在mvc中,显示一个指向某action的链接,可以用Html.ActionLink
@Html.ActionLink("text", "index")
其中text是链接a显示的文字,如果希望链接加在一个图片上,用这样的方式就会有问题了
@Html.ActionLink("<img />", "index")
Html为:
当然,对于这种情况,我们可以用Url.Action来解决
如果是Ajax.ActionLink呢
@Ajax.ActionLink("<img />", "index", new AjaxOptions {UpdateTargetId="updiv",OnSuccess="dosomthing"})
当使用Ajax.ActionLink时,mvc自动为我们添加了一些a元素上得属性,他和jquery.unobtrusive-ajax.js一起作用,实现了很方便的ajax功能。
遗憾的是同样不同输出html代码,如果这个也要用Url.Action的话,那一堆属性都得自己手写,实在是。。。
使用扩展方法,对Ajax.ActionLink生成的结果(MvcHtmlString)做一些处理
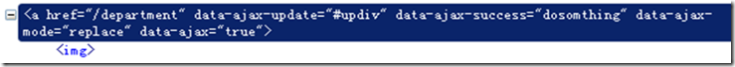
@Ajax.ActionLink("<img />", "index", new AjaxOptions {UpdateTargetId="updiv",OnSuccess="dosomthing"}).WriteHtml()
a下面已经包含有一个img元素
扩展方法很简单
public static IHtmlString WriteHtml(this MvcHtmlString str) { return new HtmlString(HttpUtility.HtmlDecode(str.ToString())); }
输出各种html
@Ajax.ActionLink("<span style='color:red'>text</span>", "index", new AjaxOptions {UpdateTargetId="updiv",OnSuccess="dosomthing"}).WriteHtml()
对Html.ActionLink,Ajax.ActionLink都好使