一、转换函数
1、parseInt()
parseInt()函数可以将任何类型的值转换为整数。
例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>转换函数</title> <script> // parseInt() var box="34"; alert(typeof parseInt(box)); // number </script> </head> <body> </body> </html>
结果:

从上面的截图中可以看出:使用了parseInt()函数以后,box变成了整数。
注意:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>转换函数</title> <script> // parseInt() /* var box="34"; alert(typeof parseInt(box)); // number */ var box="34sf3435"; //parseInt(box)=34 var box1="987.67";//parseInt(box1)=987 var box2="rr567";//parseInt(box2)=NaN alert("box的值:"+parseInt(box)+",box1的值:"+parseInt(box1)+",box2的值:"+parseInt(box2)); </script> </head> <body> </body> </html>
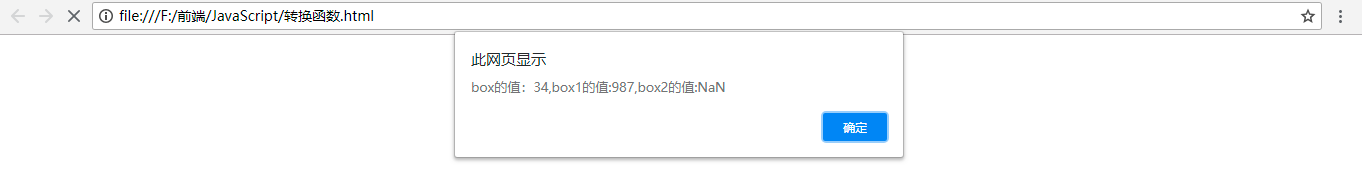
结果:

2、parseFloat()
parseFloat()转换函数可以将字符串转换为浮点数。
例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>转换函数</title> <script> // parseInt() /* var box="34"; alert(typeof parseInt(box)); // number */ /* var box="34sf3435"; //parseInt(box)=34 var box1="987.67";//parseInt(box1)=987 var box2="rr567";//parseInt(box2)=NaN alert("box的值:"+parseInt(box)+",box1的值:"+parseInt(box1)+",box2的值:"+parseInt(box2)); */ // parseFloat() var box="12.345"; var box1=parseFloat(box); alert(typeof box1);//number </script> </head> <body> </body> </html>
结果:

注意:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>转换函数</title> <script> // parseInt() /* var box="34"; alert(typeof parseInt(box)); // number */ /* var box="34sf3435"; //parseInt(box)=34 var box1="987.67";//parseInt(box1)=987 var box2="rr567";//parseInt(box2)=NaN alert("box的值:"+parseInt(box)+",box1的值:"+parseInt(box1)+",box2的值:"+parseInt(box2)); */ // parseFloat() /* var box="12.345"; var box1=parseFloat(box); alert(typeof box1);//number */ var box="34.435"; //parseFloat(box)=34 var box1="987.67ererw";//parseFloat(box1)=987.67 var box2="rr567.12";//parseFloat(box2)=NaN var box3="567wew.12";//parseFloat(box2)=NaN alert("box的值:"+parseFloat(box)+",box1的值:"+parseFloat(box1)+",box2的值:"+parseFloat(box2)+",box3的值:"+parseFloat(box3)); </script> </head> <body> </body> </html>
结果:

3、toString()
toString()转换函数返回字符串。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>转换函数</title> <script> // parseInt() /* var box="34"; alert(typeof parseInt(box)); // number */ /* var box="34sf3435"; //parseInt(box)=34 var box1="987.67";//parseInt(box1)=987 var box2="rr567";//parseInt(box2)=NaN alert("box的值:"+parseInt(box)+",box1的值:"+parseInt(box1)+",box2的值:"+parseInt(box2)); */ // parseFloat() /* var box="12.345"; var box1=parseFloat(box); alert(typeof box1);//number */ /* var box="34.435"; //parseFloat(box)=34 var box1="987.67ererw";//parseFloat(box1)=987.67 var box2="rr567.12";//parseFloat(box2)=NaN var box3="567wew.12";//parseFloat(box2)=NaN alert("box的值:"+parseFloat(box)+",box1的值:"+parseFloat(box1)+",box2的值:"+parseFloat(box2)+",box3的值:"+parseFloat(box3)); */ // toString() var a=4; var b=7; alert(a.toString()+b.toString());// 输出47,不是11 </script> </head> <body> </body> </html>
结果:

二、强制类型转换函数
1、Boolean()
Boolean()转换为Boolean值。
例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>转换函数</title> <script> // parseInt() /* var box="34"; alert(typeof parseInt(box)); // number */ /* var box="34sf3435"; //parseInt(box)=34 var box1="987.67";//parseInt(box1)=987 var box2="rr567";//parseInt(box2)=NaN alert("box的值:"+parseInt(box)+",box1的值:"+parseInt(box1)+",box2的值:"+parseInt(box2)); */ // parseFloat() /* var box="12.345"; var box1=parseFloat(box); alert(typeof box1);//number */ /* var box="34.435"; //parseFloat(box)=34 var box1="987.67ererw";//parseFloat(box1)=987.67 var box2="rr567.12";//parseFloat(box2)=NaN var box3="567wew.12";//parseFloat(box2)=NaN alert("box的值:"+parseFloat(box)+",box1的值:"+parseFloat(box1)+",box2的值:"+parseFloat(box2)+",box3的值:"+parseFloat(box3)); */ // toString() /* var a=4; var b=7; alert(a.toString()+b.toString());// 输出47,不是11 */ // Boolean() var a=8; //Boolean(a):true 任何非0的数字都是true var b=0; //Boolean(b):false var c="232"; // Boolean(c):true 任何非空的字符串都是true var d="";// Boolean(d):false var e; // Boolean(e):false var f=null; //Boolean(f):false document.write("a:"+Boolean(a)+"<br />"); document.write("b:"+Boolean(b)+"<br />"); document.write("c:"+Boolean(c)+"<br />"); document.write("d:"+Boolean(d)+"<br />"); document.write("e:"+Boolean(e)+"<br />"); document.write("f:"+Boolean(f)+"<br />"); </script> </head> <body> </body> </html>
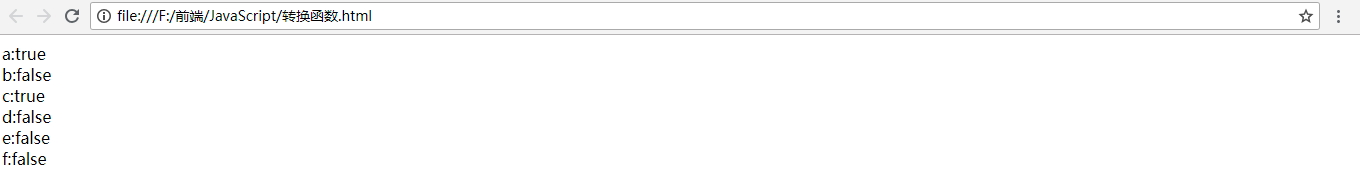
结果:

2、Number()
Number()转换为数字。
例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>转换函数</title> <script> // parseInt() /* var box="34"; alert(typeof parseInt(box)); // number */ /* var box="34sf3435"; //parseInt(box)=34 var box1="987.67";//parseInt(box1)=987 var box2="rr567";//parseInt(box2)=NaN alert("box的值:"+parseInt(box)+",box1的值:"+parseInt(box1)+",box2的值:"+parseInt(box2)); */ // parseFloat() /* var box="12.345"; var box1=parseFloat(box); alert(typeof box1);//number */ /* var box="34.435"; //parseFloat(box)=34 var box1="987.67ererw";//parseFloat(box1)=987.67 var box2="rr567.12";//parseFloat(box2)=NaN var box3="567wew.12";//parseFloat(box2)=NaN alert("box的值:"+parseFloat(box)+",box1的值:"+parseFloat(box1)+",box2的值:"+parseFloat(box2)+",box3的值:"+parseFloat(box3)); */ // toString() /* var a=4; var b=7; alert(a.toString()+b.toString());// 输出47,不是11 */ // Boolean() /* var a=8; //Boolean(a):true 任何非0的数字都是true var b=0; //Boolean(b):false var c="232"; // Boolean(c):true 任何非空的字符串都是true var d="";// Boolean(d):false var e; // Boolean(e):false var f=null; //Boolean(f):false document.write("a:"+Boolean(a)+"<br />"); document.write("b:"+Boolean(b)+"<br />"); document.write("c:"+Boolean(c)+"<br />"); document.write("d:"+Boolean(d)+"<br />"); document.write("e:"+Boolean(e)+"<br />"); document.write("f:"+Boolean(f)+"<br />"); */ // Number() var a="34"; //Number(a):34 var b="67.34";//Number(b):67.34 var c="45ttt";//Number(c):NaN var d="";//Number(d):0 var e=true;//Number(a):1 var f=false;//Number(a):0 var g;//Number(a):NaN var h=null;//Number(a):0 document.write("a:"+Number(a)+"<br />"); document.write("b:"+Number(b)+"<br />"); document.write("c:"+Number(c)+"<br />"); document.write("d:"+Number(d)+"<br />"); document.write("e:"+Number(e)+"<br />"); document.write("f:"+Number(f)+"<br />"); document.write("g:"+Number(g)+"<br />"); document.write("h:"+Number(h)+"<br />"); </script> </head> <body> </body> </html>
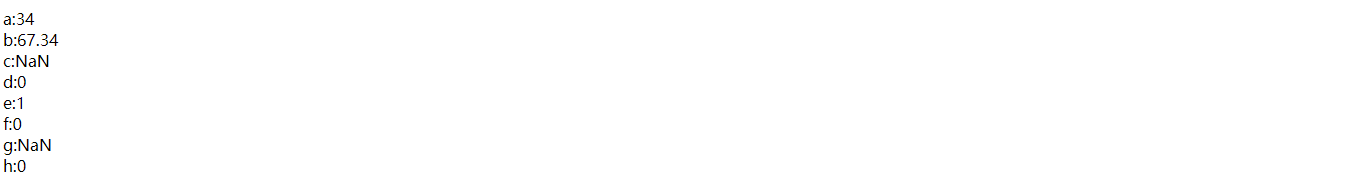
结果:

3、String()
String()转换为字符串。
例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>转换函数</title> <script> // parseInt() /* var box="34"; alert(typeof parseInt(box)); // number */ /* var box="34sf3435"; //parseInt(box)=34 var box1="987.67";//parseInt(box1)=987 var box2="rr567";//parseInt(box2)=NaN alert("box的值:"+parseInt(box)+",box1的值:"+parseInt(box1)+",box2的值:"+parseInt(box2)); */ // parseFloat() /* var box="12.345"; var box1=parseFloat(box); alert(typeof box1);//number */ /* var box="34.435"; //parseFloat(box)=34 var box1="987.67ererw";//parseFloat(box1)=987.67 var box2="rr567.12";//parseFloat(box2)=NaN var box3="567wew.12";//parseFloat(box2)=NaN alert("box的值:"+parseFloat(box)+",box1的值:"+parseFloat(box1)+",box2的值:"+parseFloat(box2)+",box3的值:"+parseFloat(box3)); */ // toString() /* var a=4; var b=7; alert(a.toString()+b.toString());// 输出47,不是11 */ // Boolean() /* var a=8; //Boolean(a):true 任何非0的数字都是true var b=0; //Boolean(b):false var c="232"; // Boolean(c):true 任何非空的字符串都是true var d="";// Boolean(d):false var e; // Boolean(e):false var f=null; //Boolean(f):false document.write("a:"+Boolean(a)+"<br />"); document.write("b:"+Boolean(b)+"<br />"); document.write("c:"+Boolean(c)+"<br />"); document.write("d:"+Boolean(d)+"<br />"); document.write("e:"+Boolean(e)+"<br />"); document.write("f:"+Boolean(f)+"<br />"); */ // Number() /* var a="34"; //Number(a):34 var b="67.34";//Number(b):67.34 var c="45ttt";//Number(c):NaN var d="";//Number(d):0 var e=true;//Number(e):1 var f=false;//Number(f):0 var g;//Number(g):NaN var h=null;//Number(h):0 document.write("a:"+Number(a)+"<br />"); document.write("b:"+Number(b)+"<br />"); document.write("c:"+Number(c)+"<br />"); document.write("d:"+Number(d)+"<br />"); document.write("e:"+Number(e)+"<br />"); document.write("f:"+Number(f)+"<br />"); document.write("g:"+Number(g)+"<br />"); document.write("h:"+Number(h)+"<br />"); */ // String() var a=34; //String(a):34 var b=67.34;//String(b):67.34 var c=true;//String(c):true var d=false;//String(d):false var e=null;//String(e):null var f; //String(f):undefined document.write("a:"+String(a)+"<br />"); document.write("b:"+String(b)+"<br />"); document.write("c:"+String(c)+"<br />"); document.write("d:"+String(d)+"<br />"); document.write("e:"+String(e)+"<br />"); document.write("f:"+String(f)+"<br />"); </script> </head> <body> </body> </html>
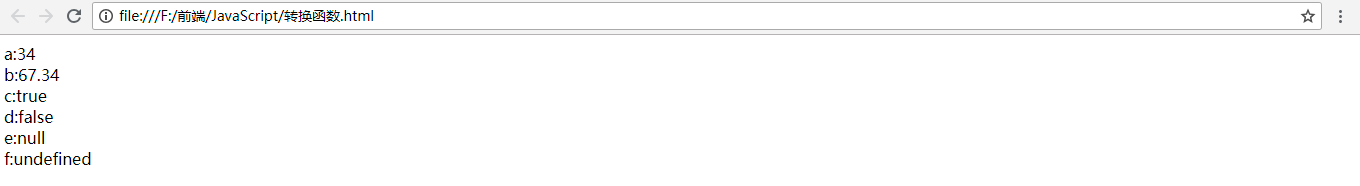
结果: