web app项目打包
区分App是原生还是Web
原生App打包
发布uni-app
打包为原生App(云端)
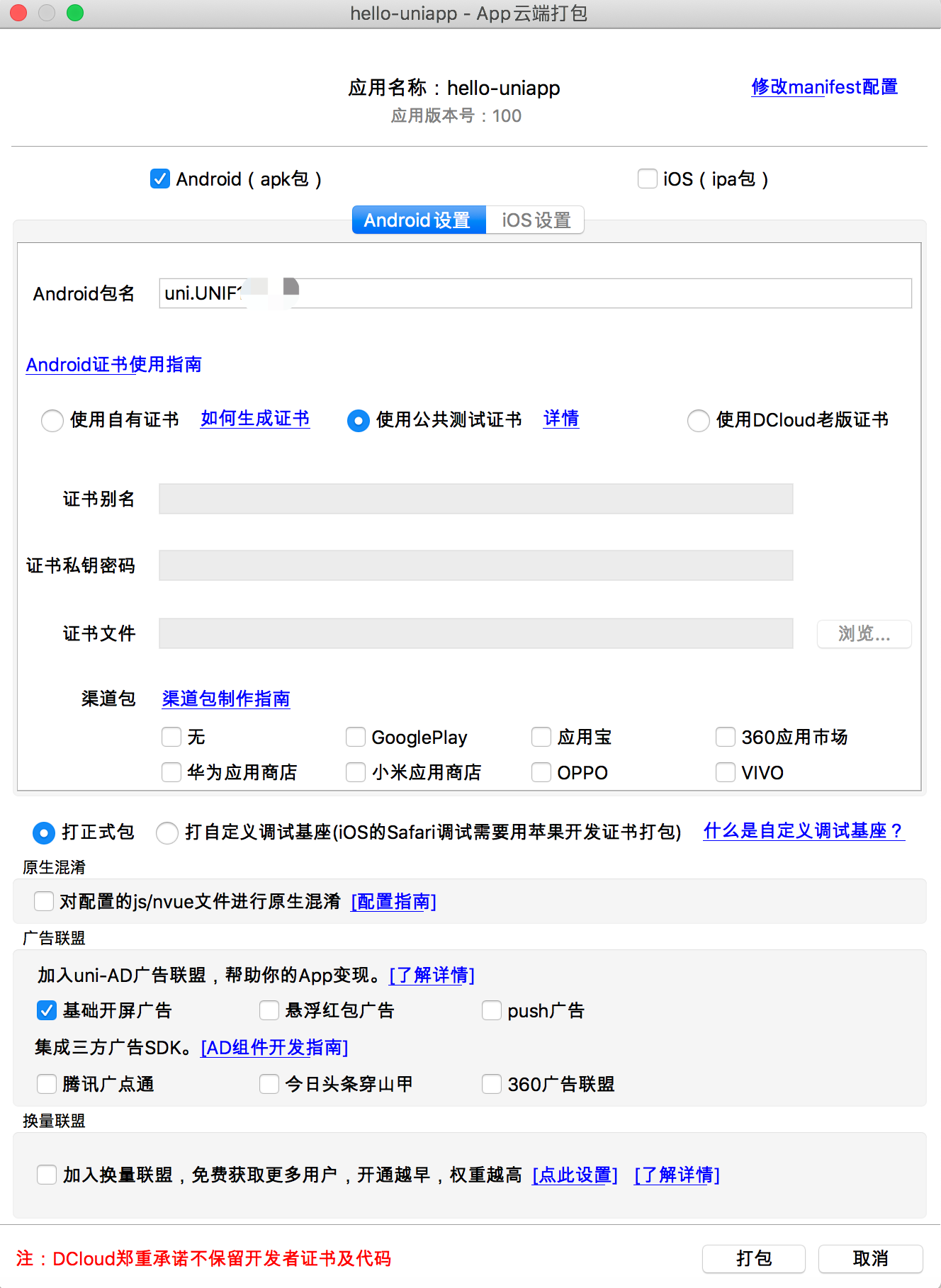
在HBuilderX工具栏,点击发行,选择原生app-云端打包,如下图:

出现如下界面,点击打包即可。

打包为原生App(离线)
uni-app 支持离线打包,在 HBuilderX 发行菜单里生成离线打包资源,然后参考离线打包文档操作,可以从HBuilderX的发行菜单里找到文档链接,也可以直接访问:https://nativesupport.dcloud.net.cn/AppDocs/README。
在HBuilderX工具栏,点击发行,选择本地打包,如下图,点击即可生成离线打包资源。

发布为H5
-
在
manifest.json的可视化界面,进行如下配置(发行在网站根目录可不配置应用基本路径),此时发行网站路径是 www.xxx.com/h5,如:https://hellouniapp.dcloud.net.cn。
-
在HBuilderX工具栏,点击发行,选择网站-H5手机版,如下图,点击即可生成 H5 的相关资源文件,保存于 unpackage 目录。

注意
history模式发行需要后台配置支持,详见:history 模式的后端配置- 打包部署后,在服务器上开启 gzip 可以进一步压缩文件。具体的配置,可以参考网上的分享:https://juejin.im/post/5af003286fb9a07aac24611b
webApp打包(vue,react项目等)
测试写的网站效果
1、先打包成dist文件夹:npm run build
2、电脑安装http-server包 npm i http-server -g
3、启动项目查看效果 http-server-o
打包:
1、复制manifest.json到public文件夹中(为了方便每次打包完都有这个json文件)
2、npm run build 打包
3、修改配置(接下来的和原生一样)