的例子来进行学习,具体demo在这里。

进入demo,通过鼠标右键查看源代码,将代码copy到本地就可以按照教学中的一些教程进行学习和模仿。
编写
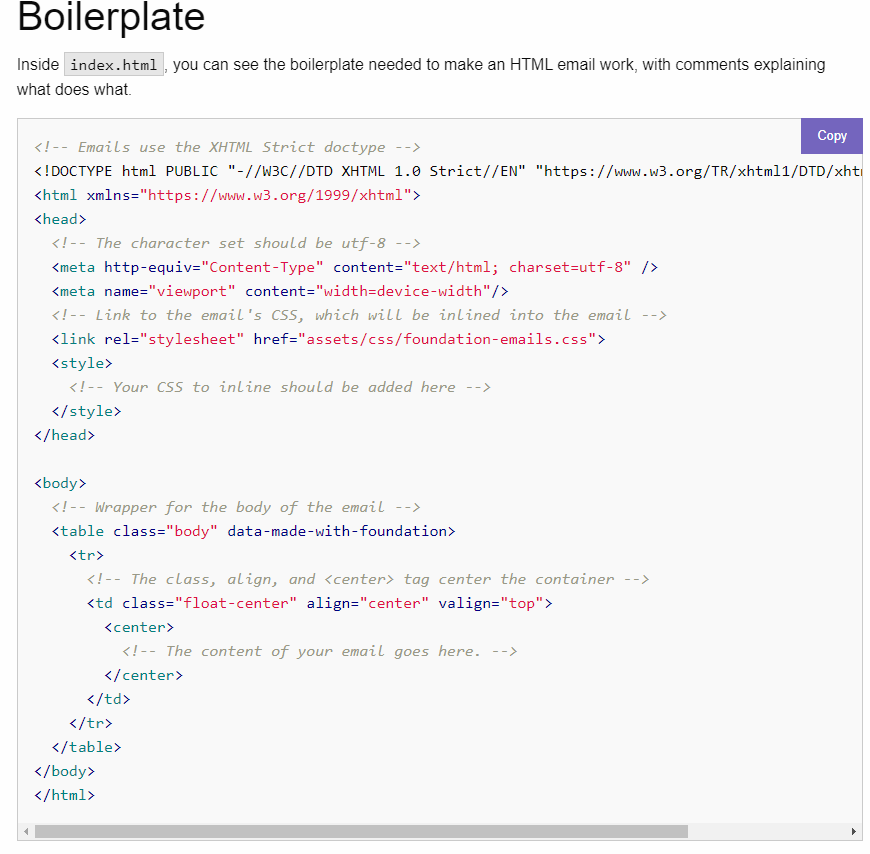
基本上就是这个格式代码,其中一些样式需要导入框架才能生效,具体就是link中的哪一行,其余的一些class样式的含义就需要自己去查看和学习,不过都很简单,很好理解,根据文档、demo例子和自己的项目需求来就行。
<!-- Emails use the XHTML Strict doctype -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<!-- The character set should be utf-8 -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width"/>
<!-- Link to the email's CSS, which will be inlined into the email -->
<link rel="stylesheet" href="assets/css/foundation-emails.css">
<style>
<!-- Your CSS to inline should be added here -->
</style>
</head>
<body>
<!-- Wrapper for the body of the email -->
<table class="body" data-made-with-foundation>
<tr>
<!-- The class, align, and <center> tag center the container -->
<td class="float-center" align="center" valign="top">
<center>
<!-- The content of your email goes here. -->
</center>
</td>
</tr>
</table>
</body>
</html>