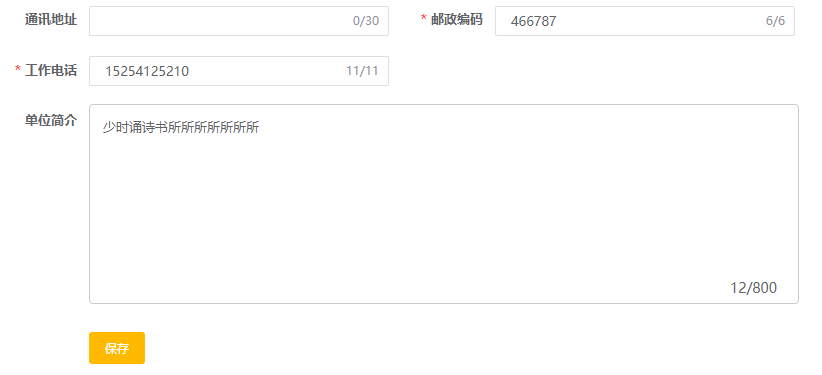
先给大家看一下我想要的效果,献上img:

效果就是这样啦,让每次输入的字数和下面对应:
页面:
<el-form-item label="单位简介" prop="intro" class="unitBrief" style="position:relative">
<quill-editor ref="myQuillEditor" v-model="form.intro" :options="editorOption" @change="onEditorChange($event)" />
<span class="wordNumber">{{TiLength}}/800</span>
</el-form-item>
展示输入显示剩余数字,然后在data里面定义长度:

默认初始为0
methods里面:
onEditorChange(e){
e.quill.deleteText(800,4);
if(this.form.intro==''){
this.TiLength=0
}else{
this.TiLength=e.quill.getLength()-1
}
}
注:event.quill.deleteText(800, 4)这里第一个参数设置可输入的字数
下面的判断中event.quill.getLength() - 1
这里减1是因为这富文本自带第一次默认有一个由’ n’表示的空白行,因此getLength将返回1。
下面的判断中event.quill.getLength() - 1
这里减1是因为这富文本自带第一次默认有一个由’ n’表示的空白行,因此getLength将返回1。