让 mac 本地和自己的 github 网站建立连接(ssh)
下载安装 git 网址: https://git-scm.com/downloads
查看安装是否成功: git -version
$ git version
git version 2.15.1 (Apple Git-101)
chengyuandeMBP:.ssh chengyuan$
创建 ssh 密钥:查看是否有 ssh
$ cd ~/.ssh
$ ls
id_rsa id_rsa.pub known_hosts
建议不管有没有都要重新创建 ssh
创建 ssh
$ ssh-keygen -t rsa -C xxx@xx.com // 1⃣️xxx@xx.com为你注册GitHub时的邮箱账号
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/dpc/.ssh/id_rsa): // 2⃣️.ssh默认路径,不输入则不修改
Enter passphrase (empty for no passphrase): // 3⃣️密码长度至少为4,否则失败
Enter same passphrase again:
Your identification has been saved in /Users/dpc/.ssh/id_rsa.
Your public key has been saved in /Users/dpc/.ssh/id_rsa.pub.
The key fingerprint is:
8d:d3:5f:31:ae:13:48:f0:78:df:a1:8f:a5:a4:c0:06 352091626@qq.com
The key's randomart image is:
+--[ RSA 2048]----+
| . |
| + |
| E . + + |
| o * o + + |
| S + = = |
| . o + O |
| . * . |
| . |
| |
+-----------------+
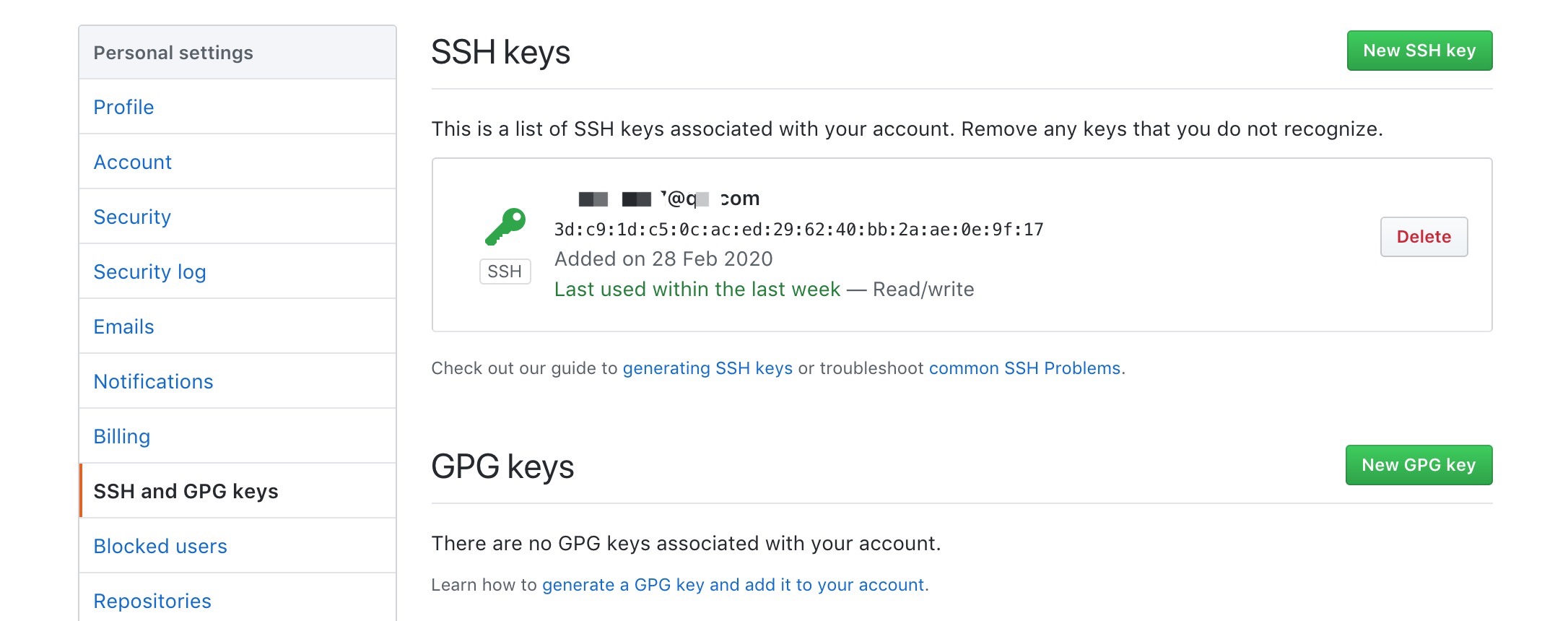
打开 github 点击自己头像 settings ➡️ 左侧导航栏 SSH and GPG keys ➡️ new SSH key
回到命令行 $ open ~/.ssh
弹出的文件夹中打开 id_rsa.pub 文件并复制里面内容(也可以自己根据路径去找)
将复制的内容 粘贴到 new SSH key 的 key 中 Add 保存,title 随便 我填了自己的 github 注册时的邮箱

查看 key 配置是否生效 ssh - T git@github.com
$ ssh -T git@github.com
Enter passphrase for key '/Users/dpc/.ssh/id_rsa': // 刚才设置的密码****
Hi dopocheng! You've successfully authenticated, but GitHub does not provide shell access. //祝贺你 ssh 设置成功!!
提交代码
1.初次提交代
进入要提交代码的文件夹下(important!!)
$ git init // 初始化本地仓库
$ git add xx.json // 添加要提交的代码文件
$ git commit -m "你的注释...." // 提交到本地仓库
$ git remote add origin git@github.com:xxxx/xxxx.git // 连接远程仓库 (即 github)
$ git push -u origin master // 首次提交
注意 git@github.com:xxxx/xxxx.git == git@github.com:dopocheng(github用户名不知道的点头像)/alone-part(项目名随便取建议和项目一样的名字).git
2.修改代码或换本地电脑提交
git status 查看修改的文件
Changes not staged for commit:
(use "git add/rm <file>..." to update what will be committed)
(use "git checkout -- <file>..." to discard changes in working directory)
deleted: "src/views/complex-component/346226260345273272346226207346234254346226207346241243 (2).txt"
modified: src/views/echarts/covid-19.vue
no changes added to commit (use "git add" and/or "git commit -a")
有修改且要题提交的 git add 然后git commit
$ git add src/views/echarts/covid-19.vue // 添加要提交的代码文件
$ git commit -m "新冠状病毒统计修改" // 提交到本地仓库
$ git push origin master
如果 git push 失败
查看上面的 key 配置 ssh - T git@github.com
不 OK,去重新配置 key
OK! 接着查看远程仓库详细信息
$ git remote -v
origin git@github.com:dopocheng/alone-part.git (fetch)
origin git@github.com:dopocheng/alone-part.git (push)
dopocheng 必须是你自己的 GitHub 用户名, alone-part 是你第一次提交的某个项目对应的远程仓库名(repository)
GitHub 查看仓库名

如若不对就要添加或修改远程仓库
$ git remote add origin git@github.com:dopocheng/alone-part.git
fatal: remote origin already exists.
先删除 git remove origin
再添加 git remote add origin git@github.com:dopocheng/alone-part.git(我用的是SSH 你也可以切换 use https)
这样再次查看远程仓库信息就对了 git push 就没有问题了!!!