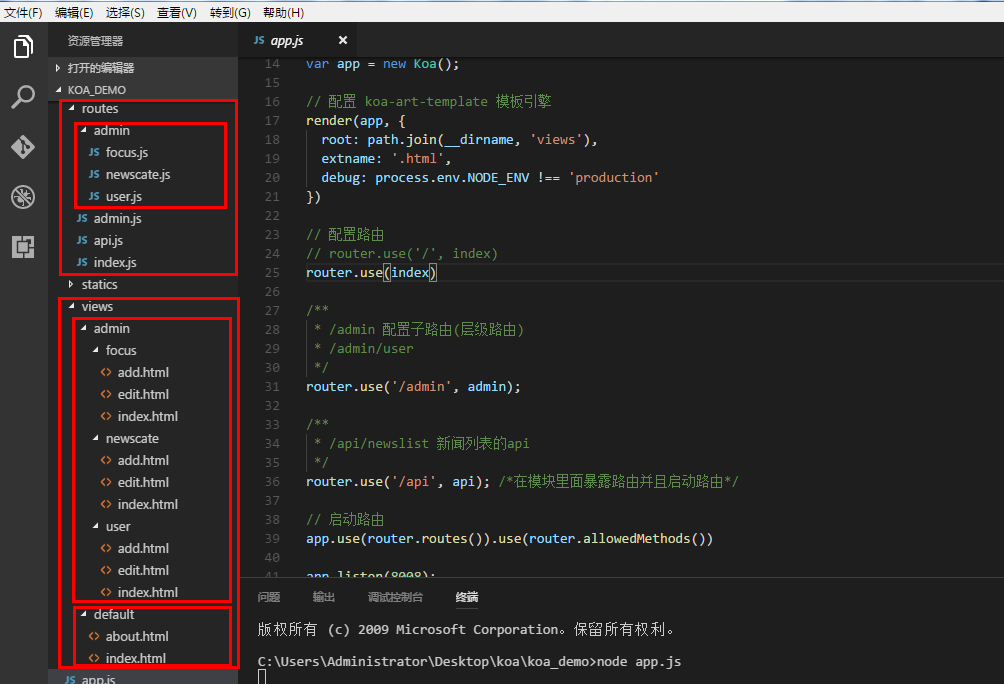
1.项目目录

2.路由
根目录/routes/index.js -- 首页
const router = require('koa-router')();
router.get('/', async (ctx) => {
await ctx.render('default/index');
})
// 注意 前台和后台匹配路由的写法不一样
router.get('/case', async (ctx) => {
ctx.body = '案例'
})
router.get('/about', async (ctx) => {
await ctx.render('default/about');
})
module.exports = router.routes();
根目录/routes/api.js -- api接口
const router = require('koa-router')();
router.get('/', async (ctx) => {
ctx.body = {
"title": "这是一个api"
}
})
router.get('/newslist', async (ctx) => {
ctx.body = {
"title": "这是一个新闻接口"
}
})
router.get('/focus', async (ctx) => {
ctx.body = {
"title": "这是一个轮播图的api"
}
})
module.exports = router.routes();
根目录/routes/admin.js -- 后端管理
const router = require('koa-router')();
const user = require('./admin/user.js');
const focus = require('./admin/focus.js');
const newscate = require('./admin/newscate.js');
// 配置admin的子路由(层级路由)
router.get('/', async (ctx) => {
ctx.body = '后台管理系统首页';
})
router.use('/user', user)
router.use('/focus', focus)
router.use('/newscate', newscate)
module.exports = router.routes();
根目录/routes/admin/user.js -- 用户
/**
* 用户的增加修改删除
*/
const router = require('koa-router')();
router.get('/', async (ctx) => {
// ctx.body = '用户首页';
await ctx.render('admin/user/index');
})
router.get('/add', async (ctx) => {
await ctx.render('admin/user/add');
})
router.get('/edit', async (ctx) => {
await ctx.render('admin/user/edit');
})
router.get('/delete', async (ctx) => {
ctx.body = '删除用户';
})
module.exports = router.routes();
根目录/routes/admin/focus.js -- 轮播图
/**
* 轮播图的增加修改删除
*/
const router = require('koa-router')();
router.get('/', async (ctx) => {
await ctx.render('admin/focus/index');
})
router.get('/add', async (ctx) => {
await ctx.render('admin/focus/add');
})
router.get('/edit', async (ctx) => {
await ctx.render('admin/focus/edit');
})
router.get('/delete', async (ctx) => {
ctx.body = '删除轮播图';
})
module.exports = router.routes();
根目录/routes/admin/newscate.js -- 新闻分类
/**
* 新闻分类的增加修改删除
*/
const router = require('koa-router')();
router.get('/', async (ctx) => {
ctx.body = '新闻分类首页';
})
router.get('/add', async (ctx) => {
ctx.body = '增加新闻分类';
})
router.get('/edit', async (ctx) => {
ctx.body = '编辑新闻分类';
})
router.get('/delete', async (ctx) => {
ctx.body = '删除新闻分类';
})
module.exports = router.routes();
3.视图
根目录/views/default/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h2>这是一个网站的首页</h2>
<div>
box
</div>
</body>
</html>
4.入口文件
/**
* koa 路由模块化
*/
const Koa = require('koa');
const router = require('koa-router')();
const path = require('path');
const render = require('koa-art-template');
// 引入子模块(子路由)
const admin = require('./routes/admin.js');
const api = require('./routes/api.js');
const index = require('./routes/index.js');
// 实例化
var app = new Koa();
// 配置 koa-art-template 模板引擎
render(app, {
root: path.join(__dirname, 'views'),
extname: '.html',
debug: process.env.NODE_ENV !== 'production'
})
// 配置路由
// router.use('/', index)
router.use(index)
/**
* /admin 配置子路由(层级路由)
* /admin/user
*/
router.use('/admin', admin);
/**
* /api/newslist 新闻列表的api
*/
router.use('/api', api); /*在模块里面暴露路由并且启动路由*/
// 启动路由
app.use(router.routes()).use(router.allowedMethods())
app.listen(8008);
.