一、apply,和call的用法。
先来一个与本次博文无关的东西,就是apply和call的用法。其实apply和call的用法都一样,只是他们的传参不一样。apply是数组,而call是单独的传,类似枚举。
1.列子一把arguments转化为标准数组,可以使用push等方法。
function test(){ //arguments.push(5); //arguments.push is not a function console.log(arguments) var arg = Array.prototype.slice.apply(arguments,[]); // var arg = Array.prototype.slice.call(arguments,''); console.log(arg); //[1,2,3,4] arg.push(5); // [1,2,3,4,5] } test(1,2,3,4);
2.如何把arguments中的参数直接push到一个数组里面?(也借助apply)
function test(){ var arg = []; Array.prototype.push.apply(arg,arguments); console.log(arg); // [1,2,3,4] 是不是发现要把一个数组 //插入到另外一个数组的后面不用for循环了,也不用contact了呢? //其实apply 和call还是有多用法,比如继承。其实主要是把 //前面对象的方法赋给后面对象而已。比如 object.apply(object1,arg) //把object的方法赋给 object1。而 arg是参数。 } test(1,2,3,4);
插曲到此为止。下面主要讲解下tween.js
二、关于Tween.js
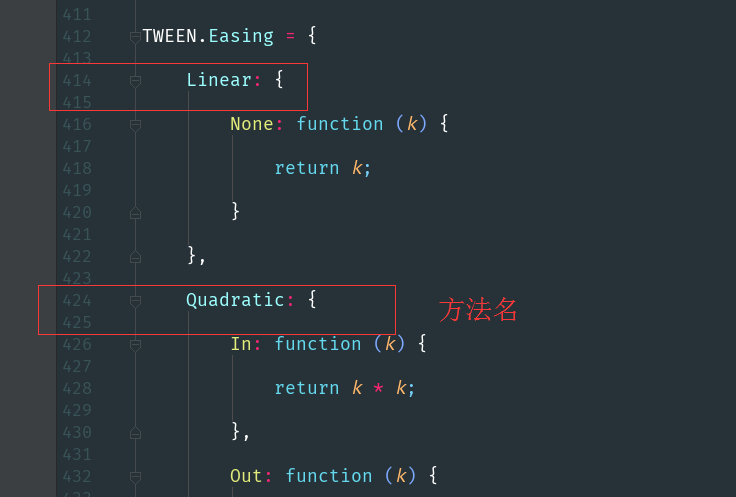
1.Tween.js是一个包含各种经典动画算法的JS资源。其实更jQuery.easing.js很多类似之处。主要的方法名也一致。不压缩代码也就800来行。
主要包含了:
- Linear:线性匀速运动效果;
- Quadratic:二次方的缓动(t^2);
- Cubic:三次方的缓动(t^3);
- Quartic:四次方的缓动(t^4);
- Quintic:五次方的缓动(t^5);
- Sinusoidal:正弦曲线的缓动(sin(t));
- Exponential:指数曲线的缓动(2^t);
- Circular:圆形曲线的缓动(sqrt(1-t^2));
- Elastic:指数衰减的正弦曲线缓动;
- Back:超过范围的三次方缓动((s+1)*t^3 – s*t^2);
- Bounce:指数衰减的反弹缓动。
每个效果都分三个缓动方式,分别是:
- easeIn:从0开始加速的缓动,也就是先慢后快;
- easeOut:减速到0的缓动,也就是先快后慢;
- easeInOut:前半段从0开始加速,后半段减速到0的缓动。
很多小伙伴easeIn和easeOut哪个先快,哪个先慢一直记不清楚,我这里再给大家传授一遍我独门的邪恶记法,想想我们第一次OOXX,是不是进去(easeIn)的时候都是先慢,等进去了就快了;然后出来(easeOut)的时候,开始很快,都要出来了恋恋不舍速度就慢了。跟我们这里的动画效果是完全匹配的。
所有的这些缓动算法都离不开下面4个参数,t, b, c, d,含义如下
/* * t: current time(当前时间); * b: beginning value(初始值); * c: change in value(变化量); * d: duration(持续时间)。 */
2.console.log(TWEEN);
console.log(TWEEN)

可以看出在TWEEN上挂载了很多方法,以及对象。只要我们一个一个的挖掘,就知道具体有啥用了。
三、先来一个小列子。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #target{ width: 100px; height: 100px; background: red; } </style> </head> <body> <div id="target"></div> </body> <script src="tween.js"></script> <script src="index.js"></script> </html>
var position; var target; var tween, tweenBack; init(); animate(); function init() { position = {x: 100, y: 100, rotation: 0}; target = document.getElementById('target'); tween = new TWEEN.Tween(position) .to({x: 700, y: 200, rotation: 359}, 2000) .delay(1000) .easing(TWEEN.Easing.Elastic.InOut) .onUpdate(update); tweenBack = new TWEEN.Tween(position) .to({x: 100, y: 100, rotation: 0}, 3000) .easing(TWEEN.Easing.Elastic.InOut) .onUpdate(update); tween.chain(tweenBack); tweenBack.chain(tween); tween.start(); } function animate( time ) { requestAnimationFrame( animate ); TWEEN.update( time ); } function update() { target.style.webkitTransform = 'translate('+position.x+ 'px'+','+ position.y + 'px' +')' + 'rotate(' + Math.floor(position.rotation) + 'deg)'; //target.style.webkitTransform = 'rotate(' + Math.floor(position.rotation) + 'deg)'; // target.style.MozTransform = 'rotate(' + Math.floor(position.rotation) + 'deg)'; }


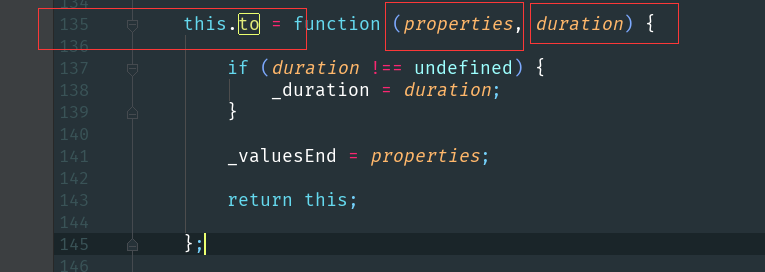
每个api对应源码去追寻。就知道用法了。比较源码也就800多行而已。
四、运动函数
(function() { var lastTime = 0; var vendors = ['ms', 'moz', 'webkit', 'o']; for(var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) { window.requestAnimationFrame = window[vendors[x]+'RequestAnimationFrame']; window.cancelAnimationFrame = window[vendors[x]+'CancelAnimationFrame'] || window[vendors[x]+'CancelRequestAnimationFrame']; } if (!window.requestAnimationFrame) window.requestAnimationFrame = function(callback, element) { var currTime = new Date().getTime(); var timeToCall = Math.max(0, 16 - (currTime - lastTime)); var id = window.setTimeout(function() { callback(currTime + timeToCall); }, timeToCall); lastTime = currTime + timeToCall; return id; }; if (!window.cancelAnimationFrame) window.cancelAnimationFrame = function(id) { clearTimeout(id); }; }());
五、结束语。
人的一生中有许多的小路,弯路,大路,坑坑洼洼的泥浆路,反正我家乡就是坑坑洼洼的泥浆路。从接触第一个网站到现在已经快6年时间。时间过得真快,生命历程轨迹变化也快。要从坑坑洼洼的泥浆路走出一条光明大道,就必须前进,不能丝毫有退缩之意。在一个领域能走多远,就看你能坚持多久了。有人说当你在一个领域坚持了10000个小时,你就是这个领域的大师了。10000/24 ?好像是400多天。除去睡觉时间,上班时间,打游戏时间。估计得4-6年才能有10000个小时。另祝大家,天天开心,事事顺心。