1、Package Control
- 按Ctrl+~调出console(或者view>show console)
- 粘贴以下代码到底部命令行并回车:
-
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read()) - 重启Sublime Text 3。
- 如果在Perferences->package settings中看到package control这一项,则安装成功。
2、js format 一个JS代码格式化插件。
1. 安装package control 菜单 View - Show Console 或者 ctrl + ~ 快捷键,调出 console。将以下 Python 代码粘贴进去并 enter 执行,不出意外即完成安装。以下提供 ST3 的安装代码:
import urllib.reques,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path();
urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) );
open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
2.打开菜单->首选项->插件控制,输入 install package
3.等待程序进入插件管理功能,再输入插件名称:JS Format (默认快捷键Ctrl+Alt+F)
3、ConvertToUTF8
- 按Ctrl+~调出console(或者view>show console)
- 粘贴以下代码到底部命令行并回车:
-
import urllib.request,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by) - 重启sublime text3。
- 按windows:Ctrl+Shift+P;mac:command+shift+P打开命令行,输入Install Package,回车,然后继续输入ConvertToUTF8,回车。
4、emmet HTML/CSS代码快速编写神器
1、在前面已安装的Package Control的基础之上,首先

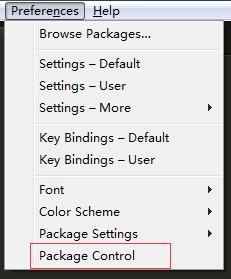
点击菜单Preference-->Package Control
点击Install Package

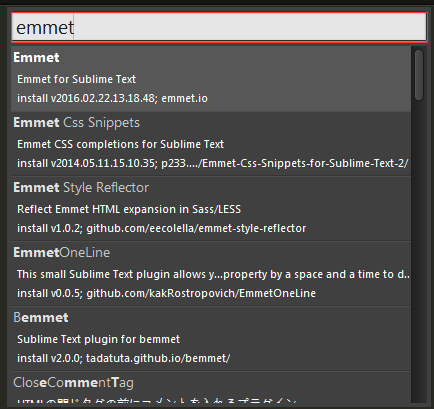
等待几秒后再弹出如下内容,敲键盘emmet,选择如下:

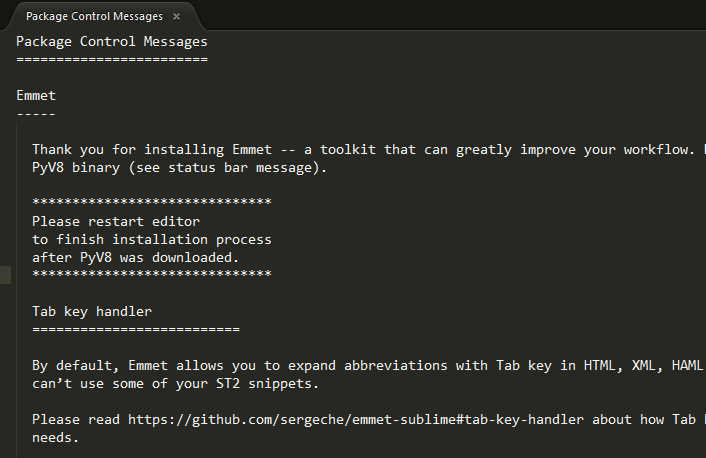
在 Emmet 安装完成后,会显示如下屏幕:然后会自动安装PyV8,安装完成,重启 Sublime Text 3。

5、emmet的基本使用方法
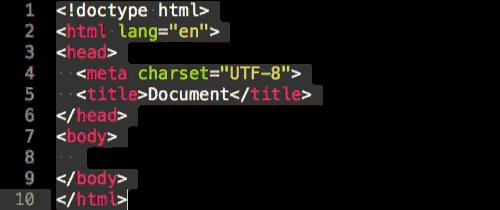
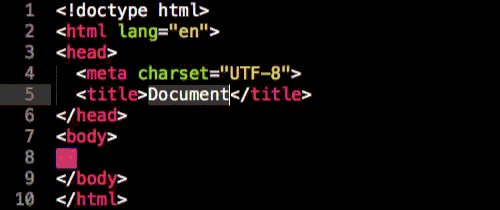
HTML文档需要包含一些固定的标签,比如<html>、<head>、<body>等,现在你只需要1秒钟就可以输入这些标签。比如输入“!”或“html:5”,然后按Tab键:

轻松添加类、id、文本和属性
连续输入元素名称和ID,Emmet会自动为你补全,比如输入p#foo:

连续输入类和id,比如p.bar#foo,会自动生成:
<p class="bar" id="foo"></p>
下面来看看如何定义HTML元素的内容和属性。你可以通过输入h1{foo}和a[href=#],就可以自动生成如下代码:
01.<h1>foo</h1> 02.<a href="#"></a>

嵌套
现在你只需要1行代码就可以实现标签的嵌套。
- >:子元素符号,表示嵌套的元素
- +:同级标签符号
- ^:可以使该符号前的标签提升一行

分组
你可以通过嵌套和括号来快速生成一些代码块,比如输入(.foo>h1)+(.bar>h2),会自动生成如下代码:
01.<div class="foo"> 02. <h1></h1> 03.</div> 04.<div class="bar"> 05. <h2></h2> 06.</div>

定义多个元素
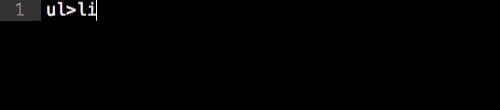
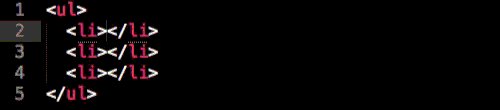
要定义多个元素,可以使用*符号。比如,ul>li*3可以生成如下代码:
01.<ul> 02. <li></li> 03. <li></li> 04. <li></li> 05.</ul>

定义多个带属性的元素
如果输入
ul>li.item$*3,将会生成如下代码:
01.<ul> 02. <li class="item1"></li> 03. <li class="item2"></li> 04. <li class="item3"></li> 05.</ul>

css缩写值
比如要定义元素的宽度,只需输入w100,即可生成