
嵌套路由:路由组件中又有路由链接
==========================================================================================================

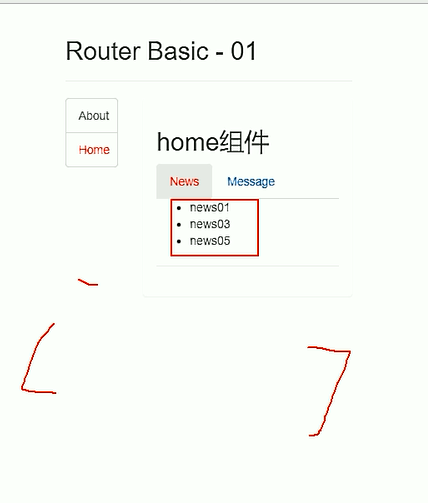
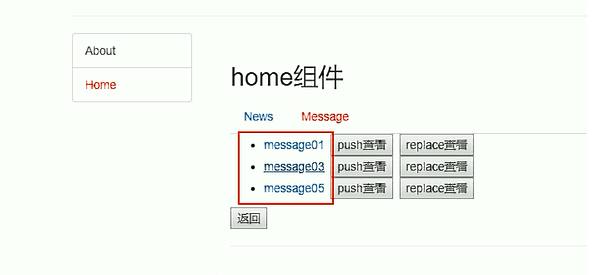
注意:需要根据效果去设计数据结构;(非常重要!!!!!!)
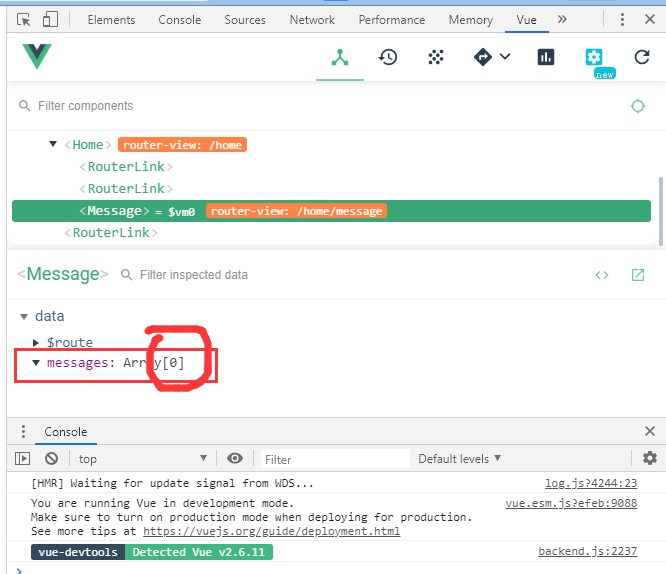
从图中判断红框为数组,数组里面的元素类型?观察一行有几个数据;图中为1个数据,为文本

数组内每一行既有文本又有链接,故为对象;
==========================================================================================================================
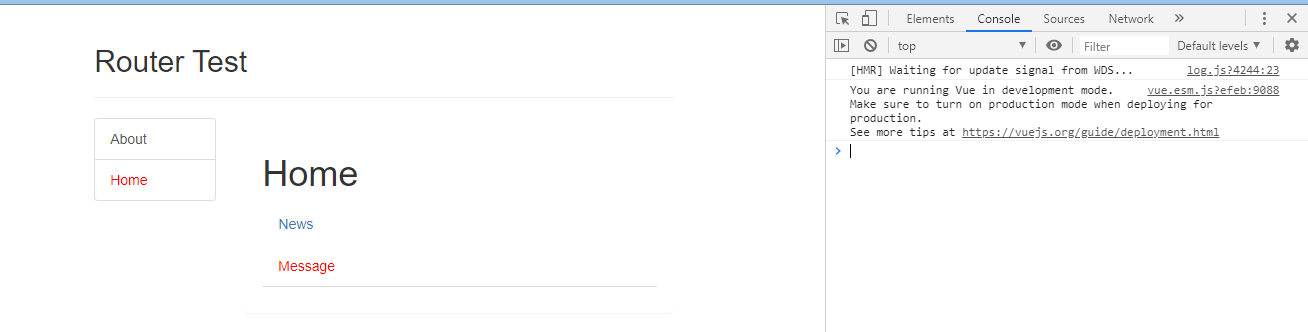
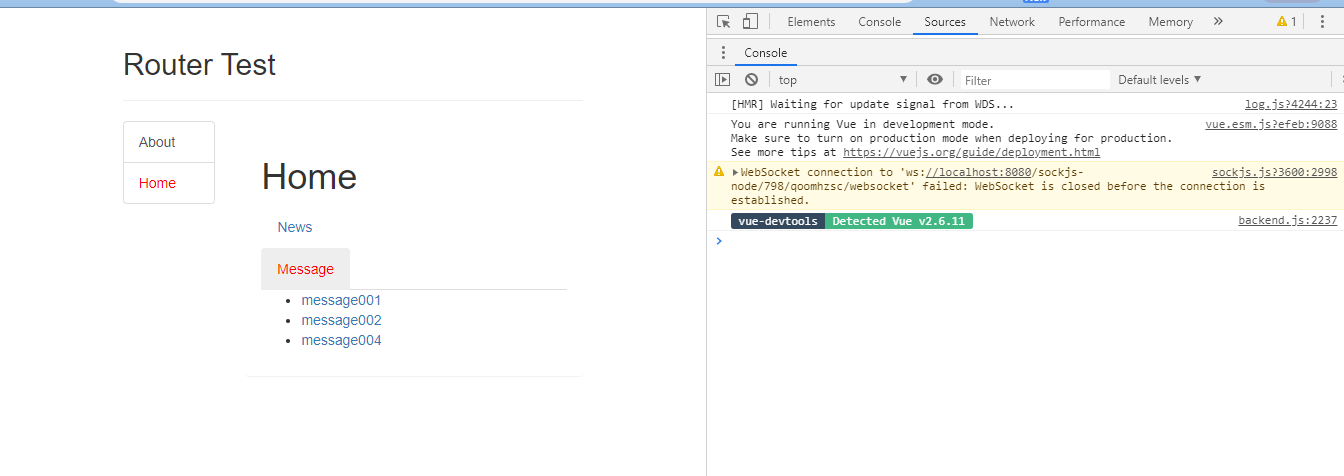
页面最终展示数据,message没有显示

原因排查:
1.F12看是否报错

没有报错
2.messages:Array[0]

3.解决办法

==================================================================================================================
错误2:

2.错误原因:

==================================================================================================================================
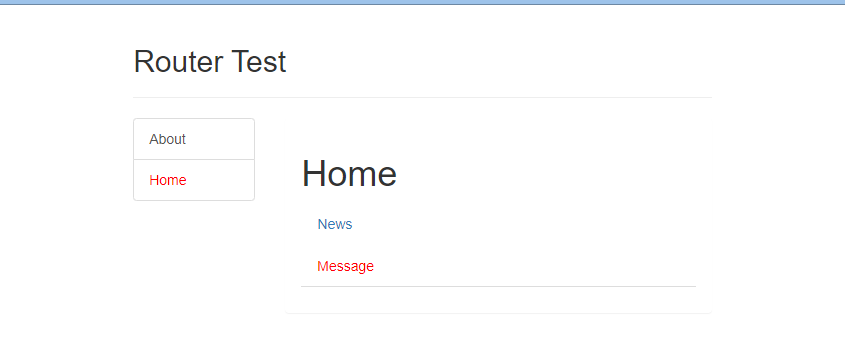
最终页面效果展示:

==========================================================================================================
代码展示:
1 index.js
/*
*路由器模块
* */
import Vue from 'vue'
//因为VueRouter是vue的插件,必然要引入vue
import VueRouter from 'vue-router'
import About from '../views/About'
import Home from '../views/Home'
import News from '../views/News'
import Message from '../views/Message'
Vue.use(VueRouter)
//路由器模块,向外暴露路由器对象
export default new VueRouter({
//n个路由
routes:[
{
path:'/about',
component: About
},
{
path:'/home',
component: Home,
children:[
{
//path:'/news', //path最左侧的/永远代表根路径, 不对
path:'/home/news',
component:News
},
{
path:'message', //简化写法,省略左边的/
component:Message
},
{
path:'',
redirect:'/home/news'
}
]
},
{
path:'/',
redirect:'/about'
}
]
})
=====================================================================================
2.Message.vue
<template>
<ul>
<!--:key="对象的标识属性,没有的话写index"-->
<!--v-for="(message,index) in messages"这样写也可以,只是index没用-->
<li v-for="message in messages" :key="message.id">
<a href="???">{{message.title}}</a>
</li>
</ul>
</template>
<script>
export default {
data(){
return {
messages:[]
}
},
//异步获取数据
mounted () {
//模拟ajax请求从后台获取数据
//注意没有名称的回调函数都用箭头函数就没有问题
setTimeout(()=>{
const messages=[
{
id:1,
title:'message001'
},
{
id:2,
title:'message002'
},{
id:4,
title:'message004'
}
]
this.messages=messages
},1000)
}
}
</script>
<style>
</style>
=======================================================================================
3.News.vue
<template>
<div>
<ul>
<li v-for="(news,index) in newsArr" :key="index">{{news}}</li>
</ul>
</div>
</template>
<script>
export default {
data(){
return{
newsArr:['news001','news002','news003','news004']
}
}
}
</script>
<style>
</style>
==========================================================================================
4.App.vue
<template>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Router Test</h2></div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!--生成路由链接-->
<!--to="/about" 跟路由器后面的配置要一致-->
<router-link to="/about" class="list-group-item">About</router-link>
<router-link to="/home" class="list-group-item">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!--显示当前组件-->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {}
</script>
<style>
.container{
1000px;
margin:0 auto;
}
.router-link-active{
color:red !important;
}
</style>
=========================================================================================
5.main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
//引入路由器
//注意router可以写成router2,因为是默认暴露,默认暴露可以写任何名字
//import router2 from './router'
import router from './router'
/* eslint-disable no-new */
new Vue({//配置对象的属性名都是一些确定的属性名称,不能随便修改
el: '#app',
//router:router2,
router,
components: { App },
template: '<App/>'
})
===========================================================================================
6.About.vue
<template>
<div>
<h1>About</h1>
</div>
</template>
<script>
export default {}
</script>
<style>
</style>
==============================================================================================
7.Home.vue
<template>
<div>
<h1>Home</h1>
<div>
<ul class="nav nav-tabs">
<li>
<router-link to="/home/news">News</router-link>
<router-link to="/home/message">Message</router-link>
</li>
</ul>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {}
</script>
<style>
</style>