1.不用说上来下载依赖
npm install vue-awesome-swiper --save
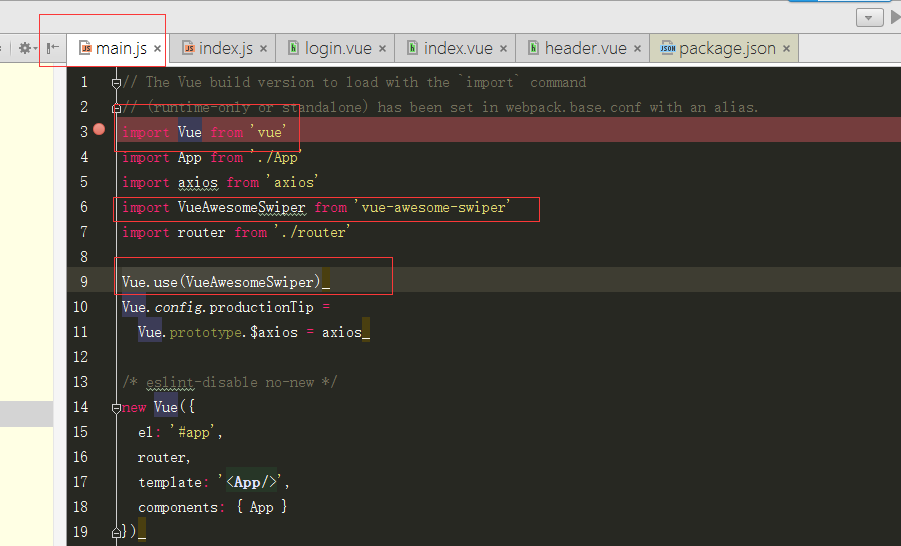
2. 在main.js中配置
这里我只说一下 import的
import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper'
Vue.use(VueAwesomeSwiper) //全局引用一下
来一张图:

3. 在需要轮播图的组件中引用
import { swiper, swiperSlide } from 'vue-awesome-swiper' (记得components注册)
export default {
components: {
swiper,
swiperSlide
},
name: 'carrousel',
data () {
return {
swiperOption: {
loop: true,
autoplay: 1000,
paginationClickable: true,
preventClicks: false,
noSwiping: true,
autoplayDisableOnInteraction: false
},
swiperSlides: [1, 2, 3, 4, 5]
}
}
}

4.html 代码部分
<swiper :options="swiperOption">
<swiper-slide v-for="slide in swiperSlides">I'm Slide {{ slide }}</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
</swiper>

这是这几天总结了一下,把之前的删掉了!!希望能帮到你们!