npm install we-cropper --production
index.js
modifyImg:function(){
var that = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function(res) {
console.log(res);
that.setData({
src: res.tempFilePaths[0]
});
wx.redirectTo({
url: `../cope/cope?src=${that.data.src}`
})
},
})
},
onLoad: function (option) {
let { avatar } = option
if (avatar) {
this.setData({
src: avatar
})
app.globalData.userInfo.avatarUrl=avatar;
}
},
cope.js
import WeCropper from '../../miniprogram_npm/we-cropper/index.js'
const device = wx.getSystemInfoSync()
const width = device.windowWidth
const height = device.windowHeight - 50
Page({
data: {
cropperOpt: {
id: 'cropper',
width,
height,
scale: 2.5,
zoom: 8,
cut: {
x: (width - 300) / 2,
y: (height - 300) / 2,
300,
height: 300
}
}
},
touchStart(e) {
this.wecropper.touchStart(e)
},
touchMove(e) {
this.wecropper.touchMove(e)
},
touchEnd(e) {
this.wecropper.touchEnd(e)
},
getCropperImage() {
this.wecropper.getCropperImage((avatar) => {
if (avatar) {
// 获取到裁剪后的图片
wx.redirectTo({
url: `../mapMessage/mapMessage?avatar=${avatar}`
})
} else {
console.log('获取图片失败,请稍后重试')
}
})
},
uploadTap() {
const self = this
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success(res) {
const src = res.tempFilePaths[0]
// 获取裁剪图片资源后,给data添加src属性及其值
self.wecropper.pushOrign(src)
}
})
},
onLoad(option) {
const { cropperOpt } = this.data
if (option.src) {
cropperOpt.src = option.src
new WeCropper(cropperOpt)
.on('ready', (ctx) => {
console.log(`wecropper is ready for work!`)
})
.on('beforeImageLoad', (ctx) => {
console.log(`before picture loaded, i can do something`)
console.log(`current canvas context:`, ctx)
wx.showToast({
title: '上传中',
icon: 'loading',
duration: 20000
})
})
.on('imageLoad', (ctx) => {
console.log(`picture loaded`)
console.log(`current canvas context:`, ctx)
wx.hideToast()
})
.on('beforeDraw', (ctx, instance) => {
console.log(`before canvas draw,i can do something`)
console.log(`current canvas context:`, ctx)
})
.updateCanvas()
}
}
})
cope.wxss
.cropper-wrapper{
position: relative;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
justify-content: center;
height: 100%;
background-color: #e5e5e5;
}
.cropper-buttons{
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
justify-content: center;
position: fixed;
bottom: 0;
left: 0;
100%;
height: 50px;
line-height: 50px;
}
.cropper-buttons .upload, .cropper-buttons .getCropperImage{
50%;
text-align: center;
}
.cropper{
position: absolute;
top: 0;
left: 0;
}
.cropper-buttons{
background-color: rgba(0, 0, 0, 0.95);
color: #04b00f;
}
cope.wxml
<template name="we-cropper">
<canvas
class="cropper"
disable-scroll="true"
bindtouchstart="touchStart"
bindtouchmove="touchMove"
bindtouchend="touchEnd"
style="{{width}}px;height:{{height}}px;background-color: rgba(0, 0, 0, 0.8)"
canvas-id="{{id}}">
</canvas>
</template>
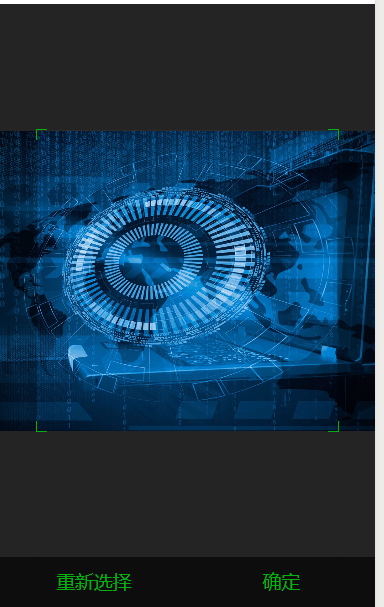
<view class="cropper-wrapper">
<template is="we-cropper" data="{{...cropperOpt}}"/>
<view class="cropper-buttons">
<view
class="upload"
bindtap="uploadTap">
重新选择
</view>
<view
class="getCropperImage"
bindtap="getCropperImage">
确定
</view>
</view>
</view>

Reference:https://github.com/we-plugin/we-cropper/tree/master/example/avatarUpload