在cmd命令行中输入安装命令,
pyecharts库的安装命令如下:
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pyecharts==0.5.10 pip install -i https://pypi.tuna.tsinghua.edu.cn/simple echarts-countries-pypkg pip install -i https://pypi.tuna.tsinghua.edu.cn/simple echarts-china-provinces-pypkg pip install -i https://pypi.tuna.tsinghua.edu.cn/simple echarts-china-cities-pypkg pip install -i https://pypi.tuna.tsinghua.edu.cn/simple echarts-china-counties-pypkg pip install -i https://pypi.tuna.tsinghua.edu.cn/simple echarts-china-misc-pypkg pip install -i https://pypi.tuna.tsinghua.edu.cn/simple echarts-united-kingdom-pypkg pip install pyecharts_snapshot
- 全球国家地图: echarts-countries-pypkg (1.9MB): 世界地图和 213 个国家,包括中国地图
- 中国省级地图: echarts-china-provinces-pypkg (730KB):23 个省,5 个自治区
- 中国市级地图: echarts-china-cities-pypkg (3.8MB):370 个中国城市
- 中国县区级地图: echarts-china-counties-pypkg (4.1MB):2882 个中国县·区
- 中国区域地图: echarts-china-misc-pypkg (148KB):11 个中国区域地图,比如华南、华北
安装完成后,重启pycharm
例一:
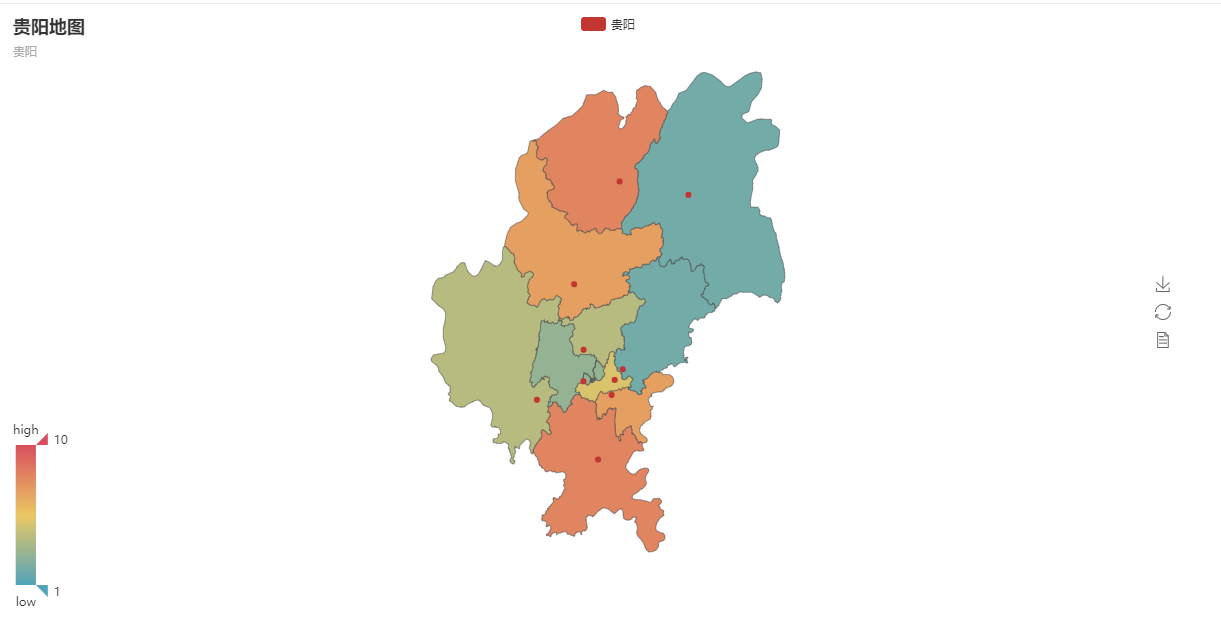
from pyecharts import Map quxian = ['观山湖区', '云岩区', '南明区', '花溪区', '乌当区', '白云区', '修文县', '息烽县', '开阳县', '清镇市'] values3 = [3, 5, 7, 8, 2, 4, 7, 8, 2, 4] map3 = Map("贵阳地图", "贵阳", width=1200, height=600) map3.add("贵阳", quxian, values3, visual_range=[1, 10], maptype='贵阳', is_visualmap=True) map3.render(path="贵阳地图.html")

注意:运行成功后,产生的不是图片,而是一个网页文件,保存在你的工程文件夹中


例二:
from pyecharts import Map province_distribution = {'河南': 45.23, '北京': 37.56, '河北': 21, '辽宁': 12, '江西': 6, '上海': 20, '安徽': 10, '江苏': 16, '湖南': 9,'浙江': 13, '海南': 2, '广东': 22, '湖北': 8, '黑龙江': 11, '澳门': 1, '陕西': 11, '四川': 7, '内蒙古': 3, '重庆': 3,'云南': 6, '贵州': 2, '吉林': 3, '山西': 12, '山东': 11, '福建': 4, '青海': 1, '天津': 1,'其他': 1} provice = list(province_distribution.keys()) values = list(province_distribution.values()) map = Map("中国地图", '中国地图', width=1200, height=600) map.add("", provice, values, visual_range=[0, 50], maptype='china', is_visualmap=True,visual_text_color='#000') map.render(path="中国地图.html")
