1.首先说一下用到的东西
1. ES6
ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
2. vue.js
Vue是一套用于构建用户界面的渐进式框架。
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
3. Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
4. NPM
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于前端的Maven 。
5. Babel
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。
这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持。
6.WebPack
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
7. vue-element-admin
vue-element-admin是基于element-ui 的一套后台管理系统集成方案
2.开始搭建前端页面环境
我们用的vscode开发
1. 利用现成的模板

2. 进行解压,将他复制到你的工作区

3. 通过vscode终端进行操作

4. 通过配置文件下载依赖(大概需要4-5分钟)
命令:npm install
成功会出现这样一个文件夹



如果失败就要把这个文件夹删掉,再用npm install命令
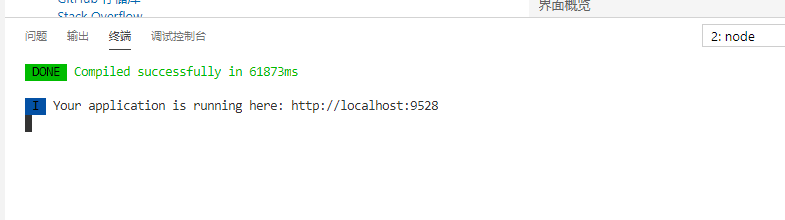
5我们来测试一下是否可以用,启动下载好的依赖
我们用npm run dev命令

像图片这个样子就成功了,根据终端提示的网址,我们可以得到一个界面

3.目录说明
