先给出一个它的官网 https://koa.bootcss.com/
介绍
koa 是由 Express 原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的 Web 框架。 它依赖 node v7.6.0 或 ES2015及更高版本和 async 方法支持。
安装
开发环境是node,且版本不低于V7.6.0
在你合适的地方新建一个文件夹,比如koa2Test,进入文件夹后,初始化生产package.json 文件,也就是执行npm init -y,这个玩node的话应该知道在哪里执行吧。还是贴上图吧,不过请无视我在桌面建了这个文件夹![]()

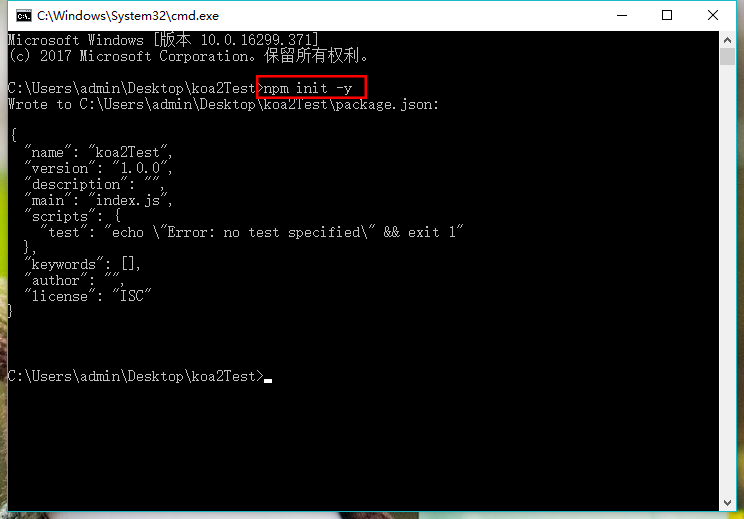
然后出现下面这个图,输入命令npm init -y ,回车

这步完成后,你的文件了里就多了一个package.json文件。
当然,以上这步,你也以不使用命令,自己在koa2Test文件夹下新建一个package.json 文件,里面完整的内容为,
{ "name": "koa2test", "version": "1.0.0", "description": "", "main": "app.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "koa": "^2.5.0" } }
package.json 是一个配置文件,就不多说。接着我们使用命令npm install --save koa安装,安装好后就会多一个node_modules文件夹出来,所有用到的包都装在里面。若安装不成功,可以使用cnpm进行安装。
这样,环境就已经安装好了。
第一个koa2程序
在文件根目录下新建一个app.js文件,输入以下代码
1 const Koa = require('koa'); 2 const app = new Koa(); 3 app.use(async(ctx, next)=>{ 4 await next(); 5 ctx.body = 'Hello Koa' 6 }) 7 app.listen(3000); 8 console.log('完成启动!!!!')
第一行代码是直接引入Koa。
第三行代码是调用通过app.use()注册的async函数,并传入两个参数,第一个参数是 Context 对象,第二个参数是next函数。
第一个参数:每收到一个http请求都将创建一个 Context(上下文),也就是ctx标识符。
第二个参数:调用next函数,则该函数暂停并将控制传递给定义的下一个中间层。
第五行代码,ctx.body类似就是输出到body里面的内容意思
第七行代码是将koa应用程序绑定到3000这个端口上。
完成之后,我们还需要在命令行中输入node app.js
那么我们在浏览器中输入 http://127.0.0.1:3000/ 就可以看到 Hello Koa 了。
以上,就是我个人初次安装且写的第一个koa例子过程,在这里做一个笔记记录。
koa后面的知识学习过后也将一一记录下来,也算是鞭策自己。