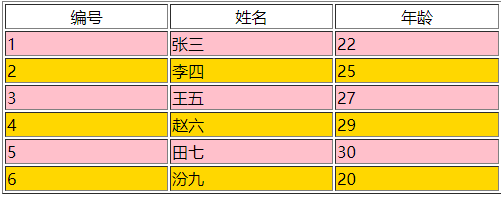
1、案例一:我们希望在后台页面中实现一个隔行换色的效果显示所有的用户信息,显示效果如下:

1)新标签
1 <thead> //表头 2 <tr> 3 <th></th> 4 </tr> 5 </thead> 6 <tbody> //表格内容 7 <tr> 8 <td></td> 9 </tr> 10 </tbody>
2)步骤分析
第一步:确定事件(onload)并为其绑定一个函数
第二步:书写函数(获取表格)
第三步:获取tbody里面的行数(长度rows.length)
第四步:对tbody里面的行进行遍历
第五步:获取奇数行和偶数行(角标对2取余)
第六步:分别对奇数行和偶数行设置背景颜色(.style.backgroundColor)
3)代码实现(window.onload设置隐名函数)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表格隔行换色</title> 6 <script> 7 window.onload=function(){ 8 //1.获取表格 9 var tblEle=document.getElementById("tbl"); 10 //2.获取表格中tbody里面的行数(长度)这里的0指的是第一个tbody 11 var len=tblEle.tBodies[0].rows.length; 12 //3.对tbody里面的行进行遍历 13 for(var i=0;i<len;i++){ 14 if(i%2==0){ 15 //4.对偶数行设置背景颜色 16 tblEle.tBodies[0].rows[i].style.background="pink"; 17 }else{ 18 //5.对奇数行设置背景颜色 19 tblEle.tBodies[0].rows[i].style.background="gold"; 20 } 21 } 22 } 23 </script> 24 </head> 25 26 <body> 27 <table border="1px" width="500px" height="50px" align="center" id="tbl"> 28 <thead> 29 <tr align="center"> 30 <td>编号</td> 31 <td>姓名</td> 32 <td>年龄</td> 33 </tr> 34 </thead> 35 <tbody> 36 <tr> 37 <td>1</td> 38 <td>张三</td> 39 <td>22</td> 40 </tr> 41 <tr> 42 <td>2</td> 43 <td>李四</td> 44 <td>25</td> 45 </tr> 46 <tr> 47 <td>3</td> 48 <td>王五</td> 49 <td>27</td> 50 </tr> 51 <tr> 52 <td>4</td> 53 <td>赵六</td> 54 <td>29</td> 55 </tr> 56 <tr> 57 <td>5</td> 58 <td>田七</td> 59 <td>30</td> 60 </tr> 61 <tr> 62 <td>6</td> 63 <td>汾九</td> 64 <td>20</td> 65 </tr> 66 </tbody> 67 </table> 68 </body> 69 </html>
在谷歌浏览器内运行,得到需求中的效果。
2、案例二:实现一个表格的高亮显示
1)JS事件
onmouseover()鼠标移入事件。鼠标从外部移入到当前元素时触发。
onmouseout()鼠标移出事件。鼠标从当前元素移出时触发。
2)步骤分析:
第一步:确定事件(onmouseover和onmouseout)并分别为其绑定一个函数
第二步:获取鼠标移上去的那行,对其设置背景颜色
3)代码实现:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表格高亮显示</title> 6 <script> 7 function changeColor(id,flag){ 8 if(flag=="over"){ 9 document.getElementById(id).style.background="pink"; 10 }else if(flag=="out"){ 11 document.getElementById(id).style.background="white"; 12 } 13 } 14 </script> 15 </head> 16 17 <body> 18 <table border="1px" width="500px" height="50px" align="center" id="tbl"> 19 <thead> 20 <tr align="center"> 21 <td>编号</td> 22 <td>姓名</td> 23 <td>年龄</td> 24 </tr> 25 </thead> 26 <tbody> 27 <tr onmouseover="changeColor('tr1','over')" id="tr1" onmouseout="changeColor('tr1','out')"> 28 <td>1</td> 29 <td>张三</td> 30 <td>22</td> 31 </tr> 32 <tr onmouseover="changeColor('tr2','over')" id="tr2" onmouseout="changeColor('tr2','out')"> 33 <td>2</td> 34 <td>李四</td> 35 <td>25</td> 36 </tr> 37 <tr onmouseover="changeColor('tr3','over')" id="tr3" onmouseout="changeColor('tr3','out')"> 38 <td>3</td> 39 <td>王五</td> 40 <td>27</td> 41 </tr> 42 <tr onmouseover="changeColor('tr4','over')" id="tr4" onmouseout="changeColor('tr4','out')"> 43 <td>4</td> 44 <td>赵六</td> 45 <td>29</td> 46 </tr> 47 <tr onmouseover="changeColor('tr5','over')" id="tr5" onmouseout="changeColor('tr5','out')"> 48 <td>5</td> 49 <td>田七</td> 50 <td>30</td> 51 </tr> 52 <tr onmouseover="changeColor('tr6','over')" id="tr6" onmouseout="changeColor('tr6','out')"> 53 <td>6</td> 54 <td>汾九</td> 55 <td>20</td> 56 </tr> 57 </tbody> 58 </table> 59 </body> 60 </html>
在谷歌浏览器内运行,实现的效果就是光标移动到某一行,这一行就变成粉色,移开就显示白色。