在很多电商网站中,在购物车所在页面,涉及到商品数量的时候,都会提供一个+号按钮和-号按钮来实现增1和减1,并且只允许input中输入数值。Bootstrap TouchSpin这款插件就是针对此需求而写。
首先引入必要的css和js文件。
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" /><link href="css/jquery.bootstrap-touchspin.min.css" rel="stylesheet" /><script src="Scripts/jquery-2.1.3.min.js"></script><script src="bootstrap/js/bootstrap.min.js"></script><script src="Scripts/jquery.bootstrap-touchspin.min.js"></script>
□ 控制数值的精度和自增自减量
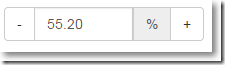
<br /><div style="margin-left: 10px;"><form class="form-horizontal" role="form"><div class="form-group"><div class="col-xs-2"><input id="demo1" type="text" value="55" name="demo1" class="form-control" /></div></div></form></div><script type="text/javascript">$(function () {$("input[name='demo1']").TouchSpin({min: 0,max: 100,step: 0.1,//增量或减量decimals: 2, //精度boostat: 5,maxboostedstep: 10,postfix: '%' //后缀});});</script>
● 点击+号按钮自增0.1
● 点击-号按钮自减0.1
● 保留2位小数点
● 允许的最小数值0.00
● 允许的最大数值100.00
● 只允许输入数值,否则失去焦点显示最小值0.00
□ 只允许从1开始的整数,这也是购物车页面常用的做法
<div style="margin-left: 10px;"><form class="form-horizontal" role="form"><div class="form-group"><div class="col-xs-2"><input id="demo2" type="text" value="1" name="demo2" class="form-control" /></div></div></form></div><script type="text/javascript">$(function () {$("input[name='demo2']").TouchSpin({min: 1,max: 100,step: 1//增量或减量});});</script>
● 点击+号按钮自增1
● 点击-号按钮自减1
● 允许的最小数值1
● 允许的最大数值100
● 只允许输入数值,否则失去焦点显示最小值1
其它用法,请参考文档。