六一节就要到了,越来越多的家庭开始选择儿童手表作为礼物送给孩子们。各种数据表明,不论在海外还是国内,儿童手表的出货量持续快速的增长。在中国,儿童手表几乎成为孩子们的最贴身的伙伴,中国市场的占比高达95%,成为全球儿童手表最生机勃勃的市场1。
纵观近三年的儿童手表发展趋势,以小天才为主的TOP3的厂商集中在中高档位的价值区,而中低档位的市场分布也较为平均稳定,这样,给孩子和家长带来的选择相对来说较为多。华为作为儿童手表市场近些年的新入局者,提供了通话、定位、安全等一系列的智能关怀场景,受到了孩子们和家长的欢迎和好评。
通过和市面上的用户访谈发现,在小学阶段儿童手表已经成为了普适产品,年级越低的孩子越喜欢,而年级越高的孩子对功能性和款式要求越高。因此,功能、外观、口碑已然是消费者购买儿童手表考虑的主要因素,而如今安全、沟通则是大多数家长最为关心的核心能力。作为家长,需要随时了解孩子当前处于什么位置,使得孩子在学校室内活动、室外野炊、上下学路上等各种场合中,最大限度的保障孩子的安全,让家长动态、实时了解孩子的行动轨迹,甚至在紧急时候及时地提供沟通对话。因此,提升续航能力、提升定位精准度,是决定儿童手表推荐与否的核心诉求。
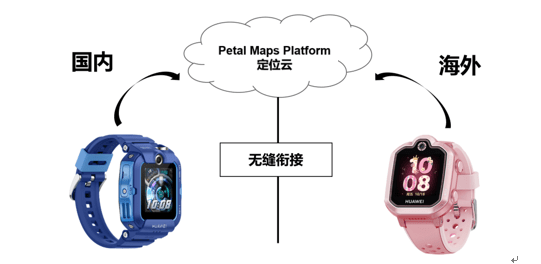
我们知道,定位能力的精准度取决于基站、卫星、Wi-Fi等多种信号因素,天气和周边环境也是决定定位成功与否、准确与否的参考因素。而儿童手表定位作为在非手机侧的一种定位场景,大多数是无法实现多种信号融合的定位模式。但是,孩子佩戴后的定位精准度,对于家长是至关重要的诉求,既然这样,如何提升手表上的定位精度呢,我们介绍下Petal Maps Platform定位能力,可帮助手表厂商实现国内,乃至海外定位无缝衔接。

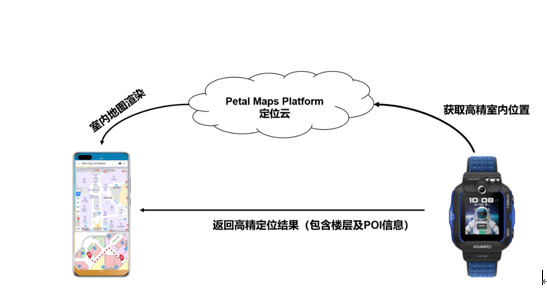
儿童手表集成网络定位服务后,可以有效提升定位体验,简单易开发,降低维护成本。同时,当孩子在室内时,手表可以定位到楼层以及附近的POI,可实时反馈给家长,帮助找回在商场跑动的孩子,大幅度降低儿童在室内走丢的风险。在国内,综合网络定位成功率高达99%,在海外,网络定位成功率与其它厂商持平2。

可以想象一下,借助Petal Maps Platform的网络定位,室内高精度定位,家长便可查看孩子在地图上的位置以及当天的活动历史,确保孩子不会访问危险的地方。借助Petal Maps Platform的低功耗地理围栏功能,家长可以检查孩子是否准时来到学校,了解他们何时来到学校,活动以及他们何时回家。当应用在后台休眠的情况下,家长仍能及时收到信息推送。
当然,除了以上介绍的儿童手表外,智能手表和手机应用均能实现高精度定位能力,在国内和海外,集成Location Kit获得高精度定位体验的场景枚不胜数。滴滴出行实现城市打车不错边,华为运动健康低功耗地计步生成运动记录等。
有了这样强大能力的儿童手表、智能手表的保驾护航,相信他们都可以成为孩子和家长在儿童节的心动礼物选择
当前, Location Kit的网络定位采用REST API形式,不受限于系统环境,在Android、iOS、Web页面、Windows应用等环境都可以获取定位数据。下面简单介绍下网络定位的开发示例教程。
开发准备
1、 在华为AppGallery Connect网站创建应用
2、 拷贝应用的API Key
开发步骤
1.获取设备网络信息:目前网络定位支持的网络参数主要有两种,Wi-Fi信息或蜂窝网络信息。本文采用的是根据WLAN信息的方式。
public WifiInfo getWIFIInfo(Context context) {
WifiManager wifiMgr = (WifiManager) context.getApplicationContext().getSystemService(Context.WIFI_SERVICE);
return wifiMgr.getConnectionInfo();
}
2.构造网络定位请求:参考API文档,构造json格式的请求消息体。
public String getRequestBody(WifiInfo[] wifiInfos) {
try {
JSONObject request = new JSONObject();
request.put("boottime", SystemClock.elapsedRealtime() * 1000);
request.put("indoorMode", 0);
JSONArray infos = new JSONArray();
for (int i = 0; i < wifiInfos.length; i++) {
JSONObject wifiInfo = new JSONObject();
wifiInfo.put("mac", wifiInfos[i].getMacAddress());
wifiInfo.put("rssi", wifiInfos[i].getRssi());
wifiInfo.put("time", SystemClock.elapsedRealtime() * 1000);
infos.put(wifiInfo);
}
request.put("wifiInfos", wifiInfos);
return request.toString();
} catch (JSONException e) {
e.printStackTrace();
return "";
}
}
3.请求网络定位
private String getNetworkLocation(String body, String apiKey) {
HttpClient httpClient = new HttpClient.Builder().readTimeout(5000).connectTimeout(5000).build();
Request.Builder requestBuilder = httpClient.newRequest().url("https://locationapi.cloud.huawei.com/networklocation/v1/geoLocation").method("POST");
// 设置Request Header
requestBuilder.addHeader("Authorization", "Bearer " + apiKey);
requestBuilder.addHeader("Content-Type", "application/json");
requestBuilder.requestBody(new RequestBody() {
@Override
public String contentType() {
return "application/json";
}
@Override
public void writeTo(OutputStream outputStream) throws IOException {
outputStream.write(body.getBytes(Charset.defaultCharset()));
outputStream.flush();
}
});
try {
Response<ResponseBody> response = httpClient.newSubmit(requestBuilder.build()).execute();
if (response.getCode() == 200) {
InputStream is = response.getBody().getInputStream();
ByteArrayOutputStream message = new ByteArrayOutputStream();
int len = 0;
byte[] buffer = new byte[1024];
while ((len = is.read(buffer)) != -1) {
message.write(buffer, 0, len);
}
is.close();
message.close();
return new String(message.toByteArray(), Charset.defaultCharset());
}
} catch (IOException e) {
Log.e(TAG, e.getMessage(), e);
}
return null;
}
开发效果
编译安装完成后,连接Wi-Fi,开启应用,就可以仅通过网络定位得到用户的位置,结果如下。
{
"indoor": 0,
"errorCode": "0",
"position": {
"acc": 14.400121,
"bearing": 0.0,
"floorAcc": 0,
"flags": 17,
"lon": 113.86621570429958,
"speed": 0.0,
"mode": 0,
"time": 0,
"floor": 0,
"indoorFlag": 0,
"lat": 22.881333903191347
},
"locateType": "Wifi",
"extraInfo": {
"wifiExtraInfo": {
"resultCode": 0,
"macDetails": [
0,
1,
2
],
"extraPosition": {
"acc": 23.040194,
"bearing": 0.0,
"flags": 17,
"lon": 113.86621570429958,
"speed": 0.0,
"mode": 0,
"lat": 22.881333903191347
}
}
},
"errorMsg": "Success"
}
1、 数据来源于第三方报告
2、 数据来源于华为内部实验室测试结果
原文链接:https://developer.huawei.com/consumer/cn/forum/topic/0202579274146220076?fid=18
原作者:胡椒