根据 id 选择(通过 id 只能选择一个对象), 如: $("#div2")
<div id="div1">AAA</div>
<div id="div2">BBB</div>
<div id="div3">CCC</div>
<div id="div2">BBB</div>
<div id="div3">CCC</div>
根据标签选择, 如: $("span")
<div><span>AAA</span></div>
<div>BBB</div>
<span>CCC</span>
<div>BBB</div>
<span>CCC</span>
根据样式的类名选择, 如: $(".class1")
<div
class="class1">AAA</div>
<div class="class2">BBB</div>
<div class="class1">CCC</div>
<div class="class2">BBB</div>
<div class="class1">CCC</div>
选择所有对象是: $("*")
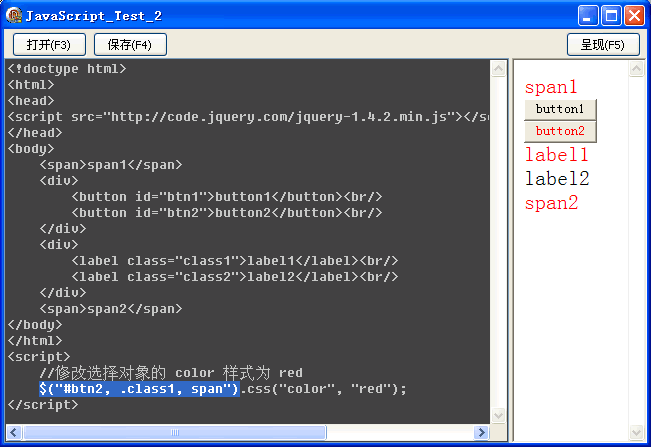
可混合使用, 如: $("#btn2, .class1, span") [复制代码]

可分层选择, 如: $(".class1 div label")
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
如: $(".class1 span") 或 $(".class1").find("span")
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
只从子层中选择, 如: $(".class1 > span"); 如果没有中间的 > 会选择其下的所有符合条件的子孙对象
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
其后的, 如: $("div + span"); 这会选择所有紧跟在 div 后面的 span
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
同一层级(后面)的, 如: $("#id2 ~ *"); 这是选择 #id2 后面同一层级的所有(*)对象
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
混合使用, 如: $("#id3 label, #id3 ~ span")
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
选择同一层级的其他元素, 如: $("#id2").siblings()
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
选择同一层级的其他 span, 如: $("#id2").siblings("span")
<div class="class1">
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>