平时经常碰到一些零碎的知识,或者其他什么好文章/知识点/插件/库等等,因为实在太多书签已插乱...于是想着干脆写个火狐小add-on。
首先找到了这里ADD-ON SDK:
Using the Add-on SDK you can create Firefox add-ons using standard Web technologies: JavaScript, HTML, and CSS. The SDK includes JavaScript APIs which you can use to create add-ons, and tools for creating, running, testing, and packaging add-ons.
使用Add-on SDK你可以用标准的web技术——javascript,html,css开发火狐add-ons。SDK包含了js API,供你创建add-ons,以及创建、运行、测试、打包add-on的工具(即cfx命令行,cfx run,cfx test,cfx xpi等)。
开发小组件(add-on,附件组件)过程中发现仅使用js,html,能够完成的功能有限,尤其没有办法直接使用火狐的一些默认用户界面,右键菜单(反正我是还没有找到调用方法)。结果自己用html拼了一个出来,虽说其他一些图形界面也能够写出来,但有点绕了远路的感觉。做个小东西自己用用的话,差不多可以,但想增加一些比较高级(?)的功能的话会比较困难。以下是正文,火狐拓展开发介绍。
知识均来源于XUL|MDN。主要是一些概念的介绍。
Firefox and other Mozilla applications can be seen as composed of two different parts: a user interface layer that is distinct for each project, and a common platform on top of which the interface layer is built. The user interface is built with technology known as XUL, and the platform is known as XULRunner.
火狐以及其他MOzilla应用可以看作是由两个部分组成:用户界面层——每个项目各不相同,以及一个共同的平台,界面均建立于它之上。用户界面使用XUL技术,平台则为XULRunner.
在介绍XUL与XULRunner之前,先了解一下add-on(附加组件)和extension(拓展)的区别:
An extension is a small application that adds something new to one or more Mozilla applications.
所有拓展都是附加组件,但附加组件也可以是主题、插件、或是语言包等。XUL教程主要讲的是关于拓展开发,而主题、语言包的开发与它十分相似。而插件则完全不同,在教程里不会提到。
Extensions now exist in 3 different forms: Add-ons SDK extensions (also known as Jetpacks), bootstrapped extensions and traditional extensions. If you're only getting started developing add-ons, the Add-ons SDK provides a great way to quickly create simple ones and build on them. This tutorial focuses on traditional extensions, which are created differently. Bootstrapped extensions are a step above traditional ones in complexity, so you should go through this tutorial before giving them a try.
拓展现在有三种形式:Add-ons SDK 拓展、bootstrapped拓展以及传统拓展。如果你是刚刚开始开发组件,add-on SDk提供了快速开发简单组件的方法。XUL教程主要关注传统拓展的开发,这也将相对比较复杂。bootstrapped拓展在难度上将更上一层,在尝试之前,建议先看完此教程。
大致就是这么一回事了。
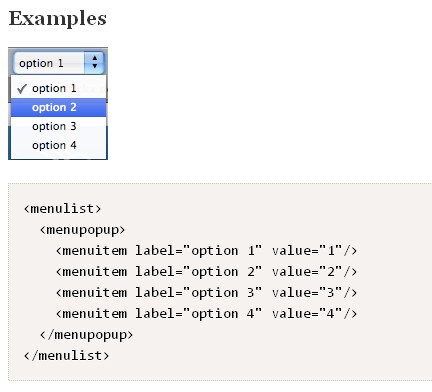
XUL(XML User Interface Language):Mozilla用于创建类似firefox之类应用的用户界面 的基于XML的语言。
XUL十分强大。在用html边看教程边写代码时遇到的问题,XUL轻轻松松就解决了。
比如:

被拖拽元素的一个半透明的表现将随着鼠标移动。放置(drop)位置可以是另外一个应用。可以设置拖动时显示的图片,拖动效果:被拖动元素是copy/move/link.
也就是说平时用到的效果基本都能自己调用~提供了很多command,右键菜单写个<menu></menu>,加上事件就好,一些默认事件可以调用cmd,cmd_copy,cmd_paste等。参见List of Commands.
顺便说下add-on sdk.
开发语言:html,js,css,以及sdk提供的接口。
开发方法:限于目前我的了解。
主要文件:main.js.负责运行add-on的主脚本语言。
负责与html/panel/widget等页面内容交互的脚本。比如访问打开的html页面,一般需建一个page-mod对象。通过该对象与其对应的contentScriptFile:XX.js,之间通信(sdk提供的通信接口),来实现与页面的交互。widget,panel同理。
以上。